Эффект отражения в воде. Отражение воды
Как сделать отражение в воде в Фотошопе
 Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Этот урок посвятим созданию отражения объекта на воде. Для достижения желаемого результата воспользуемся фильтром «Стекло» и создадим для него пользовательскую текстуру.
Имитация отражения в воде
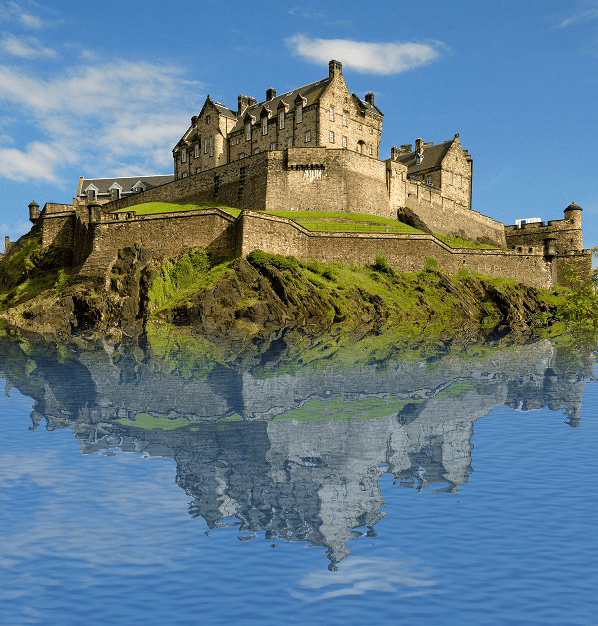
Изображение, которое мы будем обрабатывать:

Подготовка
- Прежде всего, нужно создать копию фонового слоя.

- Для того, чтобы создать отражение, нам нужно подготовить для него пространство. Идем в меню «Изображение» и жмем на пункт «Размер холста».

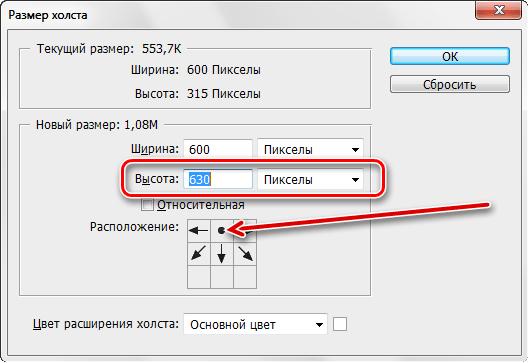
В настройках вдвое увеличиваем высоту и меняем расположение, кликнув по центральной стрелке в верхнем ряду.

- Далее перевернем наше изображение (верхний слой). Применяем горячие клавиши CTRL+T, кликаем правой кнопкой мыши внутри рамки и выбираем пункт «Отразить по вертикали».

- После отражения перемещаем слой на свободное место (вниз).

Подготовительную работу мы выполнили, далее займемся текстурой.
Создание текстуры
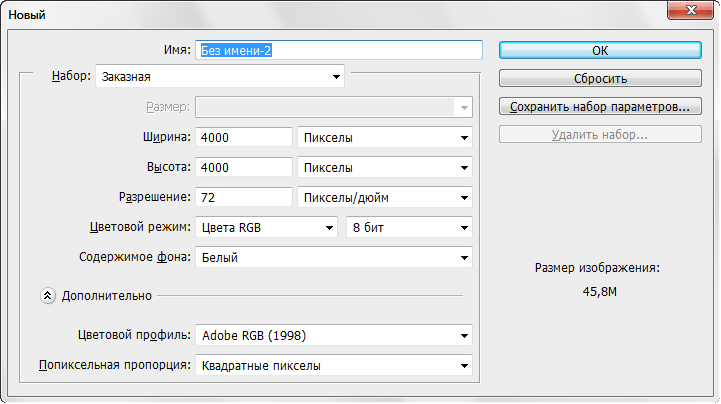
- Создадим новый документ большого размера с равными сторонами (квадратный).

