Создаём реалистичные капли воды в Фотошоп. Вода фотошоп
Рисуем в Фотошоп все формы жидкой воды

Вода - это сложная структура. Она сама по себе прозрачная, и, несмотря на то, что она довольна таки чистая, мы все равно каким-то образом можем ее видеть. И даже в ее нормальном состоянии - жидком, вода имеет множество различных форм, которые достаточно сильно различаются между собой. Хотя вода выглядит довольно просто, и она проста в своей "конструкции" - вы не можете просто так взять и научиться рисовать ее раз и навсегда. Так происходит потому, что в действительности вы рисуете не воду, а эффект, который она оказывает на окружающий мир, увиденный через нее.
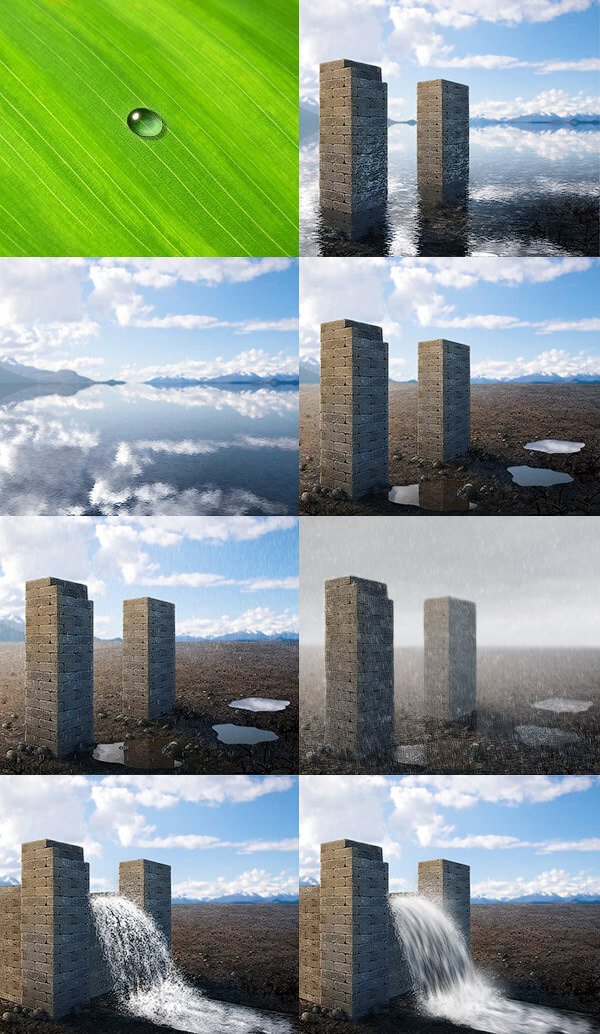
В данном уроке вы научитесь создавать изображение жидкой воды во множестве ее форм: капли, озера, лужи, дождь и водопады. Я покажу вам, как использовать множество инструментов программы Фотошоп, чтобы ускорить процесс рисования. Также я постараюсь объяснить определенные правила, освоив которые, вы сможете видоизменять те примеры, которые приведены в данном уроке, под свои нужды. Наиболее важным уроком из всего данного материала будет правильное использование фильтров для создания необходимых вам текстур всего за несколько секунд.
Данный урок является продолжением урока Рисуем реалистичные снежные эффекты в Фотошоп

Многие приемы из того урока будут применяться и в этом тоже. Другие уроки по созданию реалистичных эффектом, которые имитирую природные стихии (огонь, земля, воздух, снег) вы можете найти на нашем сайте.
Скачать архив с материалами к уроку
1. Рисуем каплю воды
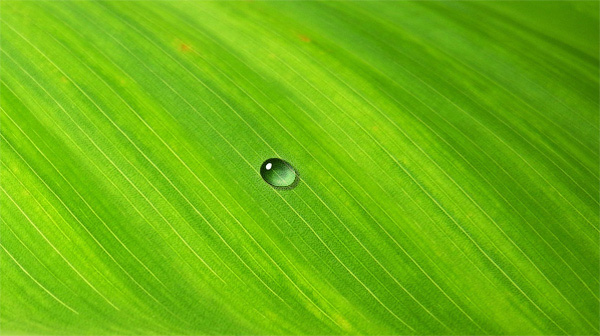
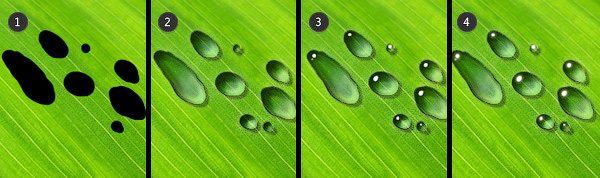
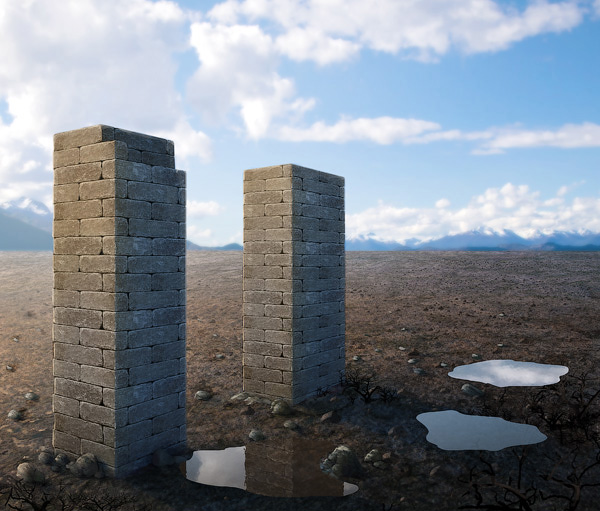
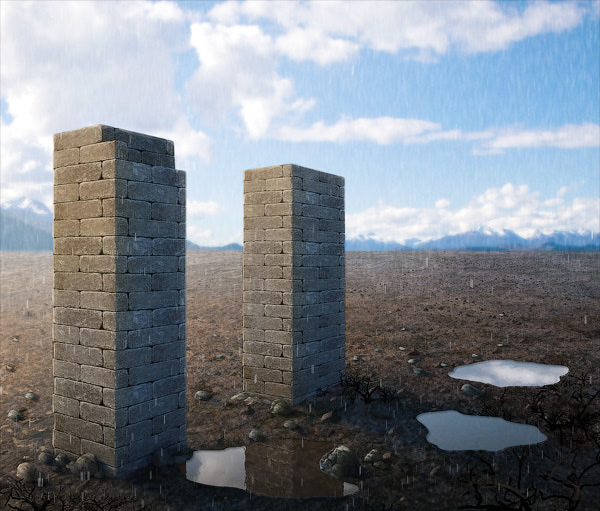
Перед тем как начать урок, давайте посмотрим, какой эффект мы хотели бы получить:
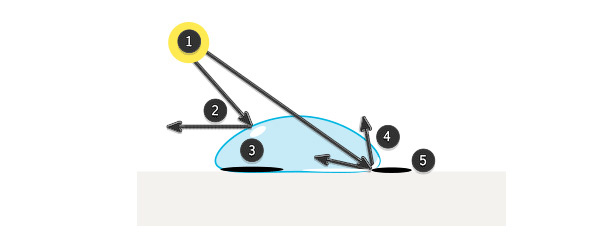
- Источник света: его направление является критически важным
- Блик: он создает ярко выраженную блестящую точку на фронтальной части капли
- Зеркальная тень: вы можете видеть блик потому, что он отражается, вместо того, чтобы оставаться внутри. Вот почему, под ним образуется тень
- Вторичное отражение: остаточный свет, который был пропущен внутрь капли, отражается снаружи
- Отбрасываемая тень: поскольку свет внутри отражается, в этом месте он не отбрасывается, соответственно имеет место тень.
Поскольку капля воды, по своей сути, также является линзой, она может фокусировать яркий свет и пропускать его в отбрасываемую тень.

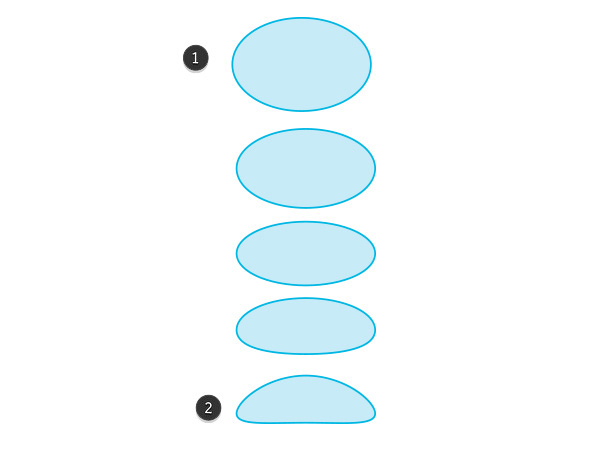
Естественное состояние группы частичек воды - это сфера. Однако, из-за силы тяжести, мы, как правило, видим их не как сферу, а как приплюснутый купол. Это также означает, что капля меняется в перспективе: от овальной формы (1) до формы купола (2).

Шаг 1
Мы будем рисовать водные капли с помощью метода, который позволит вам в дальнейшем использовать их заново, чтобы создать такое количество капель, какое вы пожелаете. Не стесняйтесь вносить изменения в мой метод, чтобы создать такой эффект, который вам самим больше всего понравится.
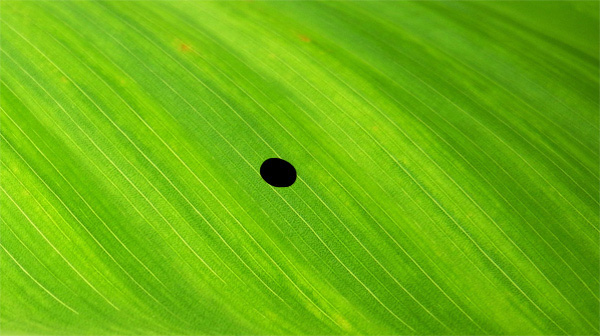
Для начала, подготовьте фон (например, вы можете взять текстуру листа из исходных материалов; создайте документ не шире 600 пикселей), и нарисуйте овал с помощью твердой кисточки на новом слое (Новый слой можно создать, нажав сочетание клавиш Ctrl+shift+N).

Шаг 2
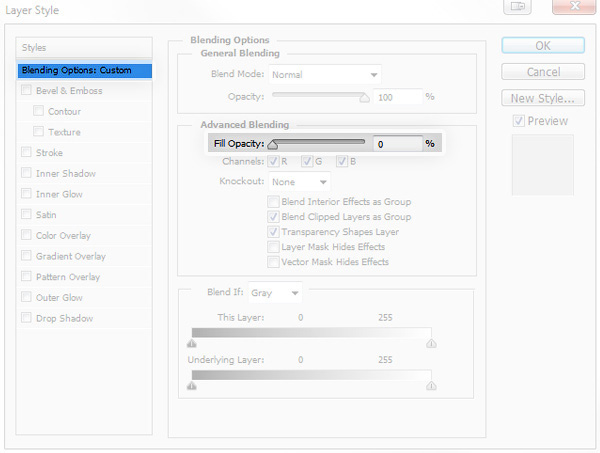
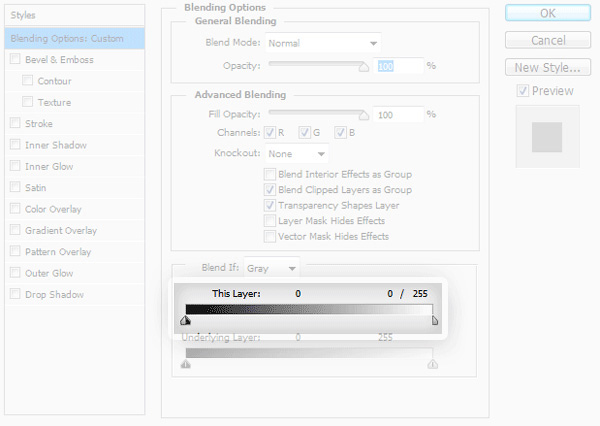
Далее, кликните дважды по слою левой кнопкой мыши, чтобы применить Стиль Слоя (Layer Style). Установите уровень заливки (Fill Opacity) на 0, чтобы сделать нашу каплю прозрачной.

Шаг 3
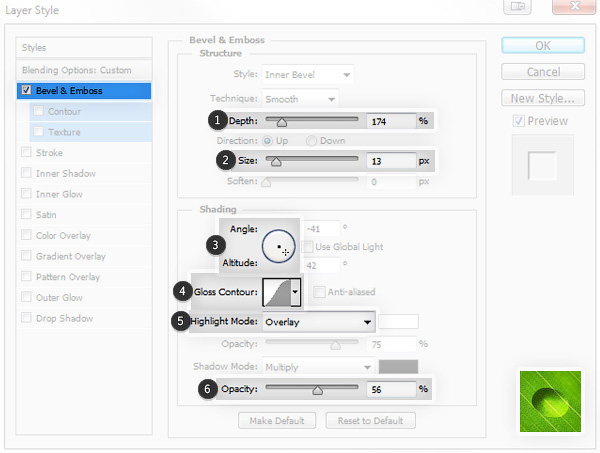
Затем активируйте Тиснение (Bevel & Emboss). Это позволит создать тень с передней стороны капли и свет с обратной стороны.
- Поиграйте со значением Глубины (Depth (1)) и Размером (Size (2)), чтобы оба и свет, и тень внутри капли не были слишком резкими
- Установите Угол (Angle) в соответствии с направлением Тени (3)
- Измените Контур глянца (Gloss Contour) на по Гауссу (Gaussian (4))
- Установите Режим подсветки (Highlight Mode) Перекрытие (Overlay), чтобы у света был более яркий фон (5)
- Поиграйте с Непрозрачностью (Opacity) Режима тени (Shadow Mode), чтобы добиться эффекта большей реалистичности(6)

Шаг 4
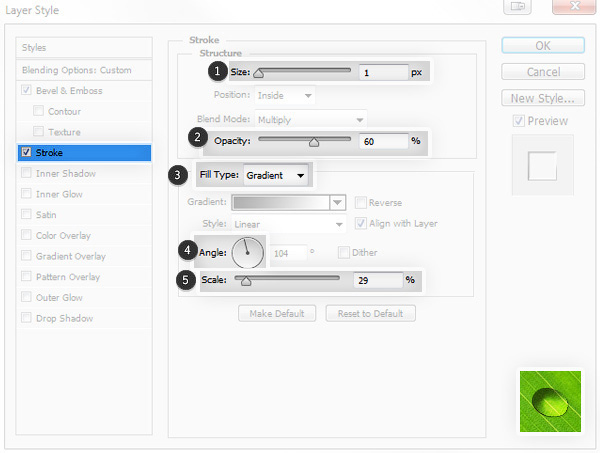
Теперь мы должны применить Обводку (Stroke) - это добавит прозрачную границу между тем, что внутри капли и снаружи.
- Обводка должна быть почти невидимой - поиграйте с размером, чтобы сделать ее таковой (1)
- Измените Тип заливки (Fill Type) на Градиент (Gradient (3))
- Настройте Угол (Angle) в соответствии с источником освещения (4)
- Также поэкспериментруйте с масштабом (Scale), чтобы добиться эффекта мягкого перехода (5)
- Понизьте Непрозрачность (Opacity), если обводка кажется слишком резкой.(2)

Шаг 5
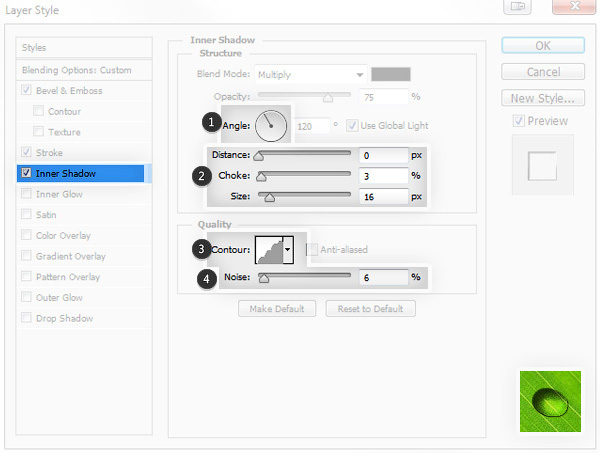
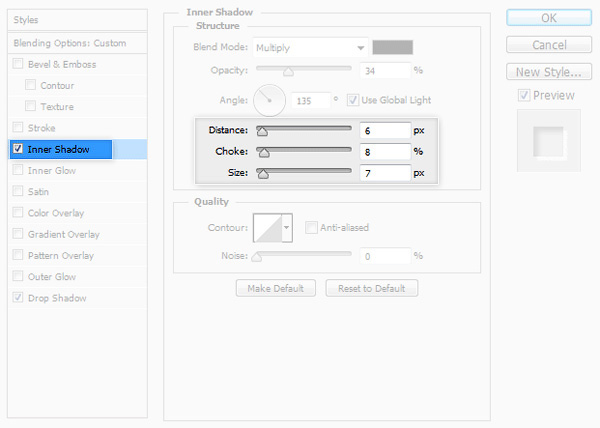
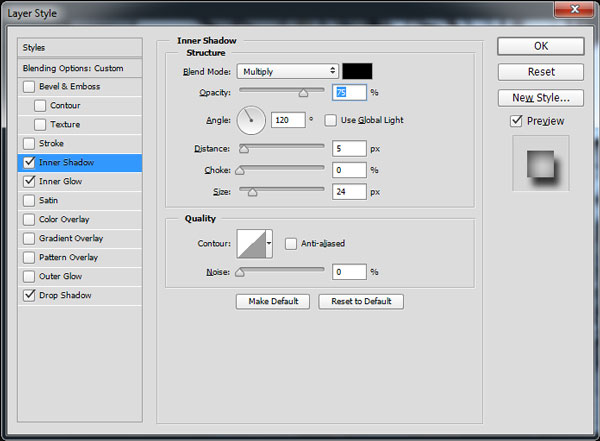
Далее, применим Внутреннюю тень (Inner Shadow) - это добавит немного объема нашей капле
- Настройте Угол (Angle) в соответствии с освещенностью (1)
- Поэкспериментируйте с настройками, чтобы тень появилась только по краям, оставив центральную область капли чистой (2)
- Измените Контур (Contour) на Скругленные ступени (Rounded Steps (3))
- Добавьте немного Шума (Noise (4))

Шаг 6
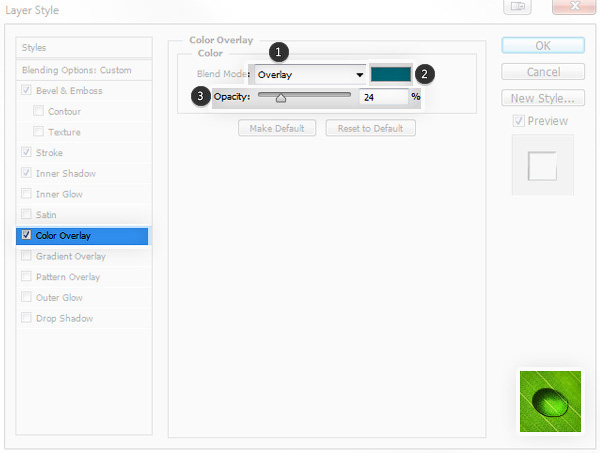
Теперь, применим Наложение цвета (Color Overlay) - это не обязательно, но это сделает нашу каплю более выраженной.
- Установите Режим наложения (Blend Mode) Перекрытие (Overlay) для большей Яркости и прозрачности (1)
- Выставьте цвет зеленовато-синий (например, вот такой #006372) (2)
- Понизьте Непрозрачность (Opacity) до такого уровня, чтобы цвет был едва заметен (3), это если вы, конечно, не хотите иметь окрашенную жидкость.

Шаг 7
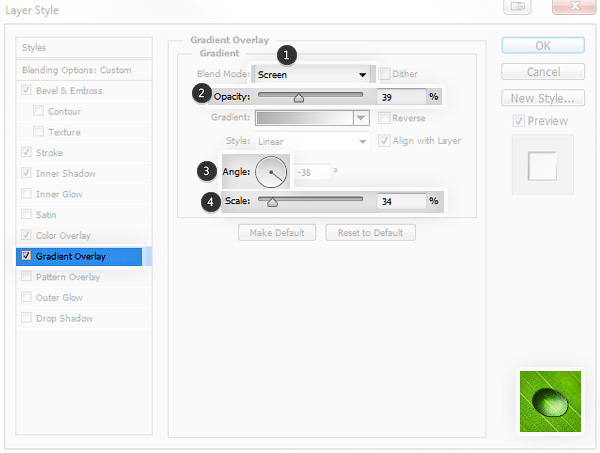
Применим Наложение градиента (Gradient Overlay) - это даст подсвечиваемую область с обратной стороны капли.
- Установите Режим наложения (Blend Mode) Экран (Screen) для яркости (1)
- Измените Угол (Angle) чтобы указать то место, которое собираемся подсветить (3)
- Поиграйте с настройкой Масштаба (Scale), чтобы разместить градиент правильно (4)
- Понизьте Непрозрачность (Opacity), чтобы сделать свет видимым, но чтобы он не был просто белым (2)

Шаг 8
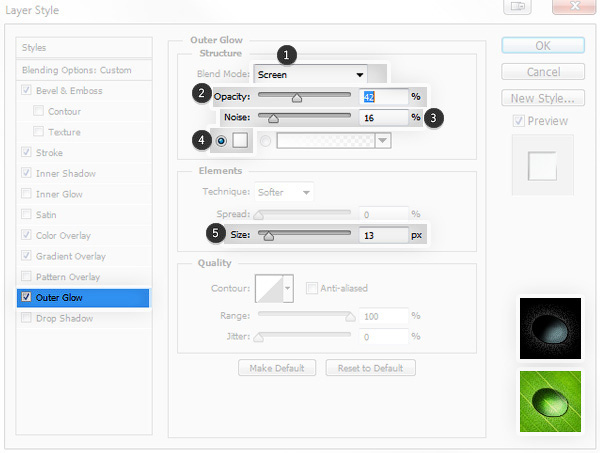
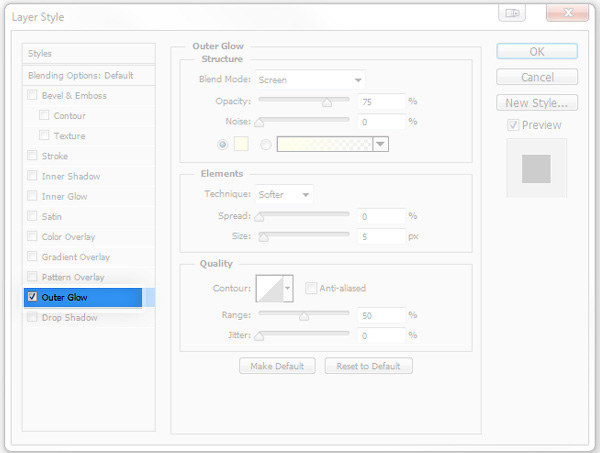
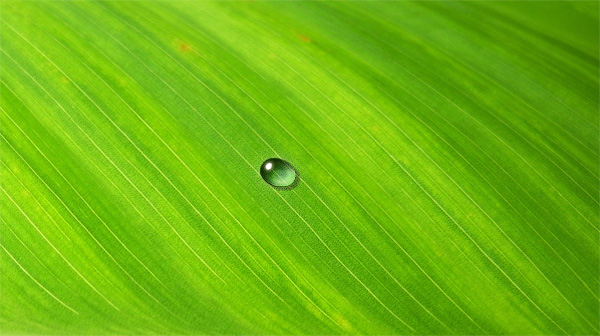
Далее, применяем Внешнее свечение (Outer Glow) - это позволит нам сымитировать свет вокруг нашей капли, это довольно-таки полезная вещь, в случае, когда мы имеем темный фон.
- Установите Режим наложения (Blend Mode) Экран (Screen) для яркости (1)
- Установите Цвет (Color) белый (4)
- Сделайте свечение небольшим, рассеянным и едва заметным, используя для этого настройки Непрозрачность (Opacity (2)), Шум (Noise (3)), и Размер (Size (5)).