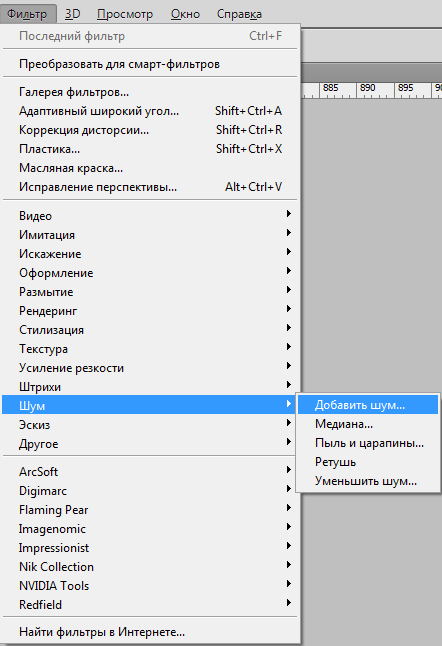
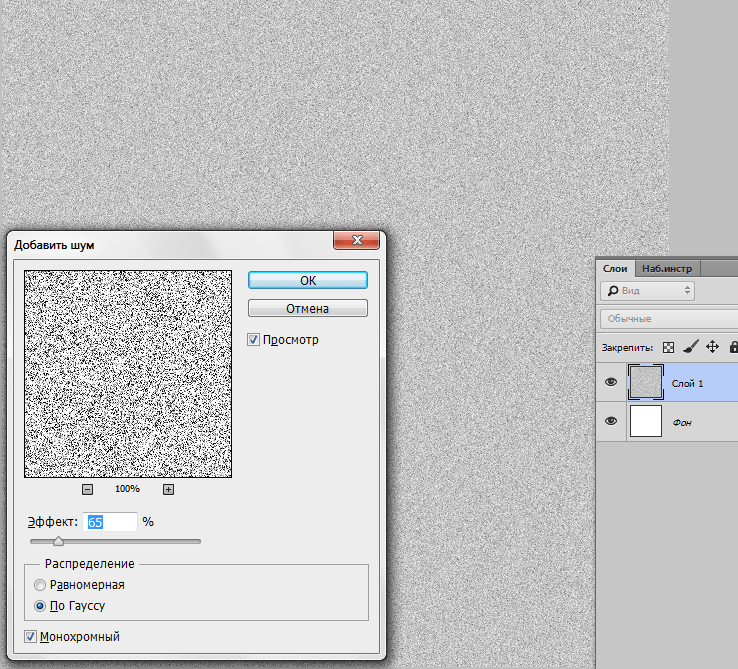
- Создадим копию фонового слоя и применим к ней фильтр «Добавить шум», который находится в меню «Фильтр – Шум».

Значение эффекта выставляем в 65%

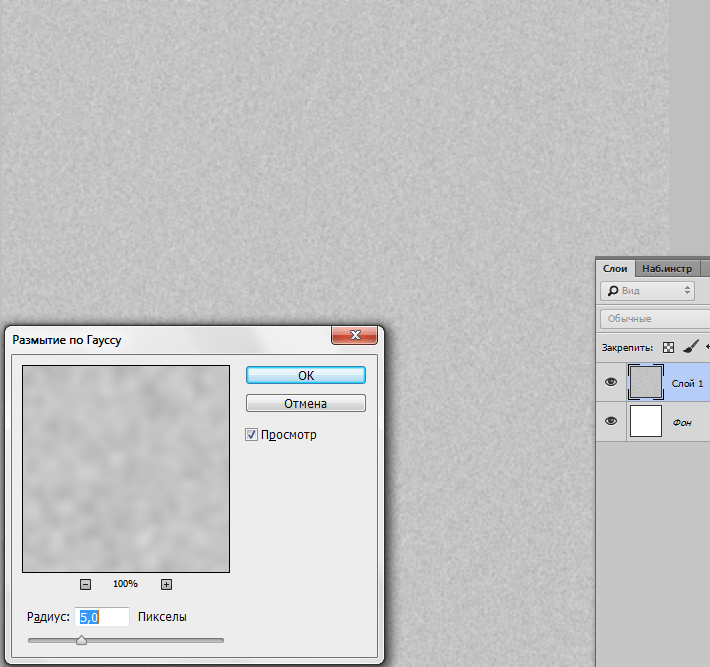
- Затем нужно данный слой размыть по Гауссу. Инструмент можно найти в меню «Фильтр – Размытие».