Шаг 9
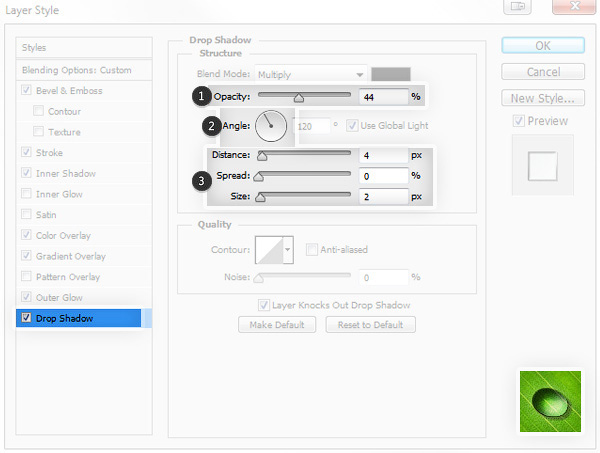
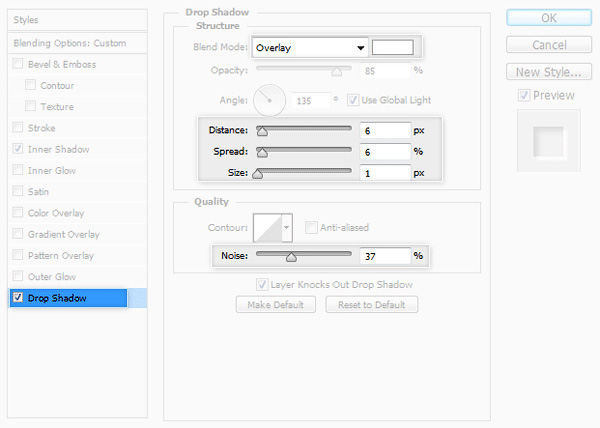
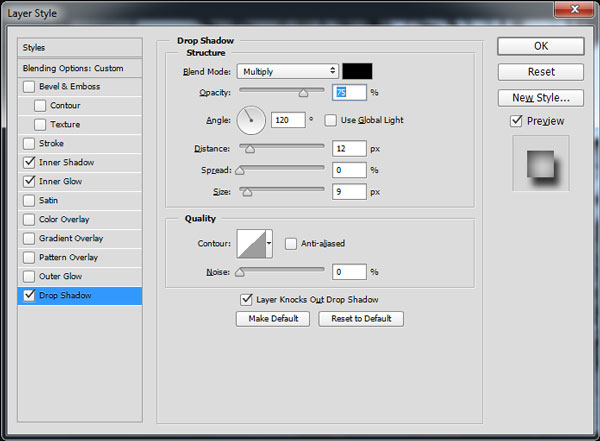
Теперь, применим Тень (Drop Shadow) - это создаст отбрасываемую тень позади нашей капли.
- Установите Угол (Angle) в соответствии с освещением (2)
- Поэкспериментруйте с настройками Расстояние (Distance), Размах (Spread) и Размер (Size), чтобы добиться ощущения, что тень действительно находится позади капли, но не под ней (3).
- Понизьте непрозрачность (Opacity), чтобы тень выглядела более реалистичной (1)

Шаг 10
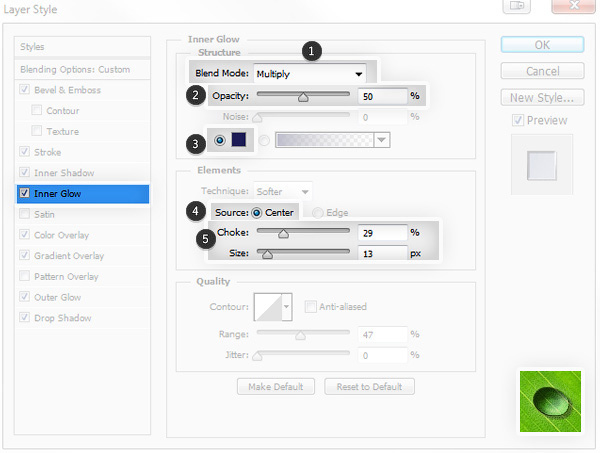
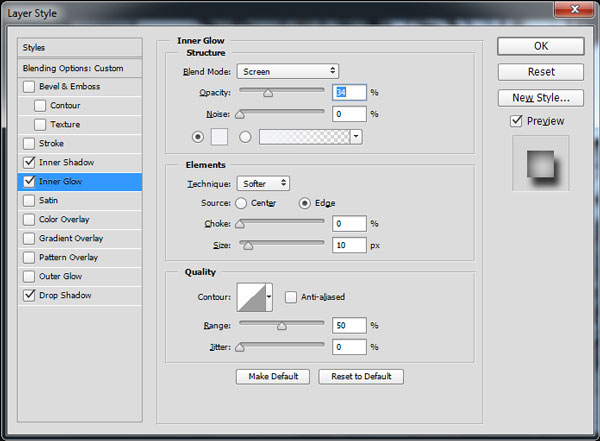
Для того чтобы придать еще больше объема нашей капле, применим Внутреннее свечение (Inner Glow)
- Установите Режим наложения (Blend Mode) Умножение (Multiply) для затемнения (1)
- Установите цвет (Color) темно-синий (например, такой #1e1e5a) (3)
- Источник (Source) установите По центру (Center) (4)
- Поиграйте с настройками Стягивание (Choke) и Размер (Size), чтобы тень была расположена в центре, и только там, где уже заканчивается Внутренняя тень (Inner Shadow) (5)
- Если эффект получится слишком резким, понизьте Непрозрачность (Opacity) (2)

Шаг 11
Теперь, нам осталось только добавить блик на фронтальную сторону нашей капли. Создайте новый слой и нарисуйте блик при помощи твердой кисточки, используя чисто белый цвет.

Шаг 12
Чтобы лучше выделить наш блик, просто добавьте Внешнее свечение (Outer Glow). Для этого щелкните два раза левой кнопкой мыши по слою, чтобы открыть диалоговое окно Стиль слоя (Layer style).


Шаг 13
Чтобы оба стили можно было использовать повторно для дальнейших каких-то работ, откройте окно Стили (Styles) и кликните по иконке Создать новый стиль (Create New Style), стоя на слое, стиль которого вы хотите сохранить.

Шаг 14
Теперь, каждый раз, когда вы захотите нарисовать каплю, просто:
- Нарисуйте формы капли с помощью жесткой кисти, каждую на новом слое.
- Примените стиль капли, выбрав нужный слой и кликнув по созданному стилю.
- Добавьте новый слой над предыдущим и нарисуйте белую точку жесткой кисточкой.
- Примените стиль Свечение к нарисованной точке.

Шаг 15
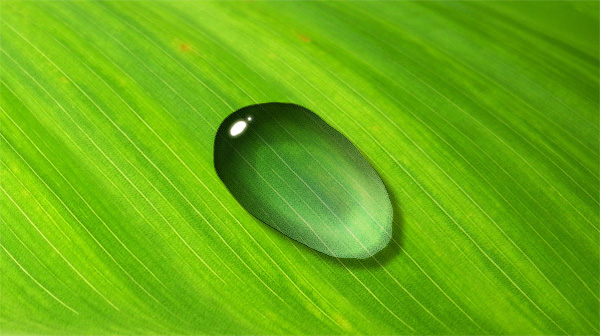
Если же вы хотите создать каплю большего размера, вам необходимо помнить две вещи:
- Капли не могут быть слишком большими, иначе гравитация возьмет верх и просто разрушит ее форму. Это значит, что картинка должна иметь вид сделанной в режиме макросъемки - т.е. с наблюдателем, который сам по себе довольно маленького размера, или же он должен находиться очень близко к объекту.
- Эффект увеличения капли-линзы должен быть отчетливо виден с такого ракурса, и соответственно вы должны его явно подчеркнуть на вашей картинке
И уж конечно, стиль слоя, который мы создали для капелек малого размера, должен быть преобразован, чтобы адаптировать его к более крупному виду.

Чтобы создать эффект увеличения, нужно сделать следующее:
- продублируйте фон (Control-J)
- Скопируйте каплю
- Поместите продублированный фоновый слой между двумя слоями с каплями
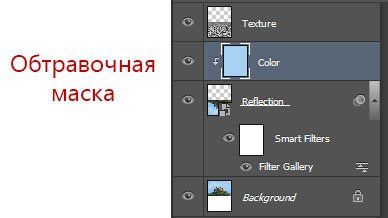
- Создайте обтравочную маску (Control-Alt-G)
- В дополнение ко всему вы еще можете отрезать все ненужное снаружи капли следующим способом: зажав клавишу CTRL, кликните по капле, таким образом, загрузив выделение, далее инвертируйте его Control-Shift-I, и теперь можно нажать (Control-X), что позволит отрезать все ненужные нам части за пределами контура капли.

Шаг 16
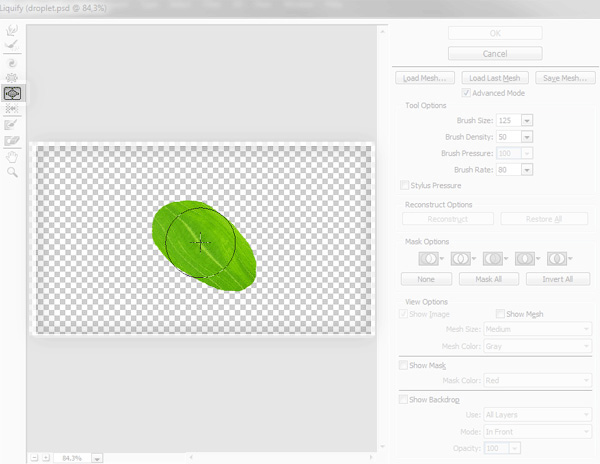
Далее, идем в Фильтр - Пластика (Filter > Liquify), либо же просто нажимаем Control-Shift-X, и с помощью инструмента Вздутие (Bloat Tool (B)) делаем нужную нам часть больше.


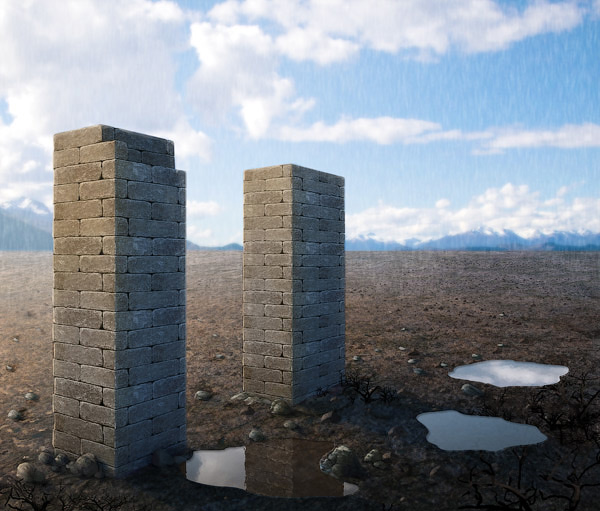
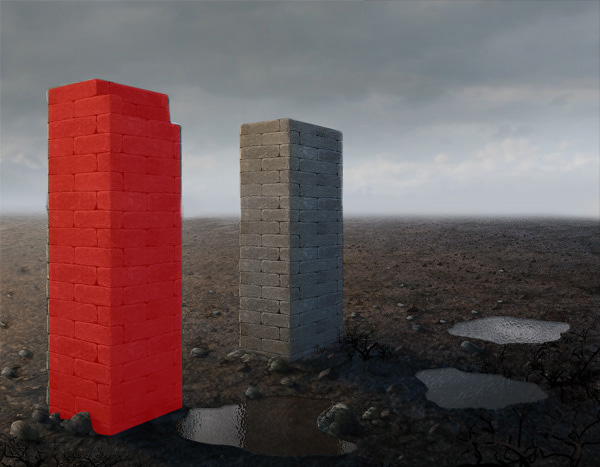
2. Рисуем Озеро или Реку
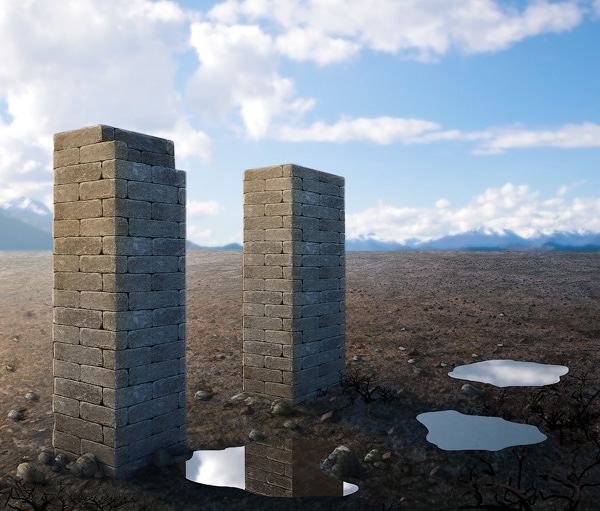
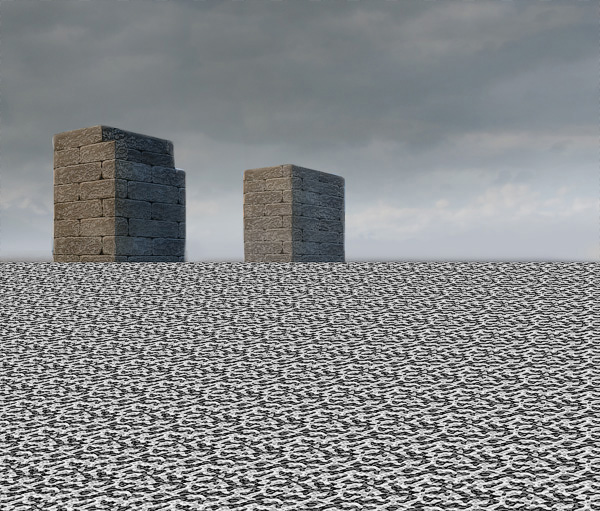
Шаг 1
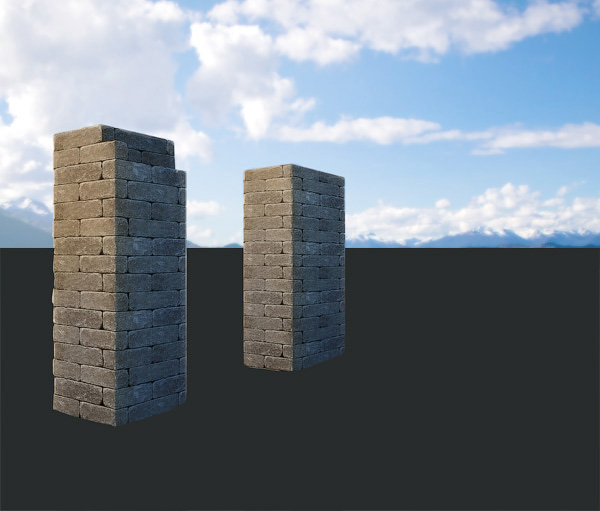
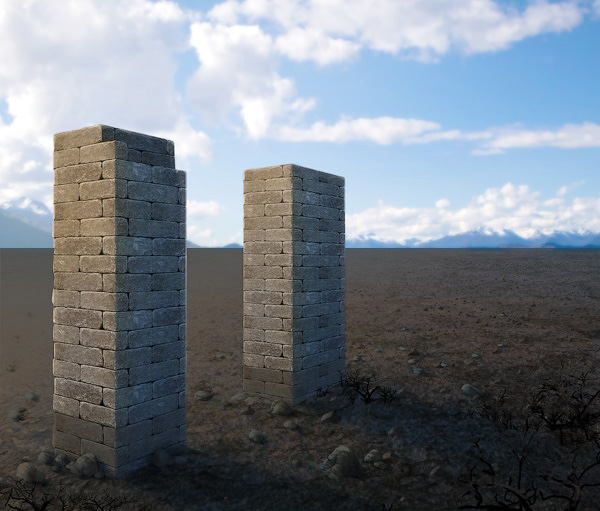
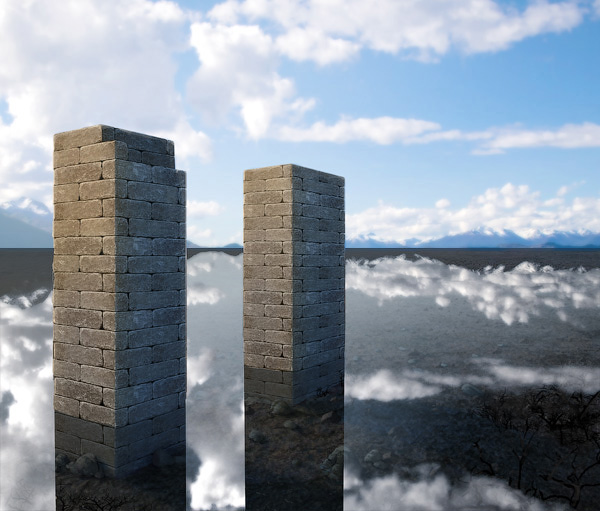
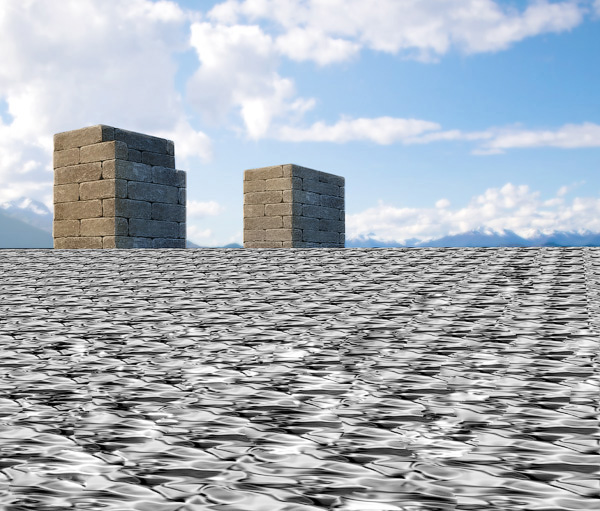
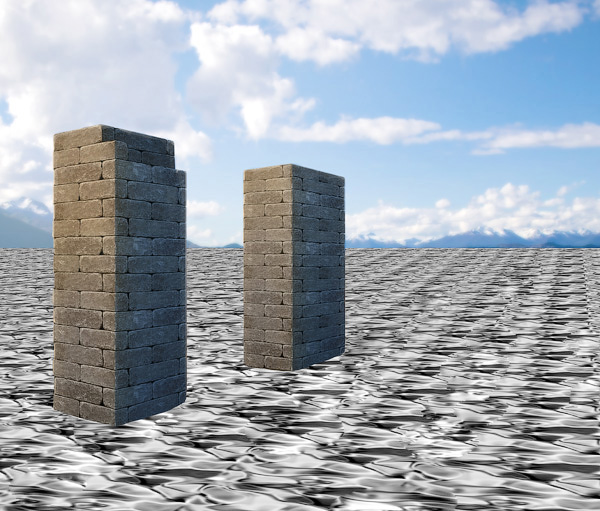
Мы начнем с тех же самых декораций, как и в предыдущей части, где мы выставили уровень воды и создали отражение. Соответственно, у нас должны быть готовый фон, обтравочная маска и отражение, связанное с ним.

Шаг 2
Создайте новый слой и переведите его в режим обтравочной маски (Control-Alt-G) по отношению к предыдущему. Залейте (G) его темно-коричневым или серым цветом.

Шаг 3
Продублируйте (Control-J) фон и перетащите копию над обтравочными слоями. Переведите данную копию тоже в режим обтравочной маски (Control-Alt-G).