Радиус выставляем в 5%.

- Усилим контрастность слоя с текстурой. Нажимаем сочетание клавиш CTRL+M, вызывая кривые, и настраиваем так, как указано на скриншоте. Собственно, просто двигаем ползунки.

- Следующий шаг очень важен. Нам необходимо сбросить цвета на дефолтные (основной – черный, фоновый – белый). Делается это нажатием на клавишу D.

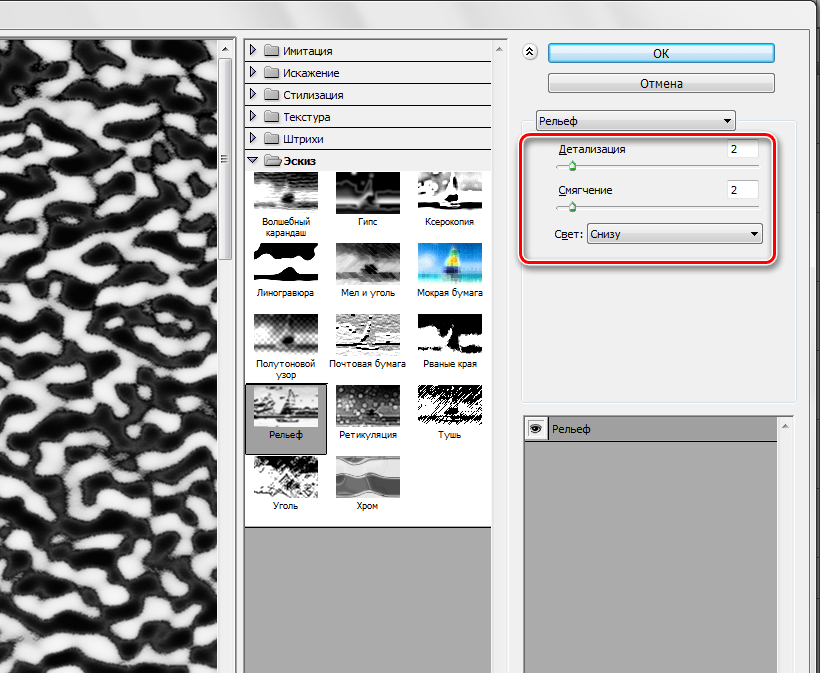
- Теперь идем в меню «Фильтр – Эскиз – Рельеф».

Значение детализации и смещения выставляем в 2, свет – снизу.

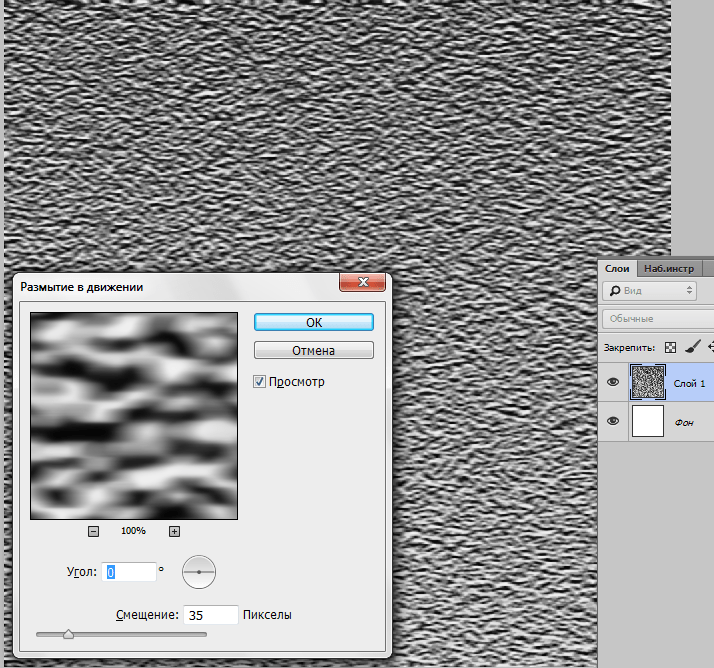
- Применим еще один фильтр – «Фильтр – Размытие – Размытие в движении».