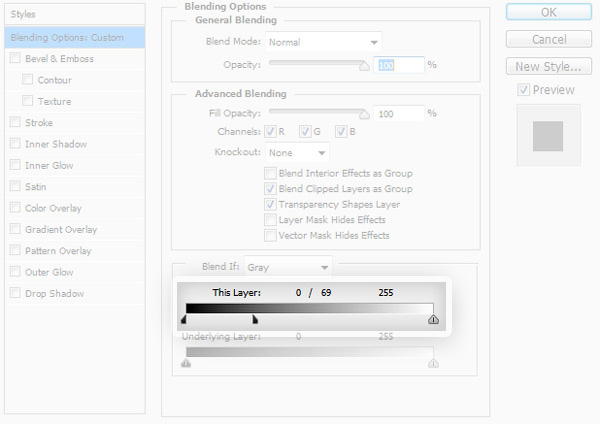
Шаг 4
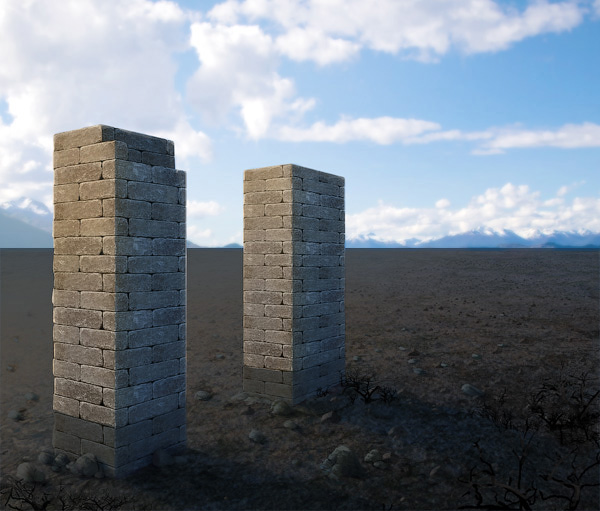
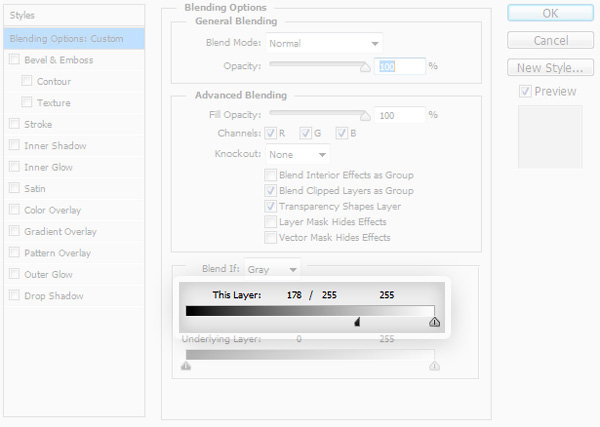
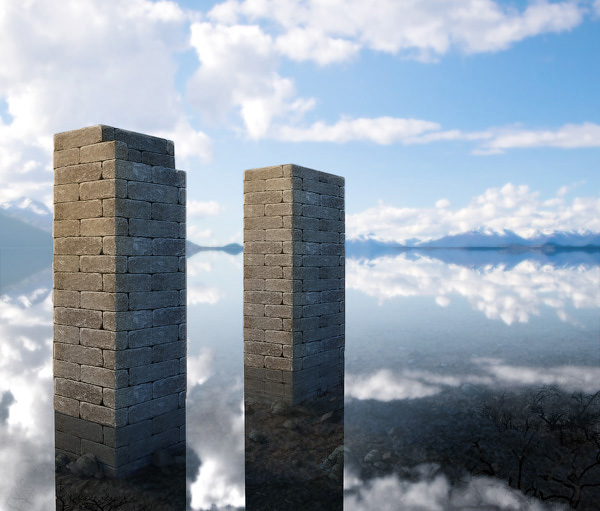
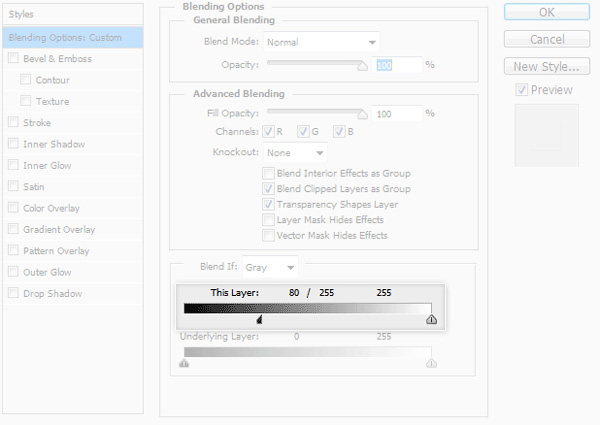
Мы должны избавиться от чрезмерно резких отражений под водой. Кликните дважды по слою и перейдите в секцию Смешивать если (Blend If). Удерживая клавишу Alt, перетащите белую стрелочку влево, чтобы сделать наиболее яркие области прозрачными.

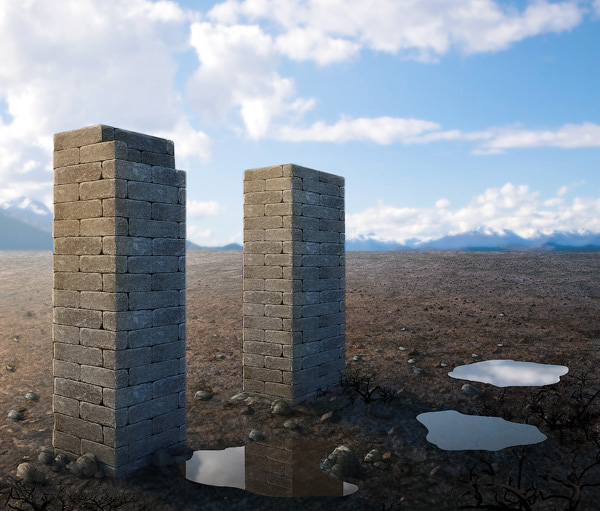
Видите? Зеркальные отражения отсутствуют!

Шаг 5
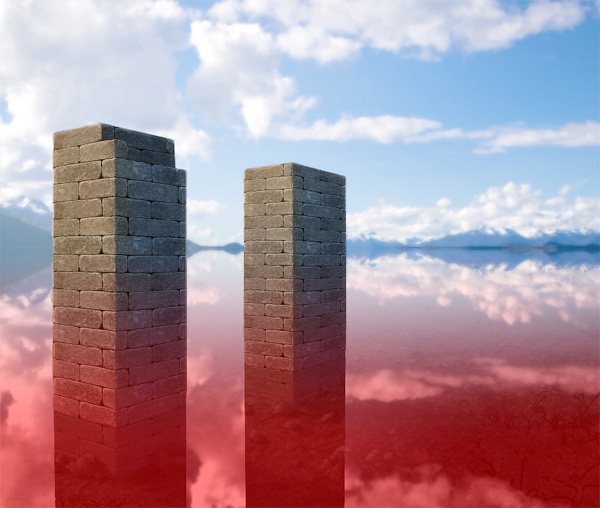
Создайте новый слой и залейте его цветом гор (темно-синий). Мы используем этот слой для того, чтобы придать воде синеватый оттенок.

Шаг 6
Измените Режим наложения (Blending Mode) слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity). Чем менее чистая вода (глубже озеро), тем меньшая прозрачность ее должна быть на нашей картине.

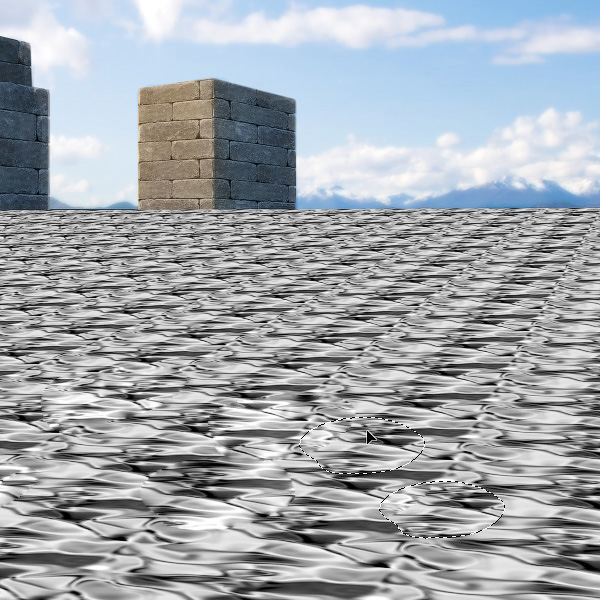
Шаг 7
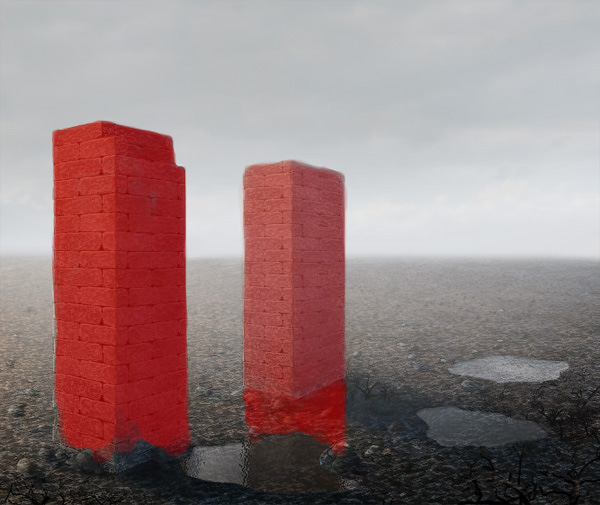
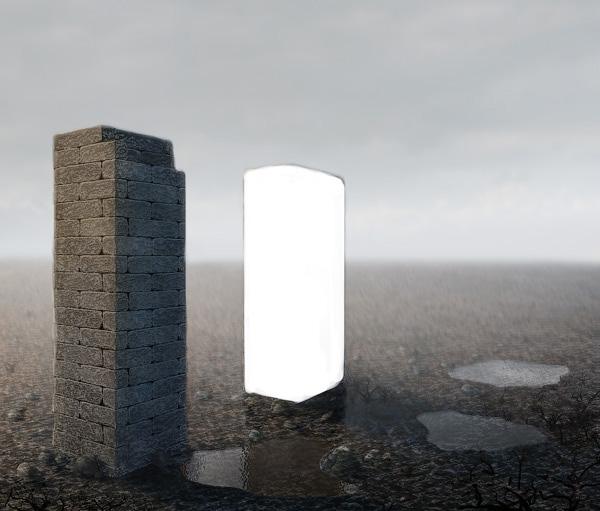
Давайте вернемся к отражению - это наиболее важный аспект воды. Продублируем его. Далее расположите его выше всех слоев в режиме обтравочной маски и на время выведите его из этого режима (Control-Alt-G). Понизьте немного непрозрачность (Opacity), ровно настолько, чтобы этого хватало для того, чтобы увидеть, что находится за ним, исправьте это так, как это показано ниже. Воспользуйтесь инструментом Прямоугольная область  (Rectangular Marquee Tool (M)), чтобы выделить область и скопировать ее, перетащив с зажатой клавишей Alt. Ваша задача создать иллюзию, что там только вода за этими колоннами. Необязательно, чтобы это было идеально - это нужно просто, чтобы обмануть систему, но не ваши глаза.
(Rectangular Marquee Tool (M)), чтобы выделить область и скопировать ее, перетащив с зажатой клавишей Alt. Ваша задача создать иллюзию, что там только вода за этими колоннами. Необязательно, чтобы это было идеально - это нужно просто, чтобы обмануть систему, но не ваши глаза.

Шаг 8
Переведите слой обратно в режим обтравочной маски (Control-Alt-G). Далее, двойной клик по нему. В опции Смешивать если (Blend if) перетащите черный маркер целиком вправо, а затем, зажав клавишу Alt, протащите половинку маркера вправо, но уже до самого конца. Таким образом, темные области станут прозрачными.


Шаг 9
Этот эффект ослабевает на расстоянии, поэтому нам нужно частично его скрыть. Возвращаемся к оригинальному отражению и перетаскиваем его на самый верх палитры слоев (по-прежнему в режиме обтравочной маски). Добавляем маску слоя (Layer Mask), а затем добавляем черно-белый градиент - черная часть должна быть на переднем плане.


Шаг 10
Мы получили идеально неподвижную воду, которая из-за этого выглядит не очень естественно. Что, если мы захотим добавить легкую рябь на водную поверхность?
Кликните по нижнему слою с отражением и далее перейдите в Фильтр - Галерея фильтров. Выберите фильтр Аэрограф (Sprayed Stroke) из пакета Штрихи (Brush Strokes), измените Направление штриха (Stroke Direction) на Горизонтальный (Horizontal) и поиграйте с ползунками, чтобы достичь необходимого эффекта (вам может потребоваться сначала изменить размер картинки, так как там есть ограничение для этих настроек).


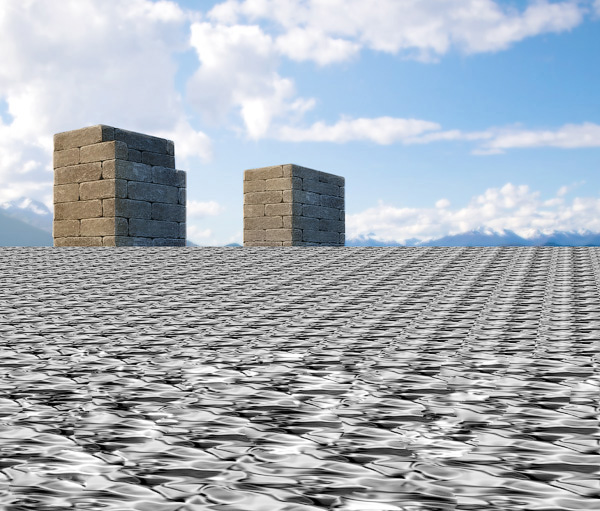
Шаг 11
Это была слабая рябь. Мы можем сделать ее сильнее с помощью добавления узора, который сделает ее более правдоподобной для реки.
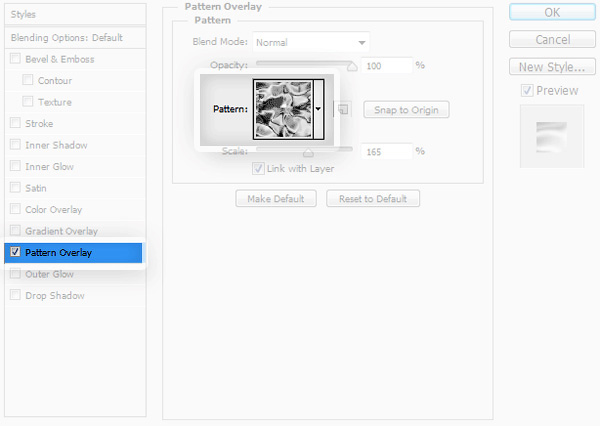
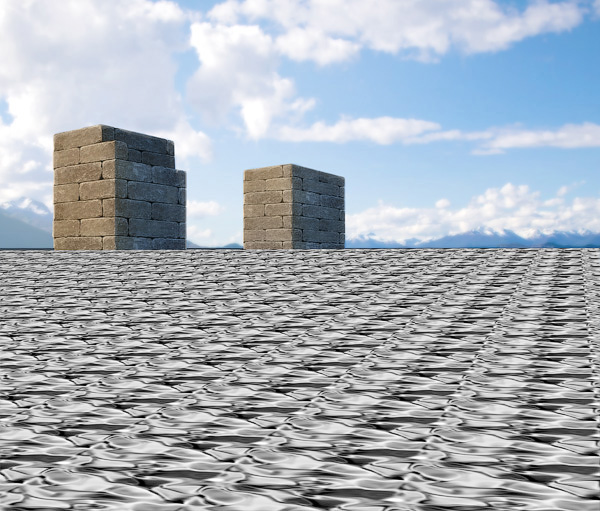
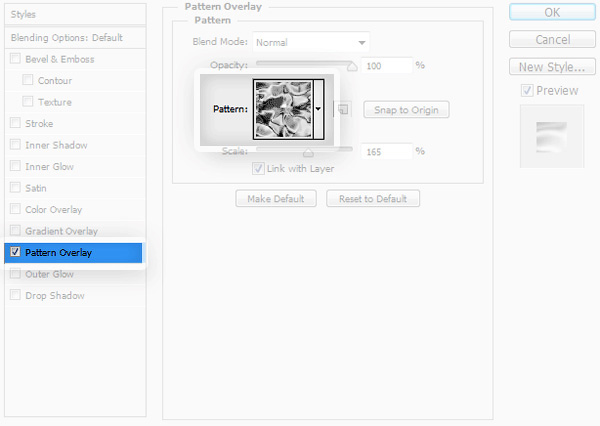
Создайте новый файл, сделайте его достаточно большого размера. Залейте его любым цветом, затем сделайте двойной щелчок по нему и добавьте Глянец (Satin) из набора узоров (в диалоговом окне выбираем пункт Наложение узора (Pattern Overlay)). Затем нажимаем (Control-A), чтобы выделить все, и копируем это с помощью сочетания клавиш (Control-Shift-C).


Шаг 12
Вставляем наш узор в основной документ. Применяем инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы настроить его в соответствии с перспективой - узор должен быть максимально плотный на заднем плане (в отдалении) и максимально крупным на переднем плане. Чтобы передвигать опорные точки раздельно, делайте это с зажатой клавишей Ctrl.

Шаг 13
Узор выглядит чересчур правильным. Чтобы исправить это, воспользуйтесь инструментом Заплатка (Patch Tool (J)) - просто выделите область с помощью инструмента и перетащите ее в место, в которое хотите ее скопировать.
(Patch Tool (J)) - просто выделите область с помощью инструмента и перетащите ее в место, в которое хотите ее скопировать.


Шаг 14
Используйте этот же узор еще раз, чтобы сделать фон еще более плотным.

Шаг 15
Чтобы правильно смешать узор с остальным фоном, воспользуйтесь Маской слоя (Layer Mask) и мягкой кисточкой.
(Layer Mask) и мягкой кисточкой.

Шаг 16
Слейте в один оба слоя с рябью и обрежьте их.

Шаг 17
Мы хотим, чтобы на этом слое с рябью были видимыми только белые участки, черные области должны стать прозрачными. Помните, как добиться данного эффекта? (Подсказка: двойной клик по слою... используем опцию Смешивать если (Blend if)...).

Шаг 18
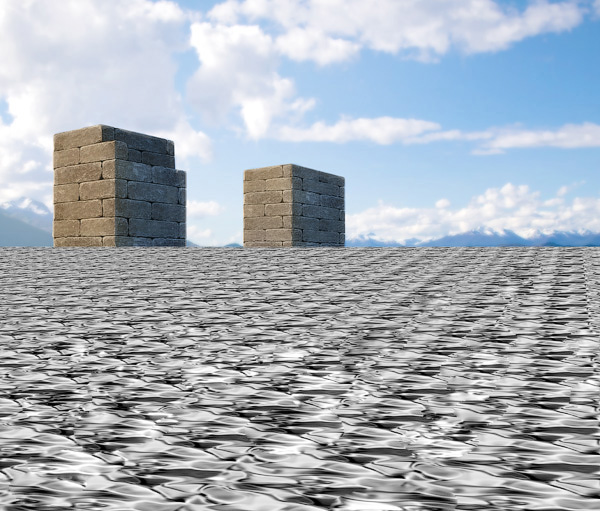
Изменяем Режим наложения (Blending Mode) на Перекрытие (Overlay) и наслаждаемся эффектом.

Яркая рябь в тени может выглядеть, как если бы отражения находились на дне - если вы хотите получить такой эффект, сотрите рябь с оснований колонн.

Шаг 19
Вода обладает очень хорошей отражающей способностью - она буквально работает как зеркало. Это значит, что она также отражает сильный свет вокруг. Наши декорации не самый лучший пример, чтобы показать этот эффект (источник освещения не отражается на нашей картине), но я все равно постараюсь показать вам, как добиться иллюзии света, отраженного рябью.
Создайте новый слой и с помощью инструмента Прямоугольник  (Rectangle Tool (U)) нарисуйте прямоугольную фигуру. Наложите на него узор Глянец (Satin).
(Rectangle Tool (U)) нарисуйте прямоугольную фигуру. Наложите на него узор Глянец (Satin).

Шаг 20
Далее, правый клик по слою и выберите пункт Растрировать стиль слоя (Rasterize Layer Style). Измените Режим наложения (Blending Mode) на Перекрытие (Overlay) и затем воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)), чтобы правильно настроить перспективу для прямоугольника. Также можете воспользоваться режимом Деформация (Warp), чтобы "поломать" правильность узора.

Когда сделаете это, с помощью опять же Маски слоя (Layer Mask) грамотно впишите прямоугольник в стенку колонны.

Шаг 21
Если эффект получится слишком слабым, просто продублируйте слой (Control-J).

Шаг 22
Тот же самый метод примените и к другой колонне.

Шаг 23
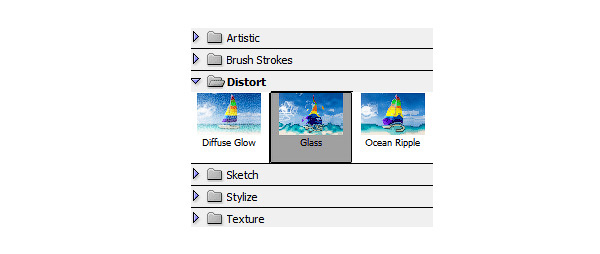
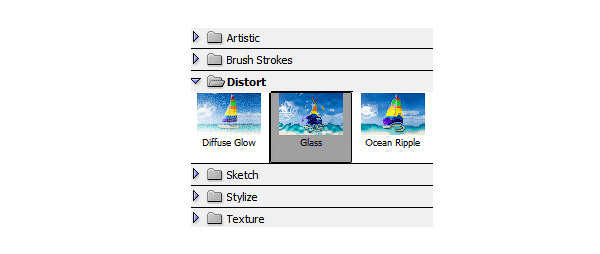
Мы также можем добавить воде эффект "толщи" с помощью фильтра Стекло (Glass). Идем в Фильтр - Галерея фильтров - Искажение – Стекло (Filter > Filter Gallery > Distort > Glass).


Шаг 24
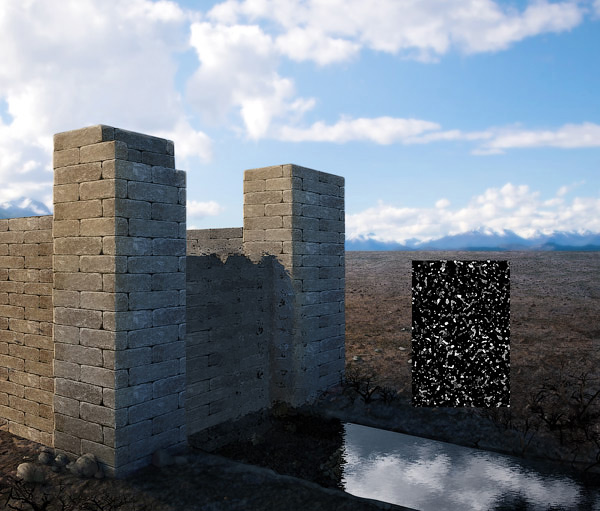
Если вы хотите нарисовать глубокое озеро, с дном, расположенным вдали от наблюдателя, дно будет невидимым при этом. Тогда используйте в качестве цвета воды темно-синий, зеленый или коричневый и без видимого фона, расположенного ниже.

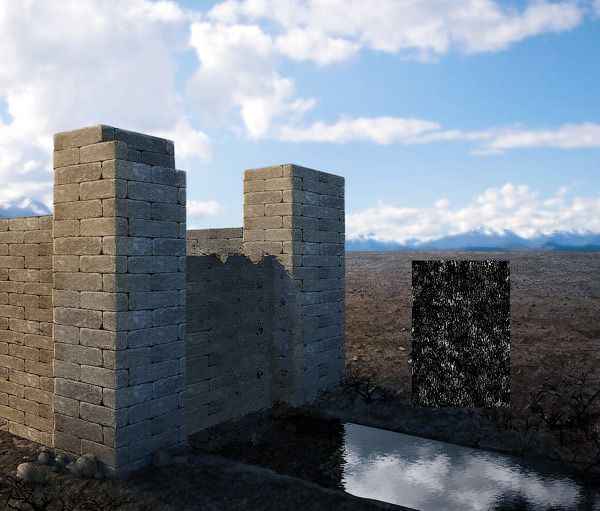
Сильная рябь, такая как мы использовали ранее, может не очень хорошо работать здесь. Давайте попробуем другой метод. Создайте новый слой, связанный с водой (обтравочная маска CTRL+ALT+G) и залейте его черным цветом. Далее, идем в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise). Теперь применим Фильтр - Размытие - Размытие в движении (Filter > Blur > Motion Blur) с нулевым углом.

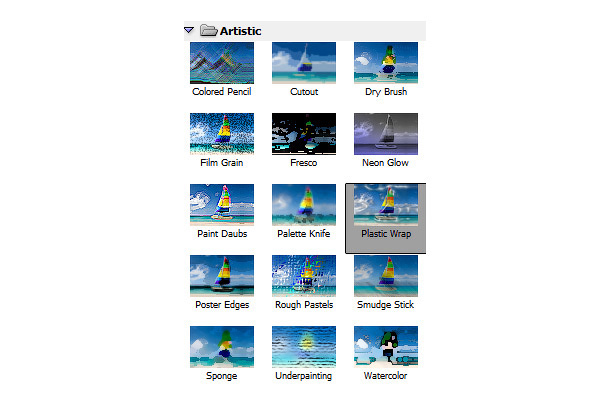
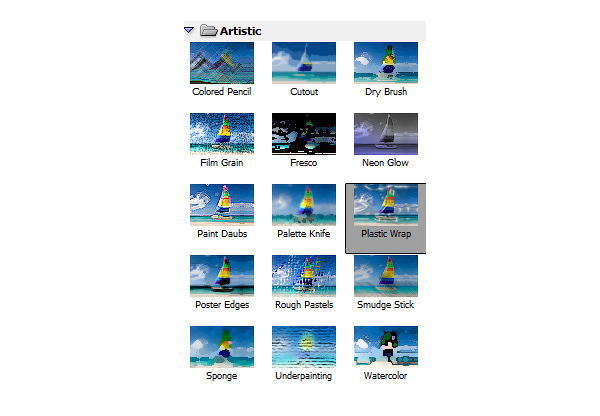
Идем в Фильтр - Галерея фильтров - Имитация - Целлофановая упаковка (Filter > Filter Gallery > Artistic > Plastic Wrap), этим мы создадим мелкую рябь. Далее настраиваем перспективу с помощью инструмента Свободное трансформирование (Free Transform Tool).

И, наконец, переводим Режим наложения (Blending Mode) в Перекрытие (Overlay) и понижаем Непрозрачность (Opacity).

3. Рисуем лужу
Шаг 1
Опять, нам понадобятся фон и отражение. Создайте Новый слой и используйте инструмент Лассо  (Lasso Tool (L)) для создания набросков луж.
(Lasso Tool (L)) для создания набросков луж.

Шаг 2
Залейте фигуры луж коричневым цветом, и затем понизьте Непрозрачность (Opacity) таким образом, чтобы слегка было видно дно.

Шаг 3
Расположите отражение над слоями, затем кликните по фигурам луж с зажатой клавишей Ctrl - это позволит создать выделение по форме луж. Далее инвертируйте выделение, нажав (Control-Shift-I), после нажмите Delete, чтобы удалить все ненужное снаружи. (Мы не используем обтравочную маску, потому что лужи наполовину прозрачны, и там было бы отражение)

Шаг 4
Также как мы поступали в случае с отражением озера, сейчас нам нужно сделать темные участки отражения прозрачными.


Шаг 5
И опять же, нам потребуется применить эффект Френеля к нашему отражению. Для этого используйте Маску слоя (Layer Mask).

Шаг 6
Давайте устроим небольшое волнение на поверхности воды. Для этого идем в Фильтр - Галерея фильтров - Искажения - Стекло (Filter > Filter Gallery > Distort > Glass).


Шаг 7
Продублируйте (Control-J) слой с фигурами луж и разместите копию над всеми слоями. Измените уровень заливки (Fill) до 0, затем кликните дважды по нему, и поиграйте с настройками Внутренней тени (Inner shadow) и Тени (Drop shadow). Реальные значения зависят от размеров вашей картины, но всегда держите в голове, что основная цель - это создать легкую тень внутри...

... и светлый край снаружи.


4. Рисуем легкий дождь
Шаг 1
Создаем новый слой. Заливаем его черным цветом, затем идем в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise). С помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)) расширьте границы вашего прямоугольника.

Шаг 2
Далее, идем в Фильтр - Оформление - Кристаллизация (Filter > Pixelate > Crystallize) . Вновь воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы отодвинуть шум от фона.

Шаг 3
Идем в Фильтр - Размытие - Размытие в движении (Filter > Blur > Motion Blur), чтобы создать настоящие капли из всего этого хаоса. Измените Режим наложения (Blending Mode) на Экран (Screen), чтобы убрать черный фон.


Шаг 4
Используя маску слоя (Layer Mask), очистите колонны от капель.
(Layer Mask), очистите колонны от капель.

Шаг 5
Вновь создайте слой с шумом.

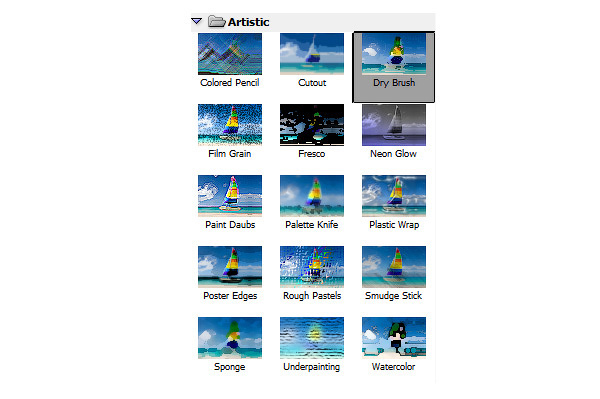
Далее, идите в Фильтр - Галерея фильтров - Имитация - Сухая кисть (Filter > Filter Gallery > Artistic > Dry Brush)


Если получившиеся точки кажутся слишком слабыми, попробуйте откорректировать их с помощью редактора Уровни (Levels (Control-L)), и перетащите правый маркер как можно дальше влево.

Примените Размытие в движении (Motion Blur) еще раз, чтобы создать эффект падающих капель.

Теперь, давайте создадим эффект волнения на поверхности луж при помощи легких капель. Убедитесь, что весь фон (земля, колонны, небо и лужи) слиты воедино. Затем активируйте Мягкую круглю кисточку (Soft Round brush), перейдите в режим быстрой маски
(Soft Round brush), перейдите в режим быстрой маски  (Quick Mask Mode (Q)) и нарисуйте овал на поверхности лужи.
(Quick Mask Mode (Q)) и нарисуйте овал на поверхности лужи.

Шаг 6
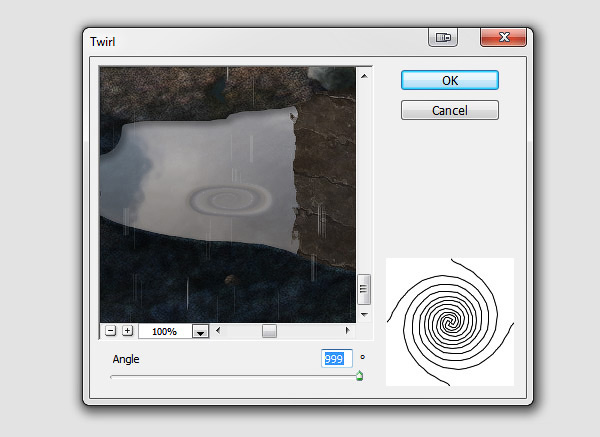
Нажимаем еще раз Q, чтобы выйти из режима быстрой маски, затем инвертируем выделение, нажав сочетание клавиш (Control-Shift-I). Далее, идем в Фильтр - Искажение - Скручивание (Filter > Distort > Twirl). Поэкспериментируйте с величиной угла, чтобы достичь нужного эффекта.


Шаг 7
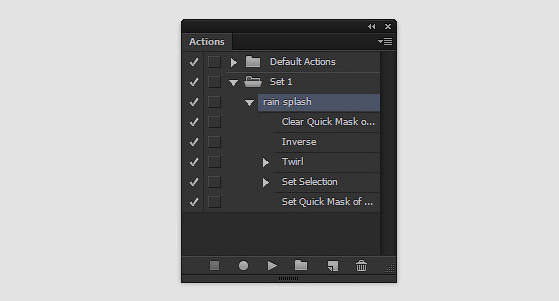
Повторите то же самое для других областей. Чтобы делать это быстрее, вы можете создать Новую операцию (New Action). Нарисуйте овал в режиме быстрой маски (Quick Mask Mode), затем нажмите Запись (Record) и проделайте следующие шаги:
- Нажмите Q
- Нажмите Control-Shift-I
- Нажмите Control-F (применение последнего примененного фильтра)
- Нажмите Control-D
- Нажмите Q

Примените эту Операцию (Action), когда рисуете овал, а далее просто продолжайте рисовать.

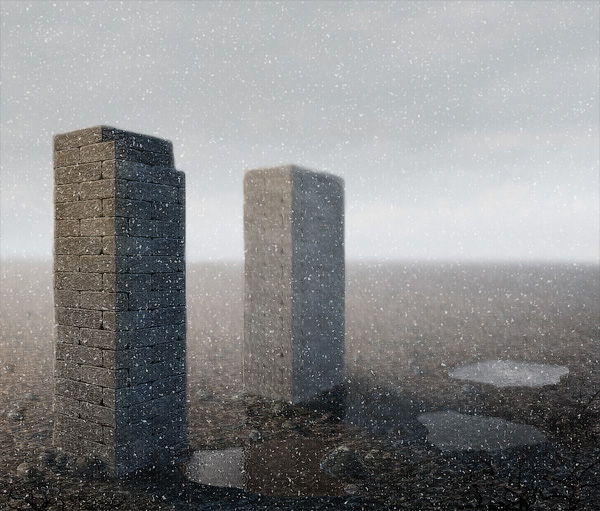
5. Рисуем ливень
Удивительный факт: мы не знаем достоверно, как выглядит дождь. Серьезно. В нашем сознании мы обычно представляем его себе как тонны капель, падающих вокруг, но это не совсем то, что мы действительно видим. Если вы не верите мне, просто создайте "дождевую кисть", и пройдитесь ею по всей картине. Это просто не работает таким образом! Капли дождя двигаются слишком быстро и их слишком много для ваших глаз, чтобы уловить их всех одновременно - даже камеры испытывают определенные проблемы с этим.
Следовательно, чтобы мы ни рисовали, это будет всего лишь некое приближение - изображение впечатления, нежели реально наблюдаемое явление. Мы должны сосредоточиться на том, что дождь делает, вместо простого рисования капель дождя, потому что на самом деле мы не видим эти капли.
Шаг 1
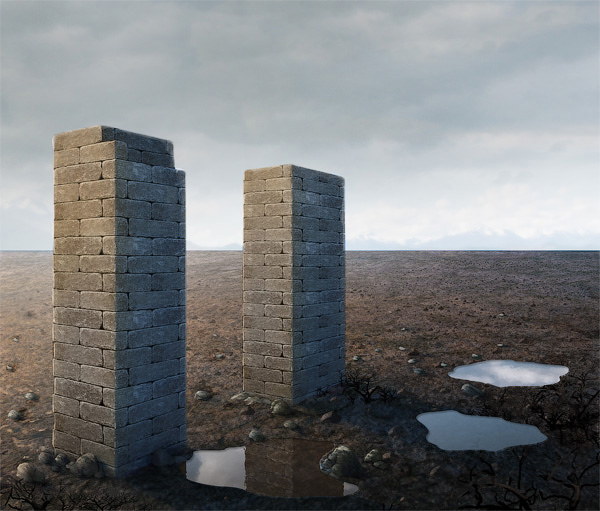
Небо выглядит слишком чистым для нашего сильного дождя. Поэтому, давайте добавим больше облаков, для этого используйте стоковое фото. Встройте изображение облаков в ваш фон, используя Маску слоя  (Layer Mask).
(Layer Mask).

Шаг 2
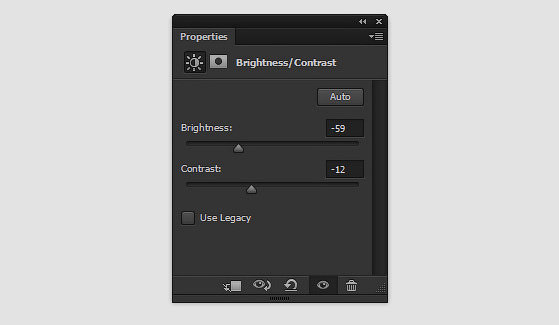
Далее идем в Окно - Коррекция (Window > Adjustments). В открывшемся диалоговом окне кликаем по первой иконке. Переносим этот слой выше всех остальных и настраиваем его таким образом, чтобы вся картинка стала темной и мрачной.


Шаг 3
Воспользуйтесь Круглой мягкой кисточкой  (Soft Round), чтобы нарисовать мощный дождь на заднем плане.
(Soft Round), чтобы нарисовать мощный дождь на заднем плане.

Шаг 4
С помощью мягкой круглой кисточки с пониженной непрозрачностью (Opacity) сделайте другую колонну более затуманенной.

Шаг 5
Далее, сделаем наши лужи тоже немного темнее. Для этого можно использовать редактор Кривые (Control-M).

Шаг 6
Во время сильного дождя капель будет слишком много для того, чтобы отразить на поверхности воды рябь и разводы от каждой из них отдельно, поэтому вместо этого мы просто используем фильтр. Идем в Фильтр - Галерея фильтров (Filter > Filter Gallery), а далее вам будет нужно поэкспериментировать с двумя фильтрами Искажение - Стекло (Distort > Glass) и Имитация - Целлофановая упаковка (Artistic > Plastic Wrap).

Шаг 7
Слейте воедино все слои (Control-E), затем продублируйте получившийся слой. Используйте Маску слоя (Layer Mask), чтобы выделить первую колонну. (Если хотите посмотреть, что именно вы закрасили в этом режиме, нажмите "Обратный слэш - \").
(Layer Mask), чтобы выделить первую колонну. (Если хотите посмотреть, что именно вы закрасили в этом режиме, нажмите "Обратный слэш - \").

Шаг 8
Идем в Фильтр - Галерея фильтров - Имитация - Целлофановая упаковка (Filer > Filter Gallery > Artistic > Plastic Wrap). Используйте данный фильтр, чтобы сымитировать воду, текущую по стенам.


Шаг 9
Используйте Маску слоя (Layer Mask), чтобы сделать воду более прозрачной на темной стороне.
(Layer Mask), чтобы сделать воду более прозрачной на темной стороне.

Шаг 10
То же самое проделайте и для другой колонны.

Шаг 11
Далее, нам предстоит сделать землю мокрой и блестящей. Создаем новый слой и заливаем его любым цветом. Далее кликаем два раза по нему, чтобы применить стиль слоя (Layer Style), в диалоговом окне выбираем пункт Наложение узора (Pattern Overlay), выбираем узор Глянец (Satin) из списка узоров.


Шаг 12
Теперь кликаем правой кнопкой мыши по слою и выбираем Растрировать стиль слоя (Rasterize Layer Style). Затем, точно так же, как мы делали с озером, настраиваем наш узор в соответствии с нужной нам перспективой с помощью инструмента Свободное трансформирование (Free Transform Tool (Control-T)).

Шаг 13
Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light). Далее двойной клик по слою, и выставляем необходимые настройки в диалоговом окне опции Смешивать если (Blend If), чтобы черные области стали прозрачными.

Шаг 14
Для того, чтобы очистить перекрывающиеся участки, воспользуйтесь Маской слоя (Layer Mask).
(Layer Mask).

Шаг 15
Создайте новый слой. Возьмите мягкую круглую кисть (Soft Round brush) и нарисуйте сильный туман на заднем плане.
(Soft Round brush) и нарисуйте сильный туман на заднем плане.

Шаг 16
Измените уровень непрозрачности (Opacity) до 50%. Воспользуйтесь Маской слоя (Layer Mask) и удалите колонны из вашего тумана.
(Layer Mask) и удалите колонны из вашего тумана.


Шаг 17
Далее, слейте все слои воедино, за исключением слоя с туманом. Кликните правой клавишей по его маске и выберите Применить слой-маску (Apply Layer Mask). Затем, с зажатой клавишей Ctrl кликните по слою, чтобы загрузить выделение и перейдите в Фильтр - Размытие - Размытие в движении (Filter > Blur > Motion Blur). Угол выставьте такой же, под каким идет ваш дождь (для этого ваш главный слой должен быть выделен). Теперь наш фон выглядит размытым из-за всех этих дождевых капель, хотя мы ничего и не рисовали.

Шаг 18
Создайте новый слой и прокрасьте поверхность дальней колонны жесткой кистью.

Шаг 19
С зажатой клавишей Ctrl кликните по белой колонне, затем отключите слой и выберите ваш основной слой. Теперь снова примените Размытие в движении (Motion Blur), но на этот раз с немного меньшим значением расстояния (Distance).

Шаг 20
Создайте новый слой и залейте его черным цветом. Далее идем в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise).

Шаг 21
Используйте инструмент Свободное трансформирование (Free Transform Tool), чтобы слегка растянуть наш прямоугольник.

Шаг 22
Идем в Фильтр - Галерея фильтров - Имитация - Сухая кисть (Filter > Filter Gallery > Artistic > Dry Brush). Это позволит создать из шума множество интересных точек. Чтобы их увидеть, поменяйте Режим наложения (Blending Mode) на Экран (Screen).


Шаг 23
Для того чтобы получившихся точек создать дождь, используйте фильтр Размытие в движении (Motion Blur). Вы можете применять один и тот же метод, но с разными эффектами, чтобы результат удовлетворял вашим ожиданиям. Опять же, дождь не является наблюдаемым объектом, это крайне переменчивое явление, и существует достаточно много способов изобразить его правдоподобно. Не бойтесь использовать более крупные капли, более сильное размытие, или еще что-нибудь на ваш собственный вкус!

Шаг 24
Когда сильный дождь сталкивается с водной поверхностью лужи, возникает интересный по своей форме всплеск. На нашей картине они не очень заметны, но я покажу вам, как создать такой детализированный всплеск на то случай, если вы захотите его использовать для какой-нибудь макросцены.
Создайте новый файл, залейте фон черным цветом и добавьте новый слой. Нарисуйте овал.

Нарисуйте над ним еще один овал побольше и соедините их.

Добавьте штрихи всплесков.

Добавьте множество точек и мелких линий, имитирующих брызги.

Понизьте непрозрачность (Opacity) этого слоя, и затем, создайте еще один и прокрасьте некоторые области белым цветом. Затем полностью удалите первый слой, после чего слейте все видимые слои (Merge Visible) и инвертируйте цвета, нажав (Control-I). Далее идем в Редактирование - Определить кисть (Edit > Define Brush Preset), чтобы сохранить ее.

Шаг 25
Возвращаемся в наш основной документ. Создаем новый слой и рисуем всплески вашей новой кисточкой. Не забудьте настроить размер кисти в соответствии с перспективой.

Шаг 26
Чтобы сделать всплески более натуралистичными, понизьте непрозрачность (Opacity) и\или установите Режим наложения (Blending Mode) Перекрытие (Overlay). Продублируйте слой, чтобы усилить эффект.

Шаг 27
Вы можете добавить всплески на стену, по которой хлещет дождь. Чтобы выставить правильный угол без изменения настроек кисточки, просто воспользуйтесь опцией Повернуть (Rotate(R)).

6. Рисуем водопад
Также как и в случае с дождем, водопад можно изобразить множеством способов. Поскольку водопады считаются красивыми и их все время фотографируют, есть хороший шанс, что ваша картина будет сравнима с фотографией. Проблема состоит в том, что сфотографированная, быстро движущаяся вода будет выглядеть по-разному, в зависимости от скорости затвора фотокамеры. Проще всего изобразить водопад, сфотографированный на камеру с низкоскоростным затвором, вот почему данный метод был использован в видео-играх не так давно - но это же, как раз, является причиной того, что они выглядят так плохо.
Но эй, даже в самых современных печатных изданиях класса AAA нам не удастся обнаружить идеальных изображений водопадов, так почему же так? Вода - чрезвычайно сложный объект. Каждая капля работает подобно линзе, и соответственно, компьютеру необходимо затрачивать огромное количество системных ресурсов, чтобы визуализировать эффект линзы. Только представьте, что произойдет, когда вы соберете вместе тысячи, миллионы линз! Вот почему, сложный водопад должен быть разбит на определенные наборы "правил", которые позволят компьютеру справиться со своей задачей.
То же самое и с рисованием. Для вас есть три пути:
- Вы можете нарисовать водопад по образцу так, как будто вы хотели изобразить что-то другое - используя пятна и капли цвета
- Вы можете создать водопад из множества капель, сосредоточив внимание на каждой из них
- Вы можете попытаться найти некие правила создания водопада, чтобы он выглядел как есть, а затем найти способ воссоздать его в Фотошопе.
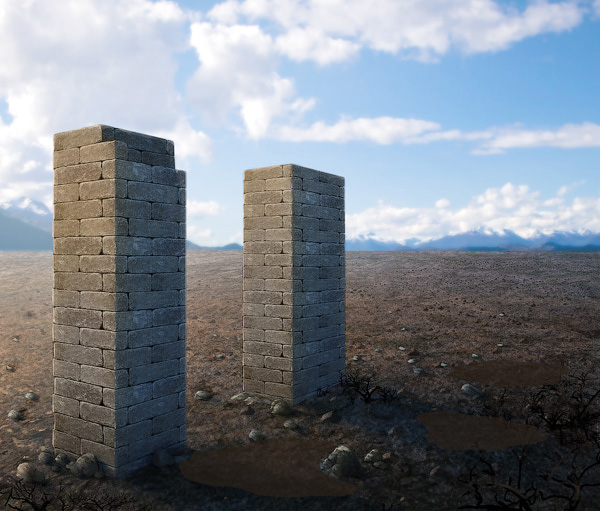
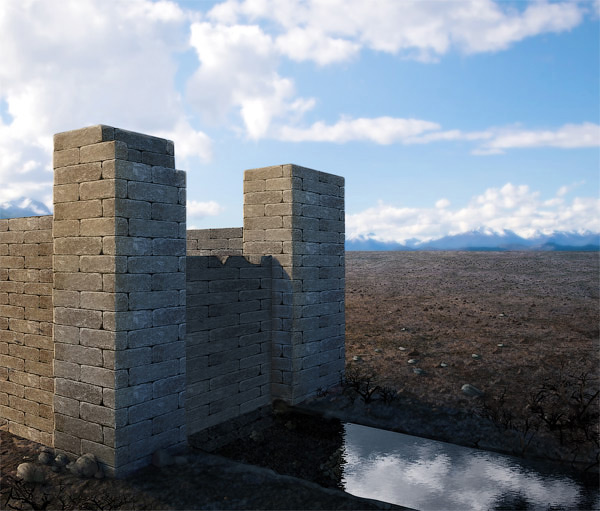
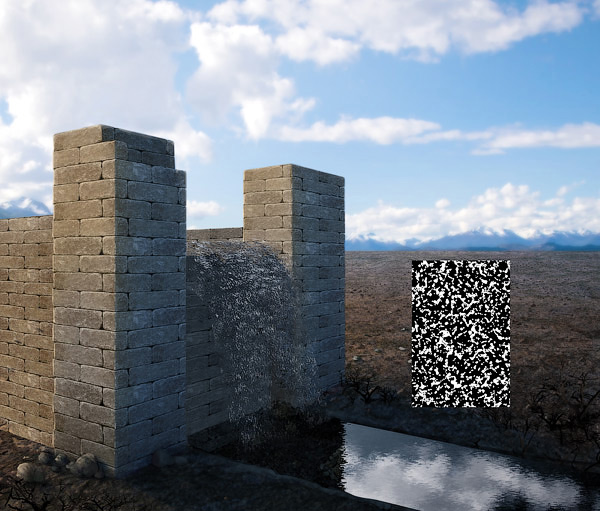
Очевидно, мы будем пробовать реализовать третий метод! Я немного модифицировала декорации для этой цели. Это будет не совсем типичное основание для водопада, но для наших целей подойдет.

Шаг 1
Начнем с того, что определим направление стекающей воды. Чем больше давление, тем больше получается арка нашего водопада. Также необходимо обратить внимание на перспективу!

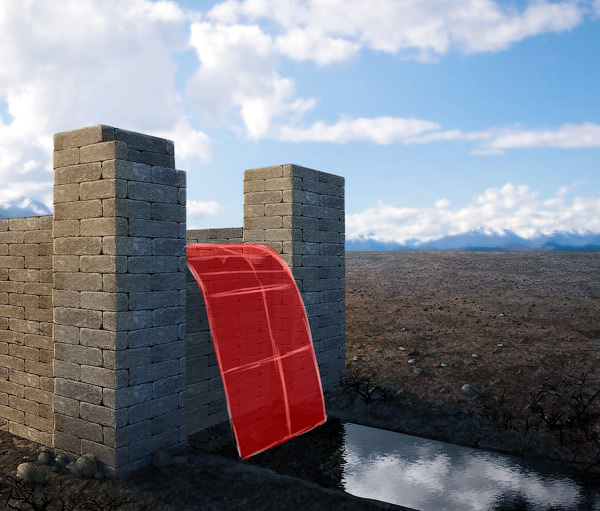
Шаг 2
Убедитесь, что все слои образующие фон слиты воедино. Активируйте режим быстрой маски  (Quick Mask Mode (Q)) и нарисуйте внутреннюю часть наброска.
(Quick Mask Mode (Q)) и нарисуйте внутреннюю часть наброска.

Нажмите Q еще раз, чтобы выйти из режима быстрой маски и инвертируйте созданное выделение с помощью комбинации клавиш Control-Shift-I. Затем идем в Фильтр - Галерея фильтров - Искажение - Стекло (Filter > Filter Gallery > Distort > Glass). Таким образом, мы сможем исказить то, что находится под водой, точно так же, как это оптически делала бы вода в реальности.

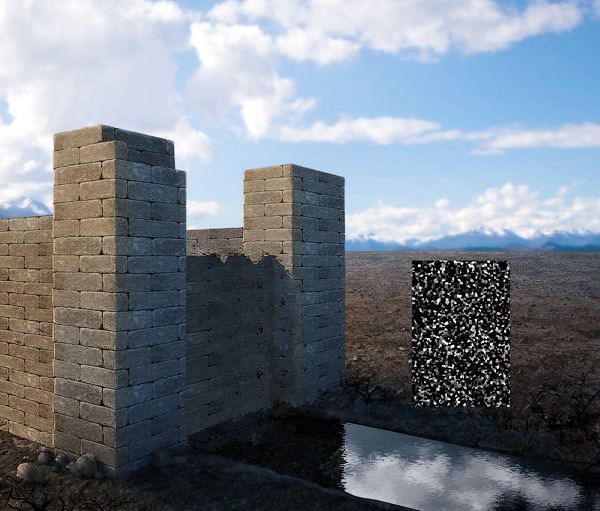
Шаг 3
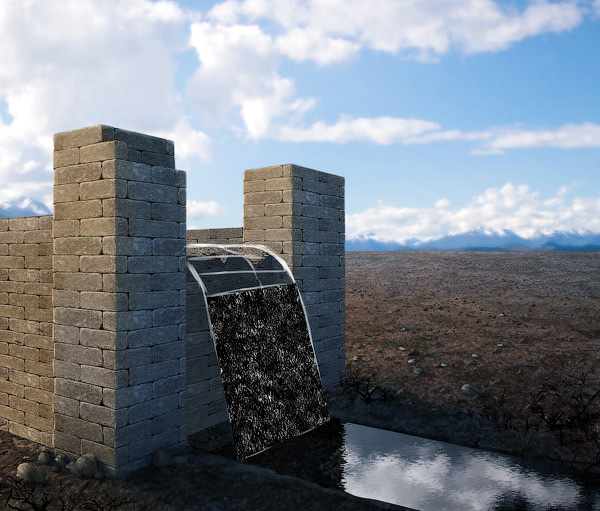
Создайте новый слой (Ctrl+Shift+N) и нарисуйте прямоугольную фигуру с помощью инструмента Прямоугольник (Rectangle Tool (U)). Далее, идем в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise), чтобы залить нашу фигуру текстурой шума.
(Rectangle Tool (U)). Далее, идем в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise), чтобы залить нашу фигуру текстурой шума.

Теперь идем в Фильтр - Оформление - Кристаллизация (Filter > Pixelate > Crystallize), чтобы соединить маленькие точки в более крупные кластеры.

После чего, идем в Фильтр - Галерея фильтров - Имитация - Акварель (Filter > Filter Gallery > Artistic > Watercolor) - это позволит немного сгладить края. Продублируйте СЛОЙ (Control-J) и пока что скройте копию, она нам еще понадобится, но несколько позже.

И наконец, идем в Фильтр - Галерея фильтров - Штрихи - Аэрограф (Filter > Filter Gallery > Brush Strokes > Sprayed Strokes). Для направления штрихов (Stroke Direction) выставьте вертикальные (Vertical). После этого картинка должна быть слегка похожа на текущую вниз воду.

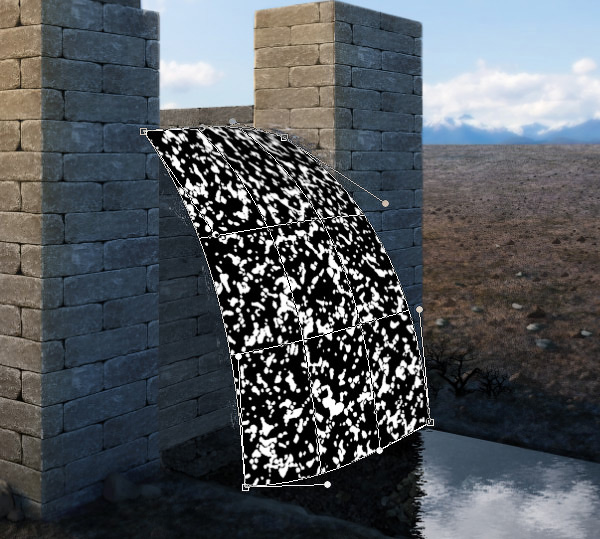
Шаг 4
Теперь, используем инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы привести наш прямоугольник в соответствие с правильной перспективой. Чтобы передвигать якорные точки раздельно, удерживайте при этом клавишу Ctrl.

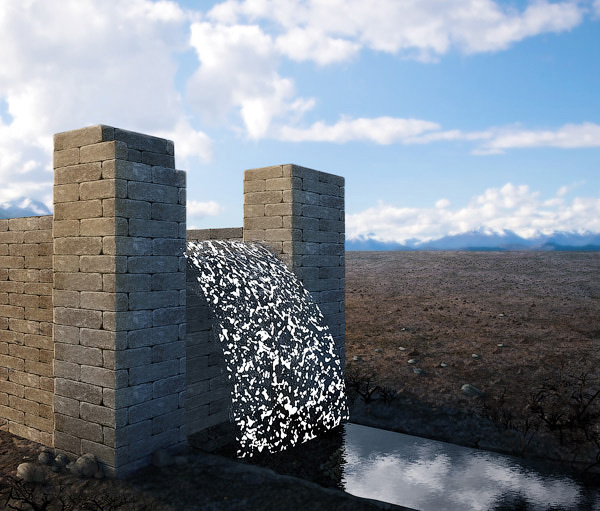
Шаг 5
Сделайте двойной клик по слою и измените настройки режима Смешивать если (Blend If) таким образом, чтобы черные области стали частично прозрачными.


Также вы можете добавить немного синевы с помощью редактора Цветового баланса (Color Balance), вызвав его нажатием сочетания клавиш (Control-B).

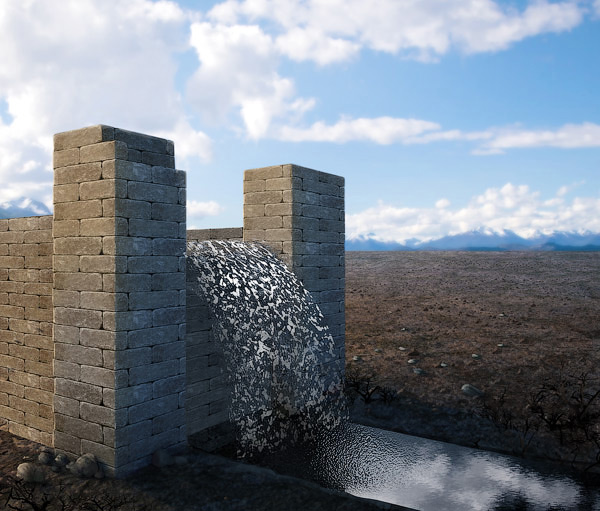
Шаг 6
Продублируйте (Control-J) "водяную стену" и переведите ее на более высокий уровень натурализма. Чтобы достичь этого, вам необходимо воспользоваться режимом Деформация (Warp) инструмента Свободное Трансформирование (Free Transform Tool).

Шаг 7
Мой водопад частично находится в тени, поэтому я использовала Маску слоя (Layer Mask), чтобы сделать воду менее блестящей в этой зоне.

Шаг 8
Сделайте видимой копию прямоугольника с модифицированным шумом (ту, что мы сделали в шаге 3). Далее идем в Фильтр - Галерея фильтров - Имитация - Губка (Filter > Filter Gallery > Artistic > Sponge). С помощью этого мы создадим пену от падающей воды.

Шаг 9
Воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool (Control-T)) в режиме Деформация (Warp Mode), чтобы искривить наш прямоугольник.

Шаг 10
Поэкспериментируйте с настройками режима Смешивать если (Blend If), чтобы добиться прозрачности темных участков.

Шаг 11
Вновь воспользуйтесь Маской слоя (Layer Mask), чтобы настроить затенение.
(Layer Mask), чтобы настроить затенение.

Шаг 12
Вернитесь на фоновый слой и выделите воду в режиме быстрой маски (Quick Mask Mode (Q)) непосредственно перед водопадом.
(Quick Mask Mode (Q)) непосредственно перед водопадом.

Примените к этому выделению Фильтр - Галерея фильтров - Искажение - Стекло (Filter > Filter Gallery > Distort > Glass). Очевидно, что поверхность реки не может быть гладкой, когда на нее падает такой поток воды!

Шаг 13
Использование текстур - это просто и быстро, но при этом они довольно скучные и вызывают чувство некой ненатуральности. Поэтому нам нужно добавить немного хаотичности. Вот почему, мы нарисуем еще пены, но уже вручную.
Создайте новый файл и залейте фон черным цветом. Нарисуйте что-нибудь хаотичное, навроде вот этого. Совсем необязательно, чтобы это выглядело один в один как на скриншоте - большинство хаотичных узоров сработают здесь хорошо.

Далее, инвертируйте цвета, нажав (Control-I), затем идем в Редактирование - Определить кисть (Edit > Define Brush Preset).

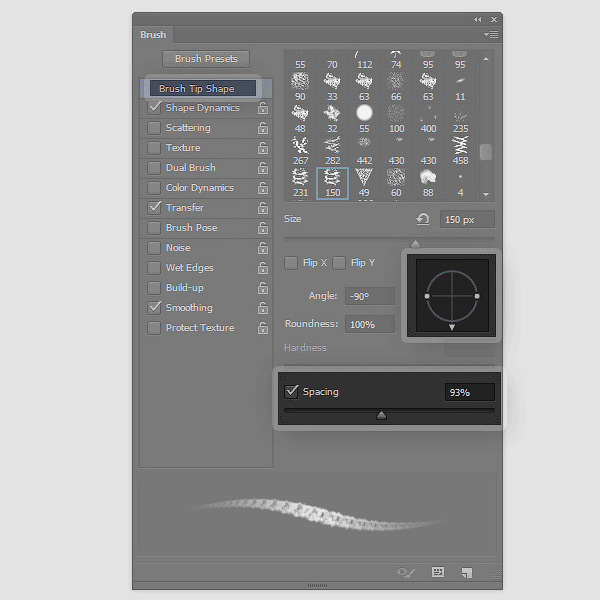
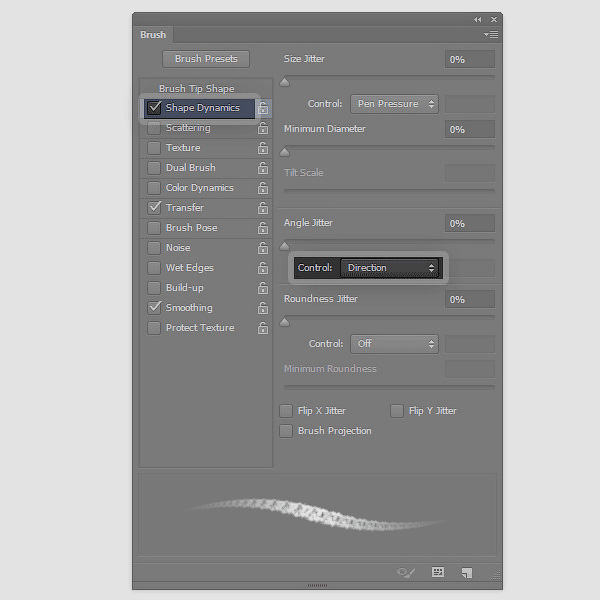
Измените настройки кисточки, как показано ниже, вызвав диалоговое окно через (F5).


Шаг 14
Используйте настроенную кисть, чтобы нарисовать больше пены. Теперь, как использовать кисть - это полностью на ваше усмотрение. Чем большую кривизну имеет водопад, тем будет больше пены, и тем меньше мы будем видеть прозрачной воды. Начните с добавления большого количества пены на верхнюю часть водопада - то место, где вода, уходя с поверхности, все еще "пытается" течь горизонтально, но гравитация тянет ее вниз.

Также вода сильно плещется внизу, так что добавьте целое облако пены здесь. Постоянно меняйте размер штрихов - большие, почти прозрачные штрихи очень хорошо будут смотреться на границах водопада.

Пена также падает вниз по водопаду.

Если напор воды не очень сильный, некоторые капли воды будут падать под основной кривой нашего водопада.

Также вы можете использовать "Пузырьковую кисточку" из предыдущей части, чтобы добавить воздушных пузырей.

Шаг 15
Теперь, давайте сделаем стену под водопадом мокрой. Выделите ее в режиме быстрой маски  (Quick Mask Mode (Q)).
(Quick Mask Mode (Q)).

Теперь добавьте один из тех фильтров, что мы использовали раньше, например, Стекло (Glass).

Шаг 16
Закончить работу с картиной вы можете, добавив любые детали, какие сами пожелаете. Я добавила фильтр Целлофановая упаковка (Plastic Wrap) для колонны непосредственно рядом с водопадом, чтобы она выглядела мокрой. Также я добавила рябь большего размера для речки, таким же образом, как мы это делали, когда рисовали озеро.

Шаг 17
Теперь, все еще существует вероятность, что вам не понравился получившийся эффект. Просто может быть то, что получилось, не совпадает с вашим собственным представлением о водопаде. Тогда давайте изменим скорость затвора камеры, и посмотрим лучше ли такая версия нашей картины.
В принципе, низкоскоростной затвор не добавит ничего, кроме размытия в движении (motion blur). Проблема состоит в том, что Фильтр - Размытие - Размытие в движении (Filter > Blur > Motion Blur) работает только в одном направлении, а водопад имеет форму кривой. Поэтому нам нужно выделять его постепенно, по частям, снимая выделение, по мере того, как кривая увеличивается. Для такой операции вам опять понадобится режим быстрой маски  (Use the Quick Mask (Q)).
(Use the Quick Mask (Q)).
Когда вы дойдете до уровня пены внизу, вы можете объединить их при помощи размытия по Гауссу: Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), а также добавить вручную при помощи Мягкой круглой кисточки  (Soft Round brush).
(Soft Round brush).

Лучше? Мне кажется, да!

В этих уроках мы прошлись практически по всем возможным формам воды. Я надеюсь, это поможет вам в ваших будущих проектах, какими бы они ни были. Но это не все - есть еще стихии, которые ждут покорения, если вы хотите большего, то есть похожий урок, в котором мы уже будем покорять другую стихию, а именно, стихию земли.
Автор: Monika Zagrobelna
photoshop-master.ru
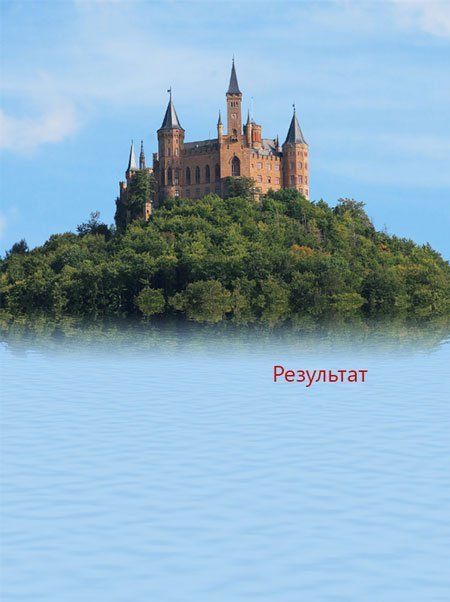
Отражение на воде в Фотошоп
В этом уроке вы узнаете, как создать реалистичное отражение на воде. Данную технику вы сможете применить к любому изображению.

Материалы к уроку:
Архив
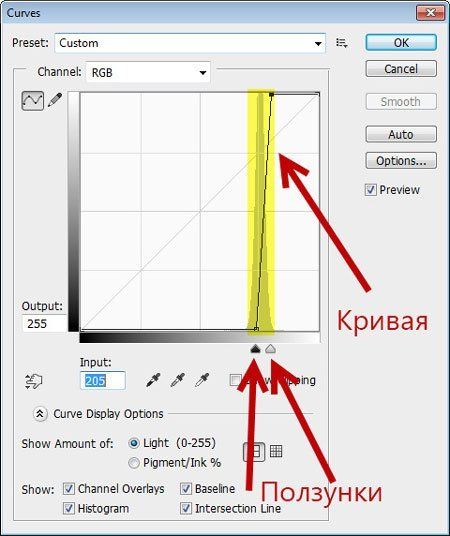
Шаг 1
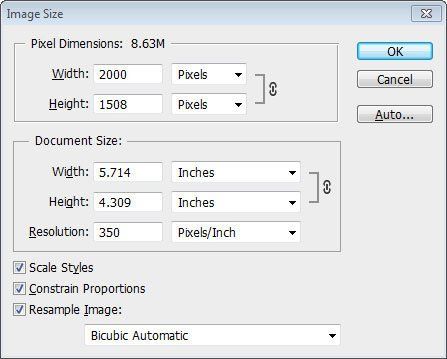
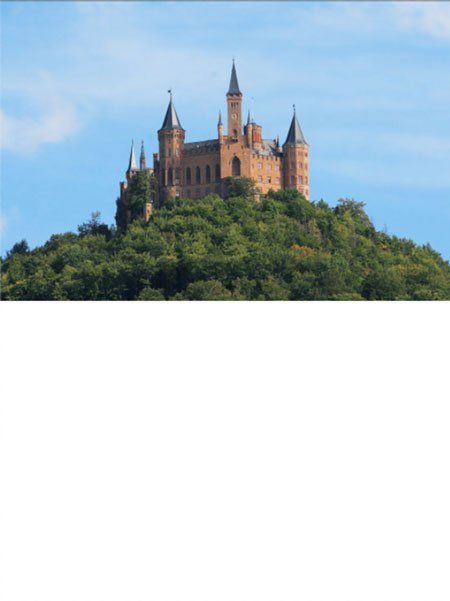
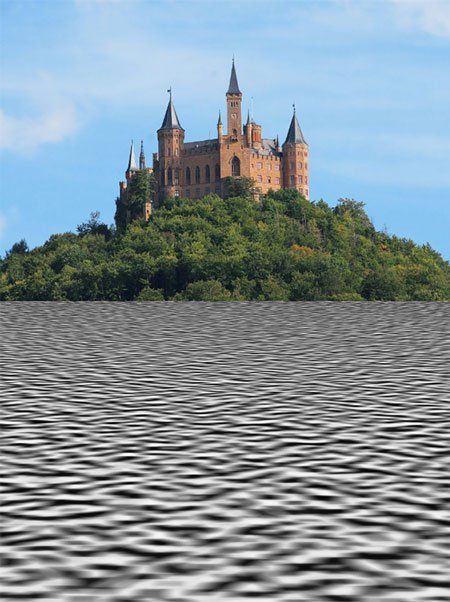
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:

Шаг 2
Активируем Crop Tool (Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.
(Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.

Шаг 3
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию "Reflection".

Шаг 4
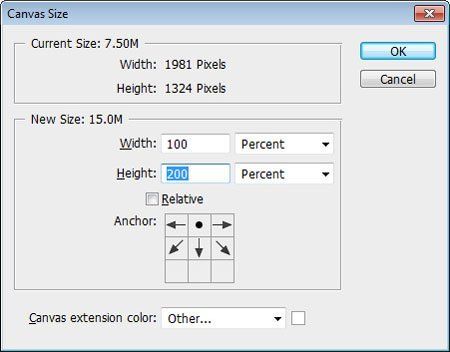
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:


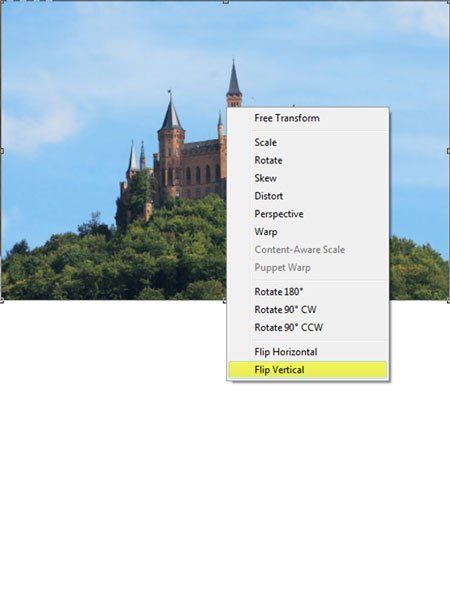
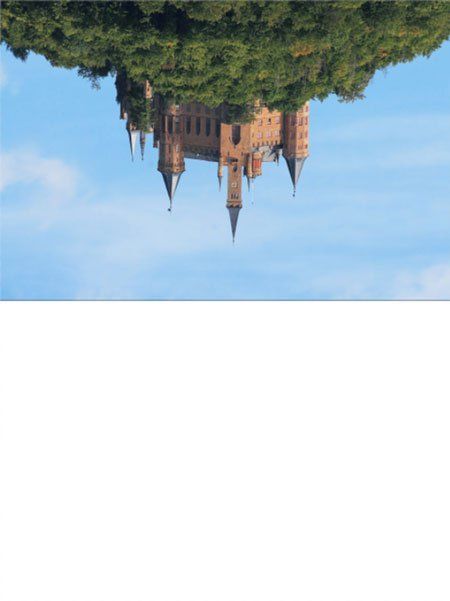
Кликаем по слою "Reflection", чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.


Шаг 5
Выбираем Move Tool (Перемещение) (V) и перемещаем слой "Reflection" вниз. Во время перемещения удерживаем клавишу Shift.
(Перемещение) (V) и перемещаем слой "Reflection" вниз. Во время перемещения удерживаем клавишу Shift.

Шаг 6
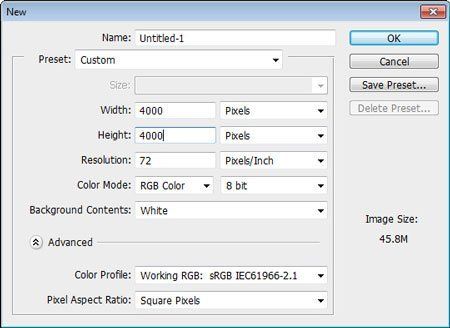
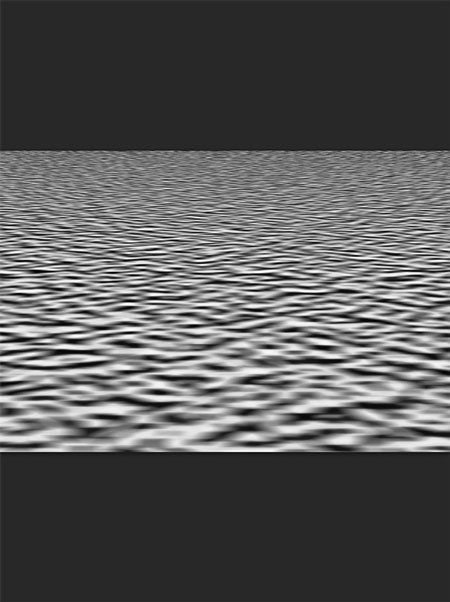
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).

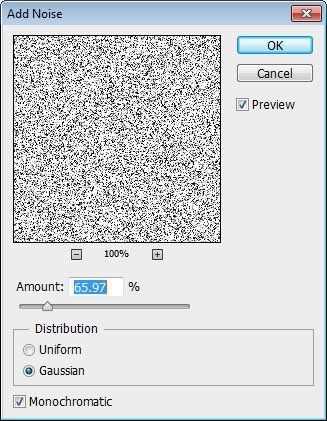
Добавим шум. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и применяем такие параметры.


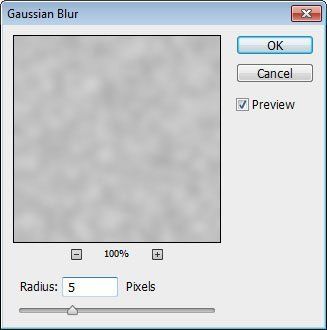
Далее применяем размытие Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 5 пикселей.


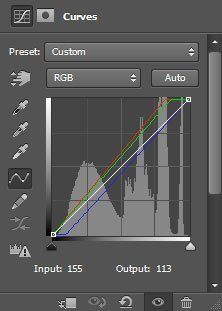
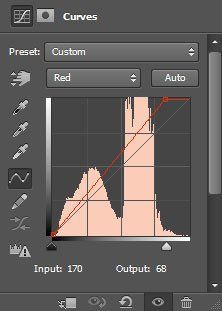
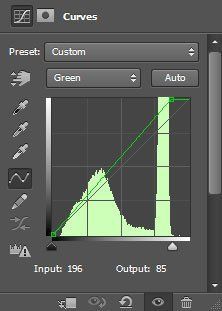
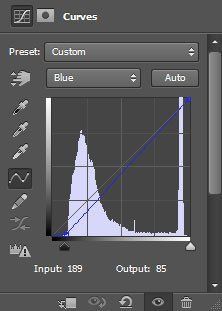
Далее применяем Image - Adjustments - Curves (Изображение - Коррекция - Кривые) с такими параметрами:


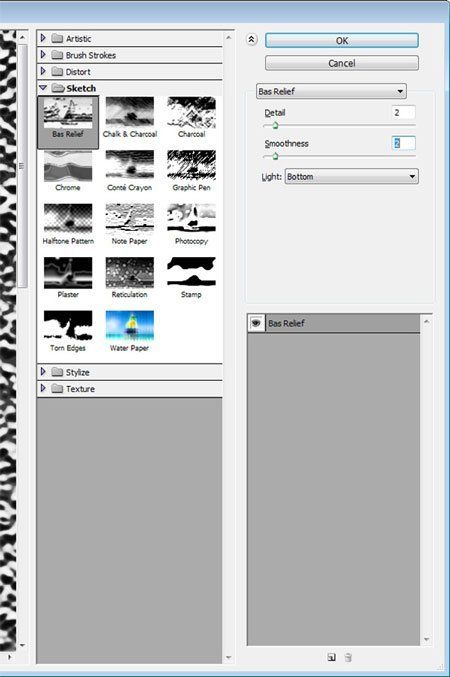
Переходим Filter - Filter Gallery (Фильтр - Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.


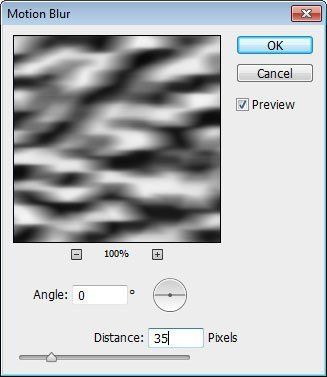
Применяем следующий фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), чтобы рябь стала более гладкой.


Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).


Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
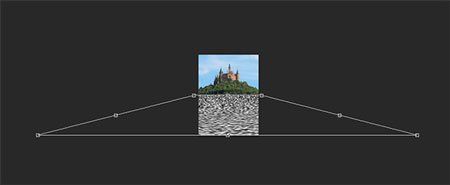
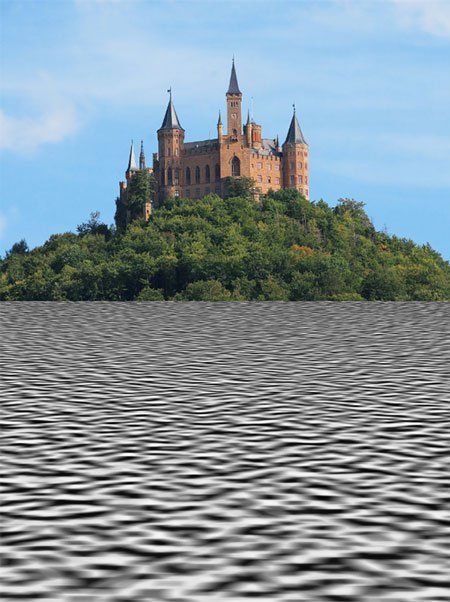
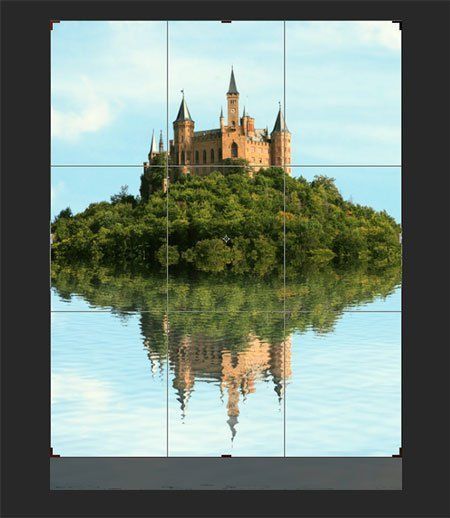
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем Perspective (Перспектива). Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View - Snap (Вид - Прикрепить). Закончив, жмем Enter.


Шаг 8
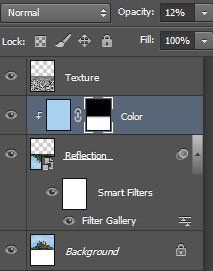
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя "Reflection", чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой "Texture" и удаляем оригинал текстуры.


Правой кнопкой кликаем по слою "Texture" и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image - Trim (Изображение - Тримминг). В появившемся окне отмечаем Transparent Pixels (Прозрачные пиксели) и жмем OK. Сохраняем текстуру (Ctrl+S) где-нибудь на компьютере.


Шаг 10
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя "Texture", кликнув по иконке глаза слева от миниатюры слоя.


Шаг 11
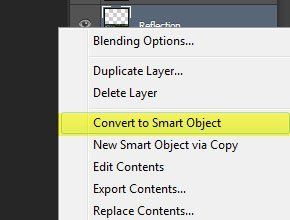
Жмем правой кнопкой мыши по слою "Reflection" и в выпадающем меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

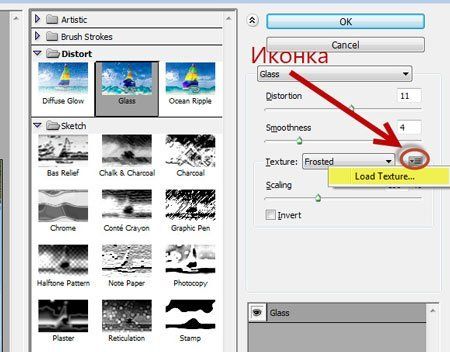
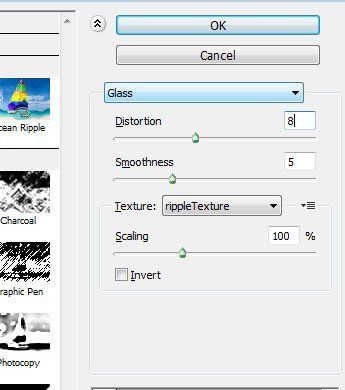
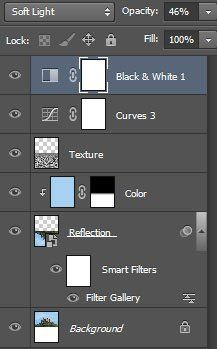
К слою "Reflection" применяем фильтр Filter - Filter Gallery (Фильтр - Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.

Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.


Шаг 12
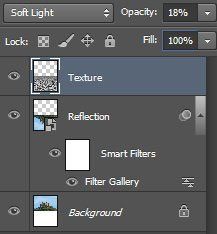
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.


Шаг 13
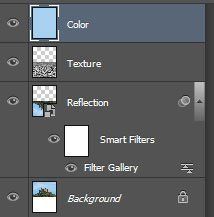
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool (Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой "Color".
(Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой "Color".

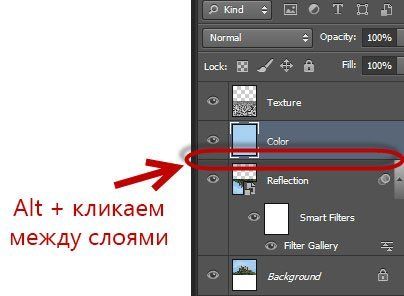
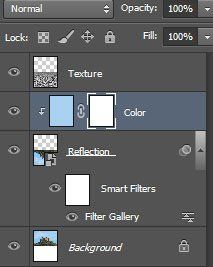
Размещаем слой "Color" над слоем "Reflection" и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.


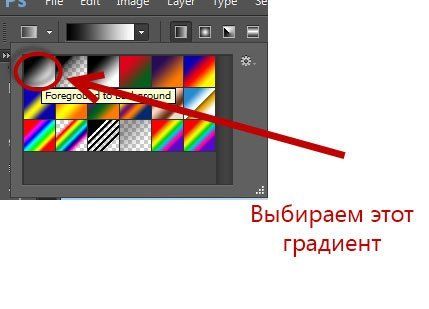
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.К слою "Color" добавляем маску Layer - Layer Mask - Reveal All (Слой - Слой-маска - Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.


Шаг 14
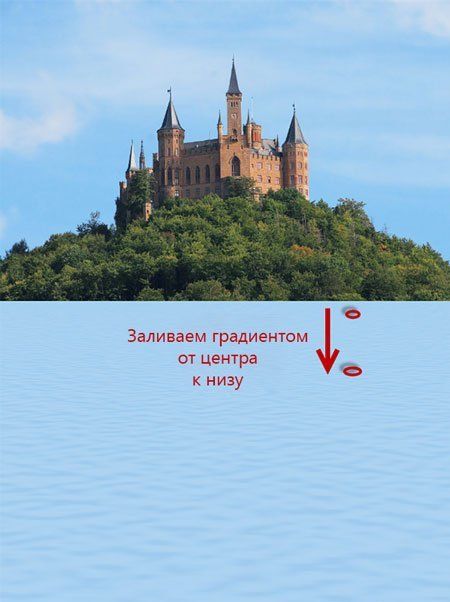
Выделяем слой с маской, активируем Gradient Tool  (Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
(Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.


Уменьшаем непрозрачность слоя "Color" до 12%.


Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые).





Шаг 16
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer - New Adjustment Layer - Black & White (Слой - Новый корректирующий слой - Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.


Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.

Шаг 18
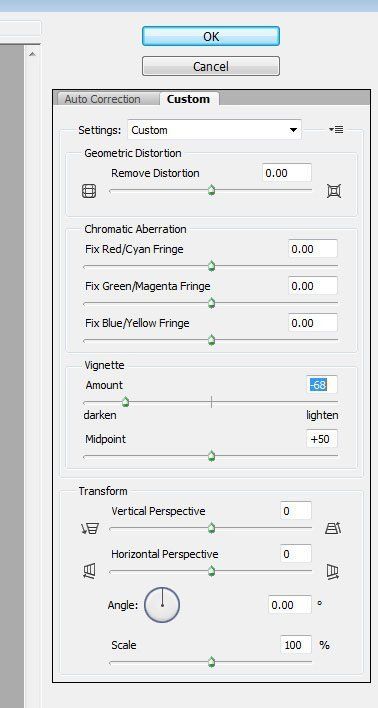
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter - Lens Correction (Фильтр - Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя "Color" увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.


Автор: Adrian Scheff
photoshop-master.ru
Вода в фотошопе - Pixelbox.ru
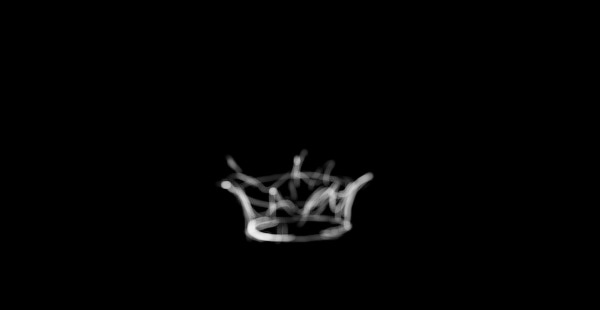
Хороший урок который раскрывает методы работы с водой в фотошопе и что можно сделать из воды. В данном примере рассказывается как сделать юбку из воды. Фотошоп позволяет творить чудеса.
![]()
Создайте новый документ в фотошоп. Фон сделайте цветом #909090. Сейчас, используя Blending option применяем стиль слоя Gradient Overlay (Перекрытие градиентом) для Слоя 1. (NS: сначала откройте слой background – двойной щелчок по слою, в открывшемся окне введите новое имя слою «Слой 1» и программа переименует слой и освободит от замка. Далее, правый щелчок мышкой и выбираем Blending option). Преобразуем эффект в слой, щелкаем правой клавишей мыши на Gradient Overlay (строке в палитре слоёв) и выбираем Create Layer (Создать слой). Затем, удерживая Alt, щелкаем между «Слоем 1» и «Слоем 1 Заливка градиентом» (NS: курсор изменит свой вид и программа отменит, созданную предыдущим действием, Clipping Mask). Переместите «Слой 1» вверх, изменим режим смешивания для этого слоя на Overlay (Перекрытие), уменьшим Непрозрачность до 75%, применим Filter > Noise > Add Noise (Фильтры > Шум > Добавить шум) (количество около 5,5), а затем Filter > Sharpen > Sharpen (> Резкость> Резкость) дважды.
Переименуем слой «Layer 1's Gradient Fill» в " background gradient " (Фон градиент), и слой «Layer 1» на "background sharpen" (Фон резкость), и разместим их в одной группе под названием «фон».
![]()
Далее ваша задача подобрать фотографию девушки на которую оденем водяную юбку. Выделите девушку используя инструмент Pen Tool для контура, и Filter > Extract (Alt+Ctrl+X) для волос) и размещаем ее в нашем документе (при необходимости изменяя размер). Можете переименовать этот слой в «Леди».
![]()
Водная Юбка будет иметь хороший вид на естественном теле. Я не буду использовать в уроке фото обнаженного тела, а применю маленькую хитрость. Щелкаем на слое «Леди», удерживая Alt, и используя инструмент Clone Stamp Tool (S) (Штамп), убираем часть одежды (нет необходимости это делать совершенным и реалистичным).
Примечание: Рекомендую сделать следующее — создать новый слой над слоем «Леди» и, взяв образец для клонирования в слое «Леди», маскировать одежду на этом новом слое. Это сохранит наше оригинальное изображение. Я сделал таким образом, и назвал этот слой «Lady panties mask».
![]()
Теперь подберем материал для Водной Юбки. Так как Вы, я думаю, что нам нужна фотография водного всплеска. Я нашел такое фото: Скачивать файлы могут только зарегистрированные пользователи
Нам нужна только верхняя часть этого изображения (который между прочим напоминает юбку). Используем Rectangular Marquee Tool (M) (Прямоугольное выделение), вырезаем эту часть, и, используя Free Transform (Свободное трансформирование)(Ctrl+T), размещаем это в нашем проекте. Назовите слой с этим всплеском «юбка» и разместите его группе «водная юбка».
![]()
Инструментом Magic Wand Tool (W) (Волшебная палочка) выделяем участок, установите Tolerance (Допуск) на 5 и удаляем голубой фон (выделяем область и нажимаем Delete). После этого подчищаем Eraser Tool (E) (Ластиком).
Примечание: Если Вы используете другое изображение всплеска, Вам придется использовать другое значение допуска (зависит от изображения) или даже другой метод выделения.
![]()
Изменим Blending Mode (режим смешивания) слою «платье» на Luminosity (Свечение). Сейчас используем Filter > Liquify (Shift+Ctrl+X), чтобы сделать этот всплеск более естественным, как юбка. Используйте Forward Wrap Tool (W) чтобы сделать это.
![]()
Дублируем слой «платье», меняем Blending Mode на Overlay (Перекрытие) и снижаем Непрозрачность к 40%. Убедитесь, что Вы находитесь в слое «платье», и щелкаем на слое «Леди» (в палитре слоёв клик по иконке), удерживая Ctrl, чтобы загрузить выделение. Теперь, используя Burn Tool (O) (Затемнение) обработаем область ног «под юбкой» пока не получим хороший эффект. После этого снимаете выделение.
Примечание: Пробуйте экспериментировать с размером кисти инструмента Burn Tool (O) и значением Exposure (Воздействие – в панели опций). Если Вы используете другие изображения всплесков/модели, экспериментируете с Непрозрачностью для слоя «копия юбка».
![]()
Мы почти закончили. Выберите Sharpen Tool ® (Резкость) и используя разный размер кисти, обработаем слой «платье». После нескольких щелчков Вы поймете, зачем мы это делаем — вода будет выглядеть более… резкой.
Примечание: Пробуйте экспериментировать инструментом Sharpen Tool ®, размером кисти и значениями Exposure (Воздействие). Не прокрашивайте всю юбку, только выбирайте некоторые участки. Так резкость капель воды будет лучше смотреться.
![]()
Итоговое изображение
![]()
pixelbox.ru
Создаём человека из воды в Фотошоп

Материалы для урока:
Архив
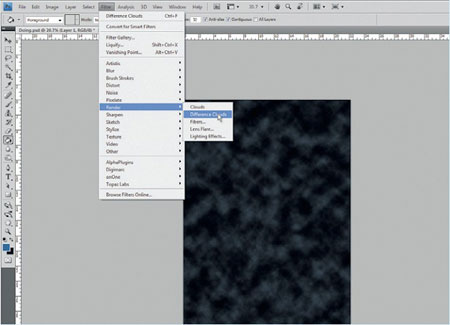
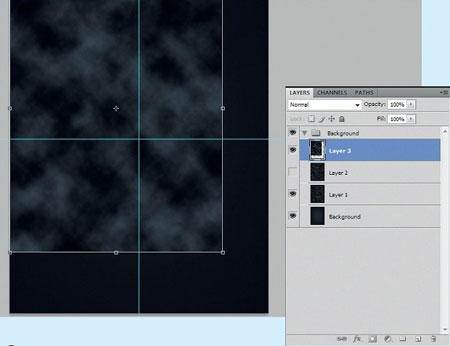
Шаг 1. Открываем файл workfile.psd и на первом слое применяем Инструмент радиальный Градиент  (Radial Gradient), устанавливаем цвета: #336699 и #071с34. Создаем Новый Слой и заполняем его цветом #336699, переходим в меню Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds).
(Radial Gradient), устанавливаем цвета: #336699 и #071с34. Создаем Новый Слой и заполняем его цветом #336699, переходим в меню Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds).

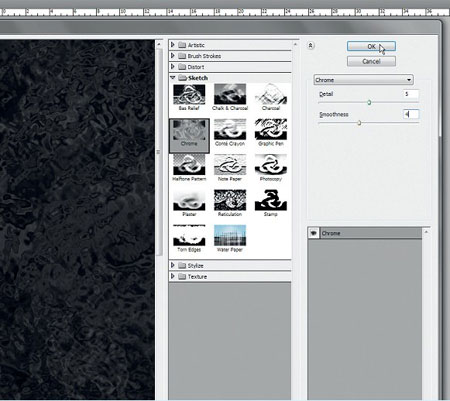
Шаг 2. В этом шаге будем создавать текстуру, напоминающую морскую воду. Чтобы сделать это, нужно продублировать предыдущий слой. Переходим в меню Фильтр – Эскиз – Хром (Filter>Sketch>Chrome), устанавливаем настройки: детализация – 5, смягчение -4. Применяем Режим Наложения – Умножение (Layer Style to ‘Multiply ) и Прозрачность (Opacity) – 25%.

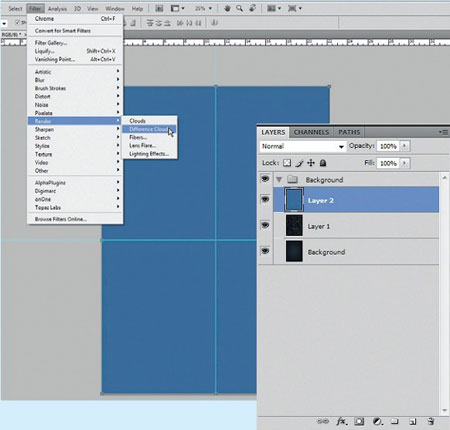
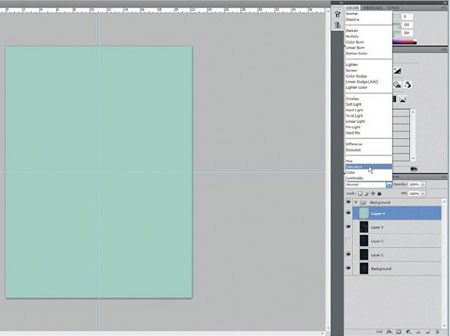
Шаг 3. Теперь нам нужно поместить на документ две направляющих, чтобы разделить его на четыре равные части. Кто работает с готовым psd-файлом, они уже имеются. Теперь создаем Новый Слой и заливаем его цветом #336699. Снова применяем Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds).

Шаг 4. Выделяем одну из частей, копируем и вставляем на Новый Слой. Растягиваем на весь холст. Применяем Стиль Слоя – Осветление (Layer Style to ‘Screen’) с прозрачностью (Opacity) – 15%. Выключаем видимость предшествующего слоя.

Шаг 5. Для того, чтобы подчеркнуть некоторые детали нашей композиции, выбираем Инструмент Заливка (Fill Tool), выбираем цвет #00FFCC и заливаем слой, ставим Режим Смешивания – Насыщенность (Blending Mode – Saturation).
(Fill Tool), выбираем цвет #00FFCC и заливаем слой, ставим Режим Смешивания – Насыщенность (Blending Mode – Saturation).

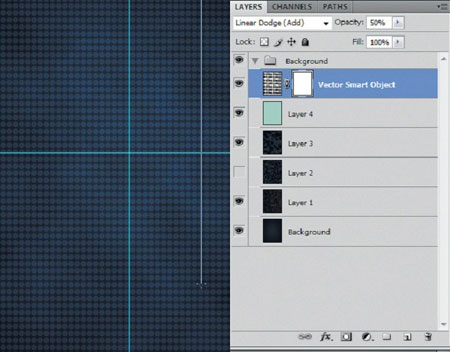
Шаг 6. В скачанном файле есть файл Dots.аi. Открываем его, копируем рисунок и вставляем в наш документ. К этому слою добавляем Слой-маску и применяем черно-белый Градиент (Gradient) сверху вниз. Цель этого слоя – контролировать прозрачность самой композиции.
(Gradient) сверху вниз. Цель этого слоя – контролировать прозрачность самой композиции.

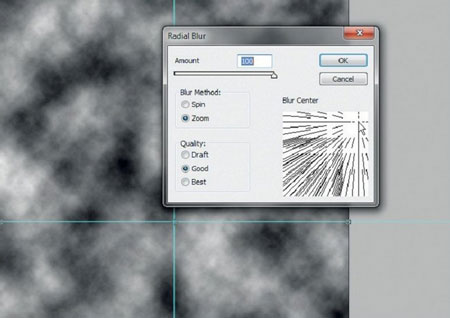
Шаг 7. Создаем Новый Слой, снова применяем Фильтр – Рендеринг – Облака (Filters>Render>Difference Clouds). Повторяем Шаг 4. Только еще применяем Фильтр – Размытие – Радиальное Размытие (Filters>Blur>Radial Blur), настройки: степень – 100, метод – линейный, качество – хорошее. Перенесите центр в верхний правый угол. Применяем Стиль Слоя – Цветовой тон (Layer Style -Hue), прозрачность – 25%.

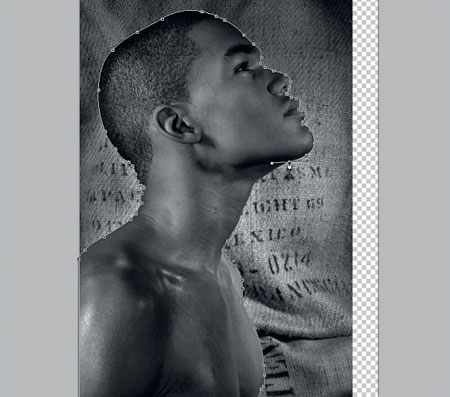
Шаг 8. Найдите подходящее изображение и откройте его в Фотошоп. Обесцветьте картинку Изображение - Коррекция – Обесцветить (Image>Adjustments>Desaturate). Обведите фигуру при помощи Инструмента Перо (Pen Tool), скопируйте и вставьте на Новый Слой.
(Pen Tool), скопируйте и вставьте на Новый Слой.

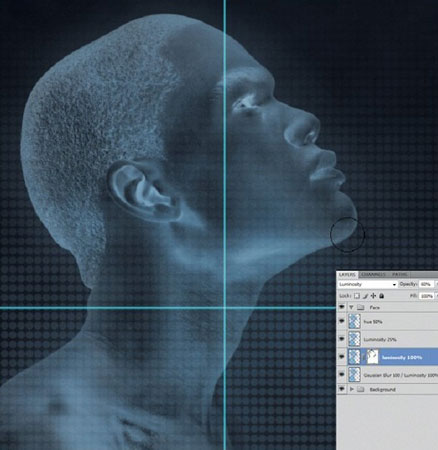
Шаг 9. Сейчас нам нужно инвертировать цвета на этом слое. Нажимаем Ctrl+I. Переходим в Палитру Каналов и, удерживая клавишу Ctrl, кликаем по верхнему слою и копируем (Ctrl+C). Переходим в Палитру Слоев и вставляем (Ctrl+V).

Шаг 10. Сейчас наше изображение полупрозрачно. Переходим в Меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image>Adjustments>Hue/Saturation). Ставим галочку на «Тонировать» (Colorize) и выставляем следующие настройки: цветовой тон: 196, насыщенность: 44, яркость: -18.Переходим в меню Изображение – Коррекция – Уровни (Image>Adjustments>Levels) и подвигайте ползунки, добиваясь необходимого контраста.

Шаг 11. Примените к слою Режим Смешивания – Свечение (Blending Mode –Luminosity) и Прозрачность (Opacity) – 60%. Затем продублируйте слой 4 раза с такими установками для каждого:для первого примените Размытие по Гауссу в 100 пикс (Gaussian blur), Режим Наложения (Blending Mode)– Свечение (Luminosity), Прозрачность (Opacity) – 25%.Для второго: Свечение (Luminosity) и Прозрачность (Opacity) 100%.Для третьего: Свечение (Luminosity), Прозрачность (Opacity) 25%.Для четвертого: Цветовой тон (Hue), Прозрачность (Opacity) 50%.

Шаг 12. Ко второму копированному слою примените слой-маску и на ней мягкой кистью
и на ней мягкой кистью с Прозрачностью (Opacity) 25% черным цветом порисуйте для того, чтобы скрыть и затемнить определенные области.
с Прозрачностью (Opacity) 25% черным цветом порисуйте для того, чтобы скрыть и затемнить определенные области.

Шаг 13. Найдите две качественные фотографии падающей воды и для каждой из них повторите шаги 9 и 10, только без инвертирования цветов. Скопируйте (Ctrl+C) и вставьте (Ctrl+V) их в наш документ и с помощью все той же слой-маски  уберите из фотографий зоны, которые вы не хотите показывать.
уберите из фотографий зоны, которые вы не хотите показывать.

Шаг 14. Копируйте и вставляйте слои с водой туда, где вы хотели бы их видеть. Для искажения брызг по форме лица выполните Редактирование – Трансформация – Деформация (Edit > Transform > Warp) и двигайте узлы корректирующей рамки для деформации слоя. Те моменты, которые кажутся вам лишними можно скрыть при помощи Слой-Маски (Layer Mask).
(Layer Mask).

Шаг 15. На этом этапе все кроме фона прозрачно, поэтому если вы хотите, то можете поместить сзади изображения что-либо - хоть рыбок, хоть моллюсков, хоть акулу - все, что пожелаете!

А вот и финальный результат:

А вот, что получилось у меня:

Автор: Sergio Vichique
photoshop-master.ru
Как сделать отражение в воде в "Фотошопе". Инструменты, эффекты в Photoshop
Отражения всегда вдохновляли мистиков и экстрасенсов, которые считают, что в зеркале мы видим не себя, а своего двойника из параллельного мира.
На этот образ, как на огонь, можно смотреть долго, оставаясь не в силах оторвать взгляд от зыбких, неуловимых переливов и мерцаний, из которых, как узор в калейдоскопе, складывается наша то смешная, то грустная, то загадочная, а то и ужасная копия.
Даже обычное повторение изображения предмета на водной поверхности не оставляет наблюдателя равнодушным, что же говорить о чарующем образе, возникшем на неподвижной глади пейзажей? Отражения очень популярны у художников и дизайнеров всех мастей как художественный приём для усиления восприятия и создания объёмного эффекта.
Как сделать отражение в воде в "Фотошопе"?
Создатель редактора "Фотошоп", любимчика дизайнеров, фотографов и рядовых пользователей, не мог не предполагать, что спрос на отражения будет столь велик, поэтому в арсенале его инструментов предусмотрено множество функций, облегчающих создание этого эффекта.
Самым простым "отзеркаливанием", например, предмета на гладкой поверхности, будет его дубликат (правый клик на слое предмета: "Создать дубликат слоя"). Его следует передвинуть на холсте вниз под оригинал и воспользоваться командой "Отразить по вертикали" в меню "Редактирование > Трансформация", если у вас "Фотошоп" на русском языке, если на английском, то: Edit > Transform > Flip Vertical.
Затем нижнюю часть полученного результата "размывают", создав на слое копии маску, которую заливают линейным градиентом "от черного к прозрачному". Для этого следует, воспользовавшись клавишей Shift, провести вертикальную линию (одну или несколько), если стоит галочка в чекбоксе "Инверсия" на панели инструментов вверху.
Далее непрозрачность этого слоя уменьшают до требуемого уровня (в зависимости от характера поверхности и особенностей самого предмета).
Описанный способ воспроизводит лишь принцип построения эффекта, так как отзеркалить, к примеру, шар, - это одно, а куб, цилиндр, пирамиду, сложную фигуру или группу объектов - несколько другое.
Примечание:
Результат (дубликат слоя) можно залить тем же градиентом "от черного к прозрачному" в режиме быстрой маски. Затем, отключив её повторным щелчком по значку на панели инструментов, следует завершить отражение несколькими нажатиями клавиши Delete. Этот вариант не требует уменьшения непрозрачности готового слоя.
Многие уроки Photoshop проводят отзеркаливание в воде величественных замков и дворцов. Мы тоже не станем исключением: заглянем в один из таких уроков и создадим реалистическое отражение замка в воде.
Шаг 1. Создаём "отражение" в "Фотошопе"
Загрузив в редактор картинку, нам надо перейти в "Изображение > Размер Холста". После этого следует нарастить холст книзу на высоту изображения, добавляя место для будущей водной глади, в которой будет "отражаться" замок.

Выполнив уже знакомую процедуру, т. е. создав копию картинки, отразив ее по вертикали и передвинув на холсте и в палитре слоев вниз, получаем ее вполне правдоподобное "отзеркаливание" в воде. Но это только начало.
Создаем на нашем изображении под слоем копии новый слой и заливаем его нижнюю половину цветом "воды". Затем, связав "цепью" слои воды и отражения, добавляем нашему результату маску слоя и заливаем её вниз от линии горизонта линейным градиентом "от черного к прозрачному", чтобы получившееся "погрузить в воду".
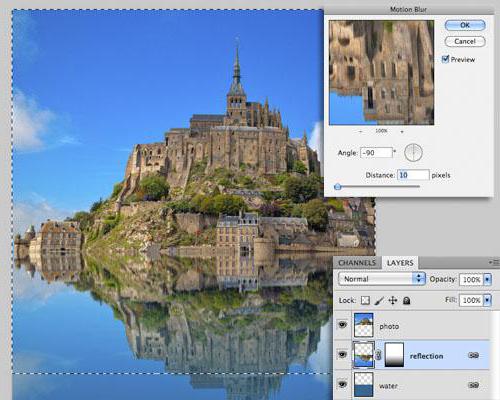
Далее, щелкнув правой кнопкой на миниатюре отражения и выбрав "Выделить пиксели", переходим в "Фильтр > Размытие > Размытие в движении". Выставляем угол в 90 градусов, а смещение - 10 px (это параметры конкретно для данного изображения, у вас могут быть свои).

Теперь, когда отражение в воде создано, для придания ему реалистичности сымитируем на нём рябь с помощью "Карты смещения"/Displace map.
Шаг 2. Покрываем отражение "рябью"
Для создания "Карты смещения" нам понадобится новый документ ("Файл > Создать") с соотношением сторон 1:2, ширина которого должна быть примерно в 2 раза меньше ширины основного изображения.
Теперь просто следуем командам. Заходим в "Фильтр > Шум > Добавить шум" и выставляем эффект на максимум (400 %). Далее идем в "Фильтр > Размытие > Размытие по Гауссу" и ставим радиус 2 px.
Переключаемся в палитре слоев на вкладку "Каналы", выделяем только красный канал, переходим в "Фильтр > Стилизация > Тиснение" и выставляем угол 180 градусов, высоту 1 и эффект на максимум (500 %). То же самое проделаем на зеленом канале, только угол выставим 90 градусов.
Теперь для создания правильной перспективы изображения нам нужно его нижнюю часть выдвинуть вперед, для чего идем в "Редактирование > Трансформирование > Перспектива" и предельно растягиваем в стороны нижние углы.

Если получилось, как на рисунке выше, идем в "Изображение > Размер изображения". Снимаем галочку с чекбокса. Стараясь сохранить пропорции, уменьшаем высоту до ширины, чтобы изображение стало квадратным. Не выходя из редактора, удерживаем свою "Карту смещения" в формате PSD (Ctrl+S).
Шаг 3. Переносим "волновую рябь" на изображение
Возвращаемся к основному документу, встаем на слое отражения на его миниатюру и выделяем (инструмент "Прямоугольное выделение") нижнюю отзеркаленную в воде часть картинки, где мы намерены результат "взволновать рябью".
Заходим в "Фильтр > Искажение > Смещение" и выставляем масштаб по горизонтали 30, по вертикали 60, а также выбираем "Растянуть" и "Повторить граничные пиксели".
Подтвердив указанные параметры, нажав на OK, выбираем в открывшемся окне "Выбор карты смещения" свою карту в формате PSD и внимательно оцениваем эффект. Если что-то получилось не так, например, "рябь" перешла в "волнение", можно вернуться к фильтру "Смещение" ("Редактирование > Шаг назад") и подкорректировать масштаб.

Чтобы прийти к такому результату, как на картинке вверху, необходимо обладать более чем начальными навыками работы в "Фотошоп". Хотя автор урока, которым мы воспользовались, назвал его "Photoshop для начинающих…". Так что, если вы делаете первые шаги и у вас все получилось как надо, можете гордиться собой.
Шаг 4. Завершающие штрихи: делаем отражение в воде реалистичным
Далее изображению следует добавить реалистичности. Поставленную задачу можно частично решить, если немного затемнить область уреза воды. Для этого на новом слое поверх остальных создаем узкое выделение вдоль линии горизонта. Залив его черным цветом, снимаем выделение и размываем фильтром "Размытие по Гауссу" с радиусом порядка 20 px. Затем на этом слое меняем режим наложения на "Мягкий цвет" и снижаем непрозрачность примерно до 80 %. При необходимости можно немного снизить насыщенность изображения, выставив значение около 30 на корректирующем слое "Цветовой тон/Насыщенность".

Другие варианты техники создания отражений
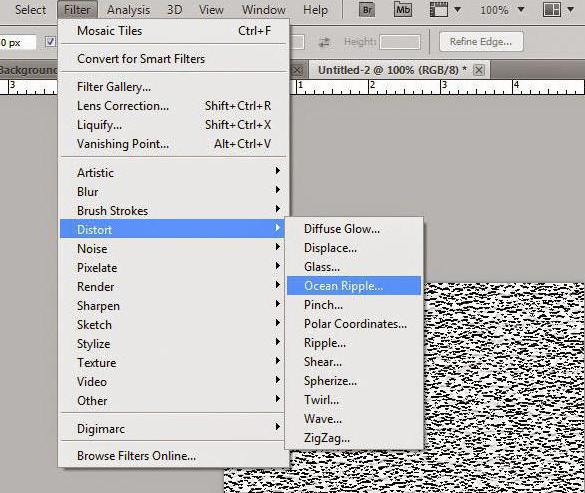
В рассмотренном выше примере для имитации реалистического "отражения" использовался шум, трансформированный с помощью других фильтров в некое подобие "волновой ряби". Но сделать отражение в воде "Фотошопе" можно не только косвенными методами, но и с помощью специальных фильтров из обширной галереи редактора.
"Рябь из океанских волн"
В галерее есть фильтр "Океанские волны" из группы "Искажение". При удачной настройке параметров "Размер волн" и "Сила волн" можно получить вполне правдоподобный эффект отражения, слегка подернутого легкой беспорядочной рябью. Такая бывает не от ветра, а на потревоженной чем-то зеркальной глади.

Эффект, может быть, и далек от совершенства, но, если попробовать этот фильтр в сочетании с другим функциями, он может получиться более реалистичным.
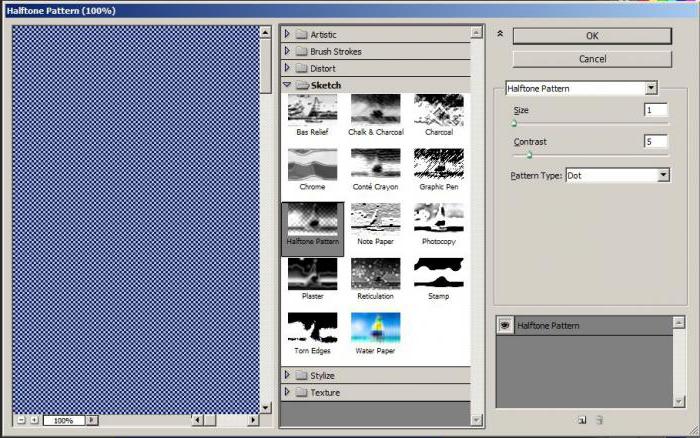
Отражение в воде с полутоновым узором
Тем не менее для имитации "ряби" уроки Photoshop чаще всего предлагают использовать карту смещения, пример которой описан выше. Применяется фильтр "Полутоновый узор/Halftone Pattern" из группы "Эскиз"/Sketch. В качестве основы для карты создают новый документ на отдельном слое и заливают его белым цветом.

При этом в настройках фильтра обязательно выбирают "Тип узора"/Pattern Type "Линия"/Line, а "Размер" и "Контрастность" - в зависимости и от характера изображения. Их средние значения будут колебаться где-то в пределах 10-15 ("Размер") и 3-7 ("Контрастность").
Присвоив имя, карту сохраняют (Ctrl+Shift+S) в формате PSD и в нужный момент применяют аналогично примеру, описанному выше (раздел "Шаг 3. Переносим "волновую рябь" на изображение").
Маленькие хитрости
Не секрет, что большинство уроков для "Фотошоп" – это переводы с английского, реже с других языков. В тоже время очень много интересных уроков только на английском. Что же делать тем, у кого "Фотошоп" на русском языке (то есть с русификатором)?
Для того чтобы переключиться на английский (временно), достаточно переименовать (можно изменить всего один символ) файл с расширением .dat, который вы найдете в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\).
Вернуться к русскому вы сможете, восстановив исходное название файла с расширением .dat.
fb.ru
Создаём реалистичные капли воды в Фотошоп
В этом уроке мы создадим капли воды с отражениями окружения на стекле.
Скачать архив с материалами урока
Конечный результат:

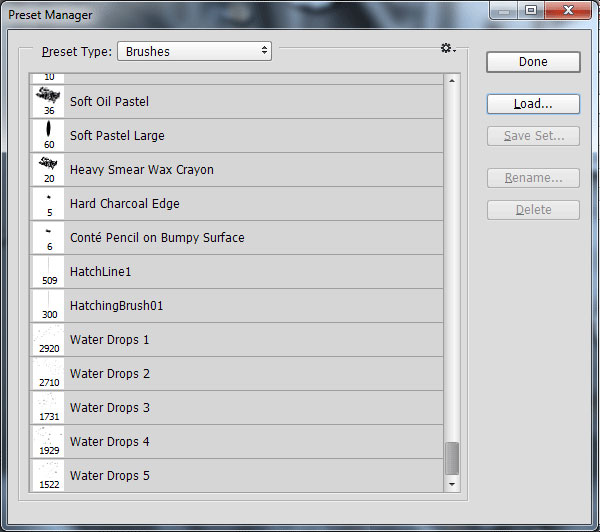
Установка кистей
Откройте Фотошоп и перейдите в меню Редактирование > Наборы > Управление наборами (Edit > Presets > Preset Manager). Выберите Кисти (Brushes) как Тип набора (Preset Type), нажмите на кнопку Загрузить (Load) и выберите файл «CustomWaterDrops.abr».

В Вашу библиотеку будет добавлено 5 новых кистей для рисования капель воды.
Основа для капель
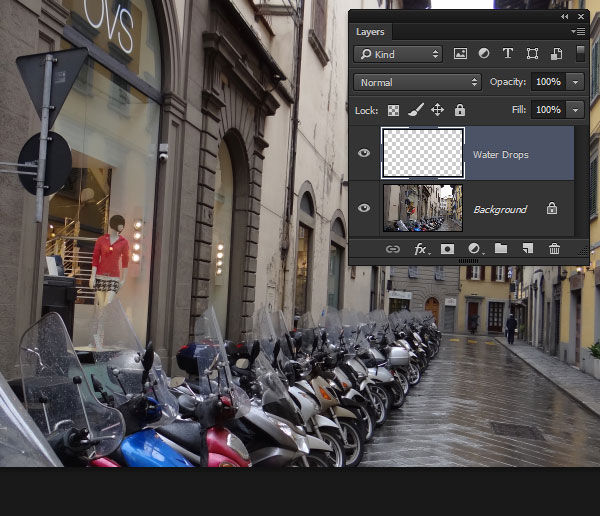
Цель урока в том, чтобы создать вид из окна, на стекле которого остались капли воды. Поэтому начнём мы именно с основы для капель.
Шаг 1
Откройте фотографию улицы в Фотошопе. Создайте новый слой (Ctrl + Shift + Alt + N).

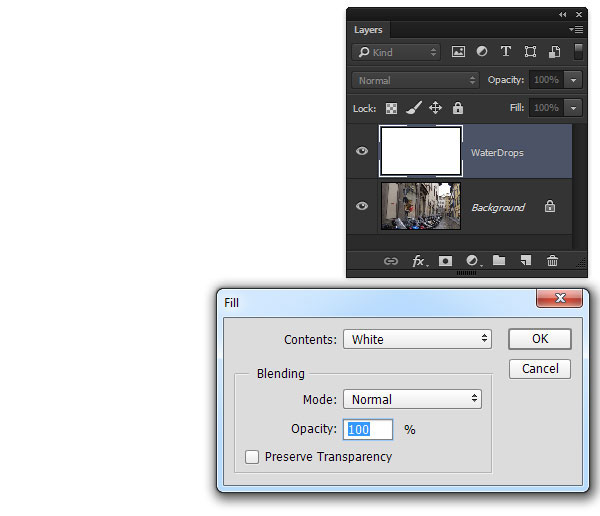
Шаг 2
Залейте слой белым цветом через меню заливки (Shift + F5).

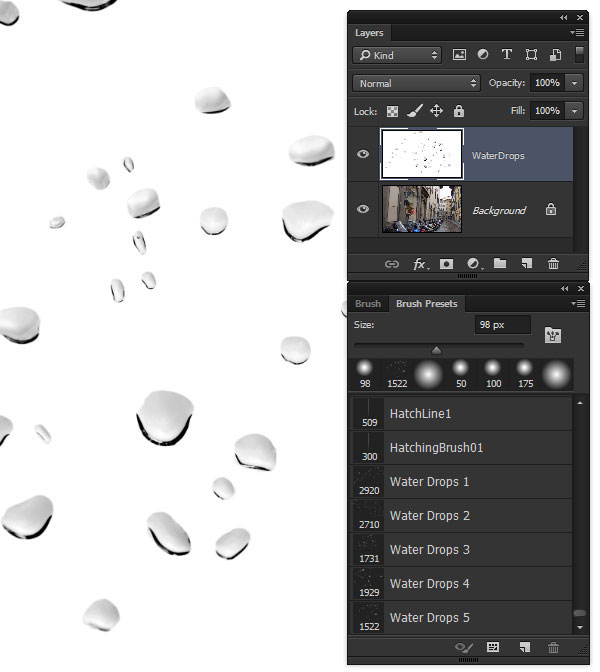
Выберите инструмент Кисть  (Brush Tool) (B) и откройте панель с наборами кистей. Используйте кисти для рисования капель воды и чёрный цвет.
(Brush Tool) (B) и откройте панель с наборами кистей. Используйте кисти для рисования капель воды и чёрный цвет.

Шаг 3
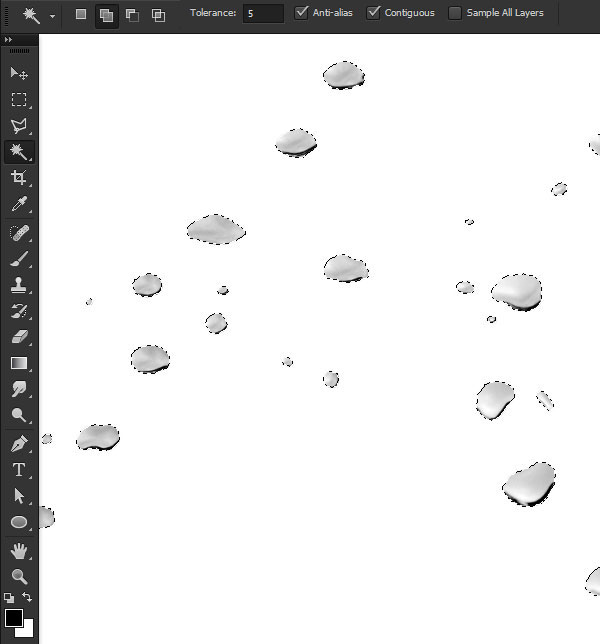
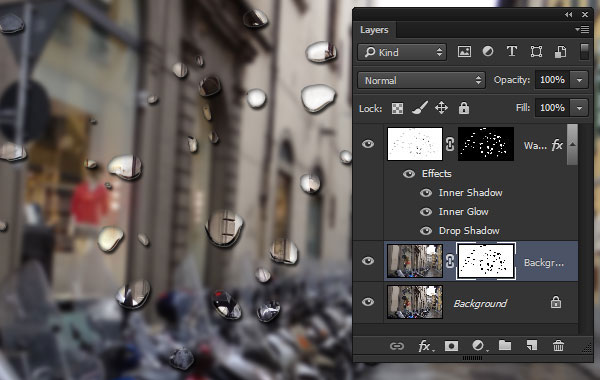
Выберите инструмент Волшебная палочка  (Magic Wand Tool) (W) и в настройках установите Допуск (Tolerance) на 5, включите параметр Смежные пиксели (Contiguous). Кликните на белой фоне, чтобы выделить его.
(Magic Wand Tool) (W) и в настройках установите Допуск (Tolerance) на 5, включите параметр Смежные пиксели (Contiguous). Кликните на белой фоне, чтобы выделить его.

Добавьте маску через меню Слой > Слой-маска > Скрыть выделенную область (Layer > Layer Mask > Hide Selection)

Шаг 4
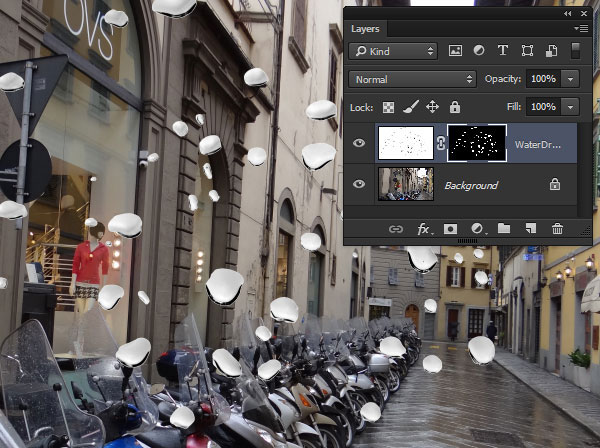
Установите режим наложения слоя с каплями на Перекрытие (Overlay), а затем примените следующие стили:
Внутренняя тень (Inner Shadow): Режим – Умножение.

Внутреннее свечение (Inner Glow): Режим – Осветление, Метод – Мягкий, Цвет - #f2f3f5.

Отбрасывание тени (Drop Shadow): Режим – Умножение.

Результат:

Эффекты фона
Если бы пытались сфотографировать кали на стекле, то они были бы в фокусе, а фон был бы размыт. Сейчас мы воссоздадим этот эффект.
Шаг 1
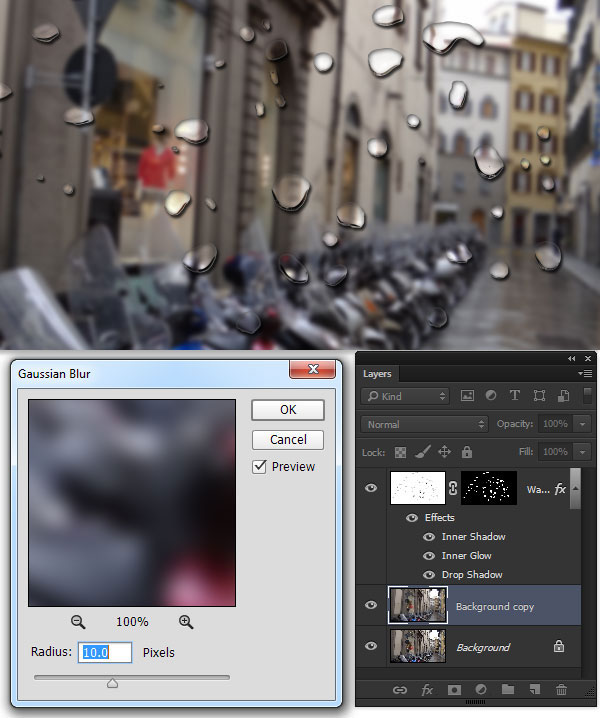
Создайте копию фонового слоя фотографии (Ctrl + J) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 10 пикселей.

Шаг 2
Выделите маску слоя с каплями, перейдите на слой с размытым фоном и добавьте такую же маску (Слой > Слой-маска > Скрыть выделенную область) (Layer > Layer Mask > Hide Selection). Размытие должно уйти с капель.

Шаг 3
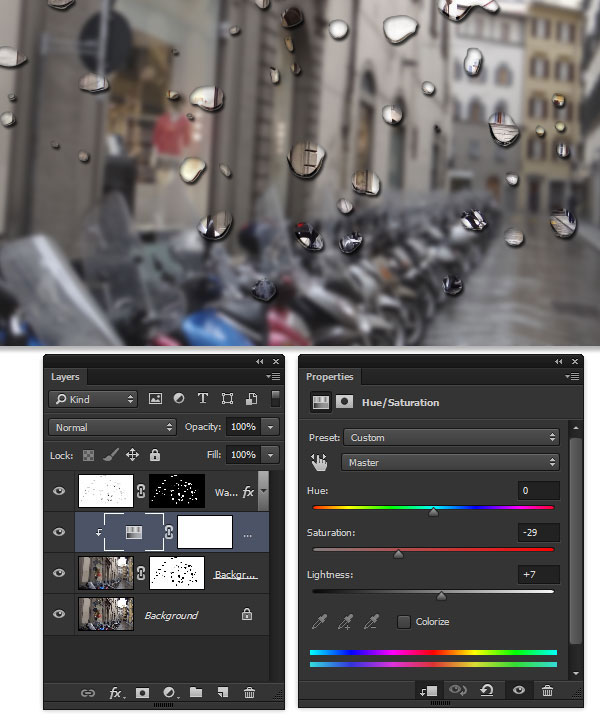
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) для размытого слоя фона.

Шаг 4
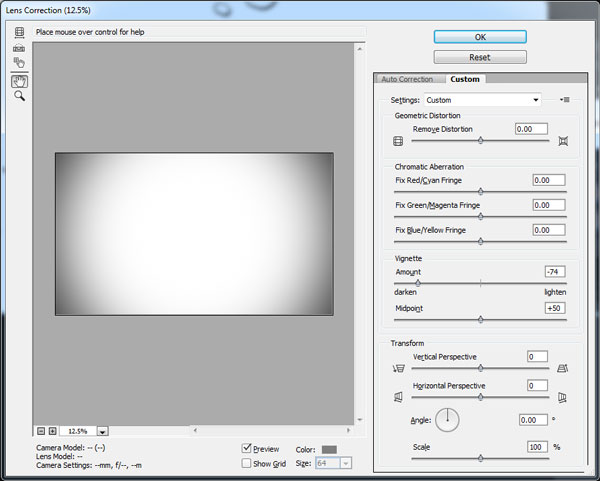
Создайте новый слой «Vignette». Залейте его белым цветом и установите режим наложения Умножение (Multiply). Откройте меню фильтра Коррекция дисторсии (Фильтр > Коррекция с дисторсии (Filter > Lens Correction). Перейдите во вкладку Заказной (Custom) и измените параметр Виньетирование (Vignette).

По краям изображения появятся затемнение.

Отражение на каплях воды
Если близко рассмотреть капли воды, то можно заметить, что в них отражается вся окружающая среда. Из-за формы капли отражение искривляется, но несомненно присутствует. Мы тоже создадим отражение, чтобы добавить реалистичности.
Шаг 1
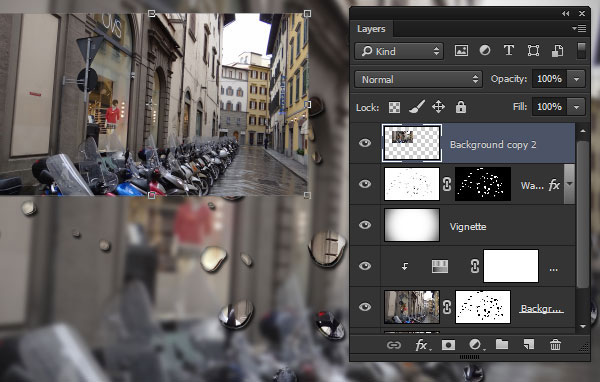
Создайте ещё одну копию фонового слоя (Ctrl + J). Активируйте режим Свободное трансформирование (Ctrl + T) и уменьшите фотографию примерно до половины от оригинального размера. Поднимите этот слой на самый верх.

Шаг 2
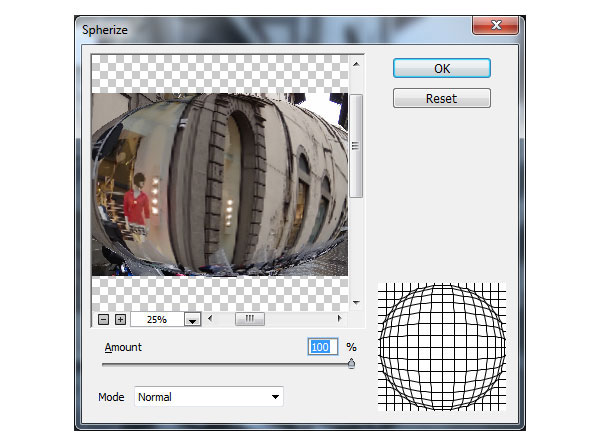
Выделите слой (удерживая Ctrl, кликните на миниатюре слоя) и примените фильтр Сферизация (Фильтр > Искажение > Сферизация) (Filter > Distort > Spherize).

Шаг 3
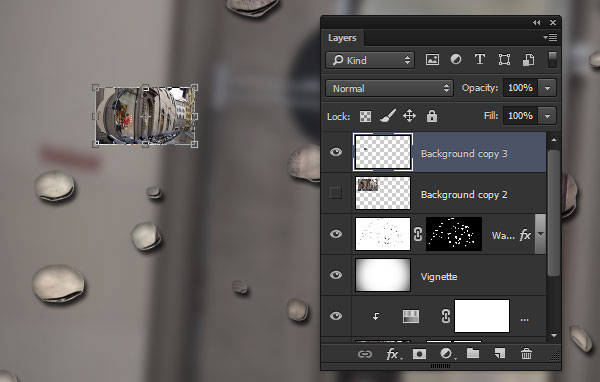
Уберите выделение (Ctrl + D), создайте копию слоя (Ctrl + J) и выключите оригинал. В режиме Свободное трансформирование (Ctrl + T) уменьшите сферический слой до тех пор, пока он не будет умещаться на капле.

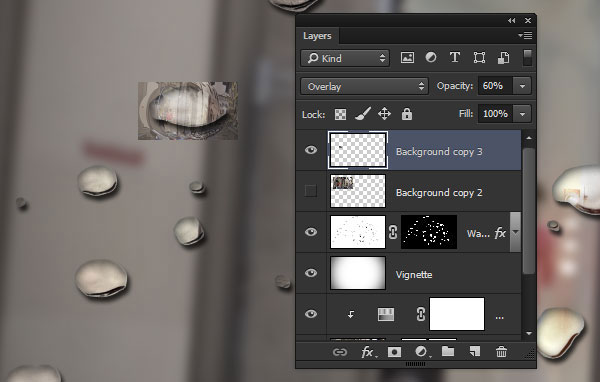
Установите режим наложения Перекрытие (Overlay) и уменьшите непрозрачность до 60%.

Шаг 4
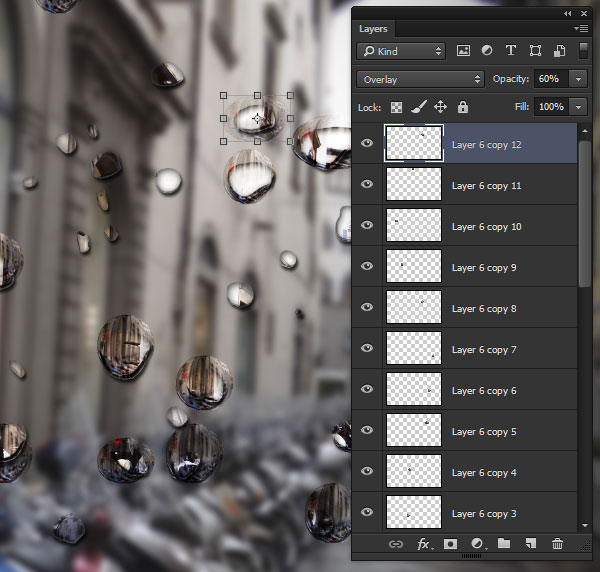
Продолжайте дублировать сферический слой и накладывать его на другие капли.

Шаг 5
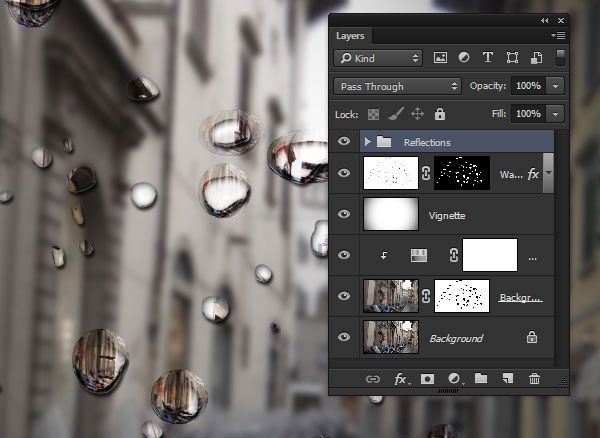
Все слои со сферическими отражениями поместите в одну группу (Ctrl + G).

Снова выделите маску слоя с каплями и на основе выделения добавьте новую маску к группе с отражениями (Слой > Слой-маска > Показать выделенную область) (Layer > Layer Mask > Reveal Selection).

Шаг 6
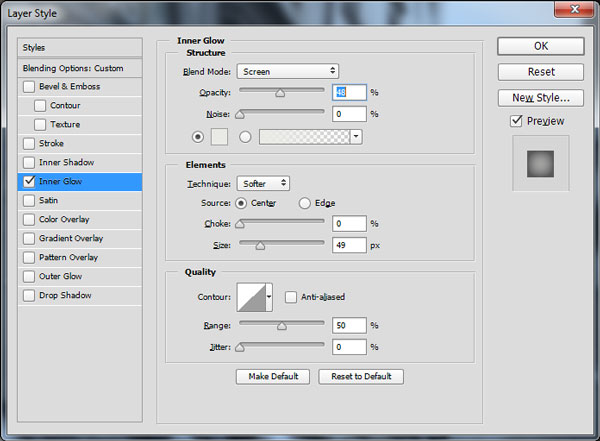
К группе с отражениями примените стиль Внутреннее свечение (Outer Glow): Режим – Осветление, Цвет - #eaeae6, Метод – Мягкий.

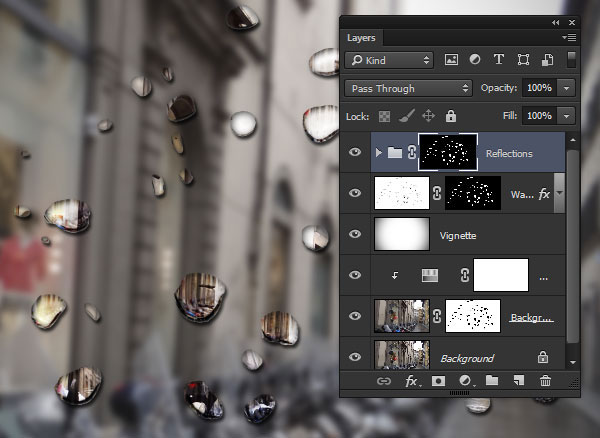
Шаг 7
Опустите группу с отражениями под капли воды.

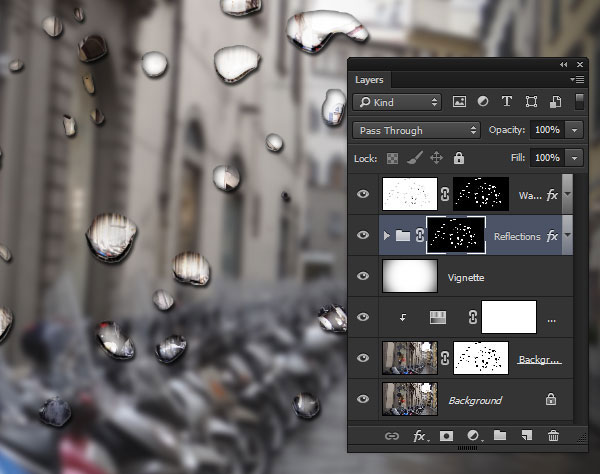
Поздравляю! Мы закончили урок!

Скачать архив с материалами урока
Автор: Kirk Nelson
photoshop-master.ru
Эффект отражения в воде с помощью Photoshop CS6
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение --> Размер холста (Image --> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:

Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование --> Трансформация --> Отразить по вертикали (Edit --> Transform --> Flip Vertical), после чего инструментом "Перемещение" (Move Tool) перетаскиваем слой вниз:

После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:

Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.Для начала идём в Фильтр --> Галерея фильтров (Filter --> Gallery), где выбираем Эскиз --> Полутоновый узор (Sketch --> Halftone Pattern).В версиях ниже CS6 этот путь немного другой: Фильтр --> Эскиз --> Полутоновый узор или Filter --> Sketch --> Halftone Pattern.
Задаём следующие параметры узора, но параметр "Размер" (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) - 50
- Тип узора (Pattern Typpe) - Линия (Line)

В результате на новом слое получится вот такая матроска (или зебра):

Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр --> Размытие --> Размытие по Гауссу (Filter --> Blur --> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:

Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню "Слой" (Layer) и выберите пункт "Дубликат слоя" (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение" (Destination), нажмите на стрелку вниз справа от опции "Документ" и выберите "Новый" (New), с этой опцией из слоя будет создан новый документ PSD:

Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку "Да":

Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:

Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:

Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр --> Искажение --> Смещение (Filter --> Distort --> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) - 4Масштаб по вертикали (Vertical Scale) 0Растянуть (Stretch To Fit) - установить галкуПовторить граничные пиксели (Repeat Edge Pixels) - установить галку

Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется "Карта Смещения.psd", и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:

Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя.
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:

Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:

В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!

Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр "Размытие по Гауссу" со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой "Цветовой тон/Насыщенность" (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта "Тонирование" (Colorize), сдвиньте ползунок "Цветовой тон" (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :

Ну вот, в принципе и всё, смотрим на готовое изображение:

rugraphics.ru