Смещение должно быть 35 пикселей, угол – 0 градусов.

- Заготовка для текстуры готова, далее нам нужно поместить ее на наш рабочий документ. Выбираем инструмент «Перемещение»

и перетягиваем слой с холста на вкладку с замком.

Не отпуская кнопку мыши, ждем открытия документа и помещаем текстуру на холст.

- Поскольку текстура намного больше нашего холста, то для удобства редактирования придется изменить масштаб клавишами CTRL+ «-» (минус, без кавычек).
- Применяем к слою с текстурой свободное трансформирование (CTRL+T), нажимаем правую кнопку мыши и выбираем пункт «Перспектива».

- Сжимаем верхний край изображения до ширины холста. Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали).Вот что в результате должно получиться:

Нажимаем клавишу ENTER и продолжаем создание текстуры.
- В данный момент мы находимся на верхнем слое, который трансформировали. Оставаясь на нем, зажимаем CTRL и кликаем по миниатюре слоя с замком, который находится ниже. Появится выделение.

- Нажимаем CTRL+J, выделение скопируется на новый слой. Это и будет слой с текстурой, старый можно удалить.

- Далее кликаем правой кнопкой мыши по слою с текстурой и выбираем пункт «Создать дубликат слоя».

В блоке «Назначение» выбираем «Новый» и даем название документу.

Откроется новый файл с нашей многострадальной текстурой, но на этом ее страдания не закончились.
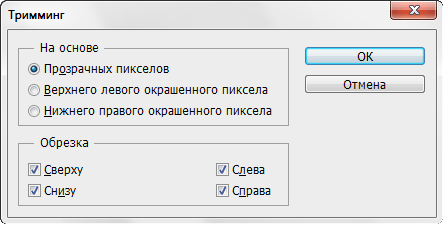
- Сейчас нам необходимо удалить прозрачные пиксели с холста. Идем в меню «Изображение – Тримминг».

и выбираем обрезку на основании «Прозрачных пикселов»

После нажатия кнопки ОК вся прозрачная область в верхней части холста будет обрезана.

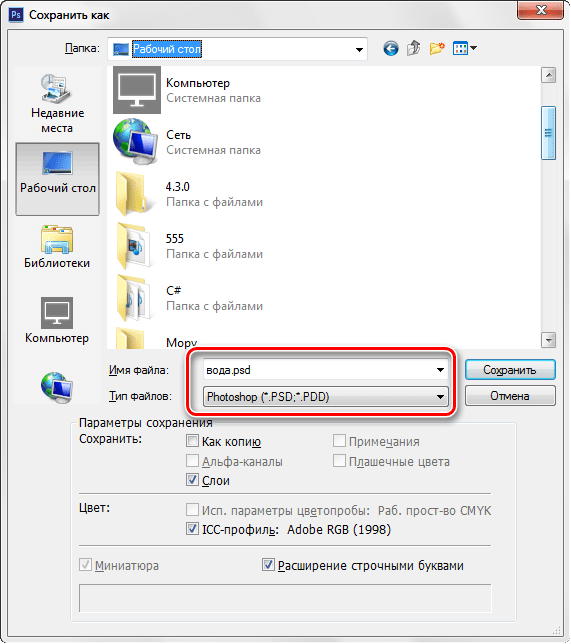
- Осталось только сохранить текстуру в формате PSD («Файл – Сохранить как»).

Создание отражения
- Приступаем к созданию отражения. Переходим на документ с замком, на слой с отраженным изображением, с верхнего слоя с текстурой снимаем видимость.

- Идем в меню «Фильтр – Искажение – Стекло».

Ищем значок, как на скриншоте, и нажимаем «Загрузить текстуру».

Это будет сохраненный на предыдущем этапе файл.

- Все настройки подбирайте под свое изображение, только не трогайте масштаб. Для начала можно выбрать установки из урока.

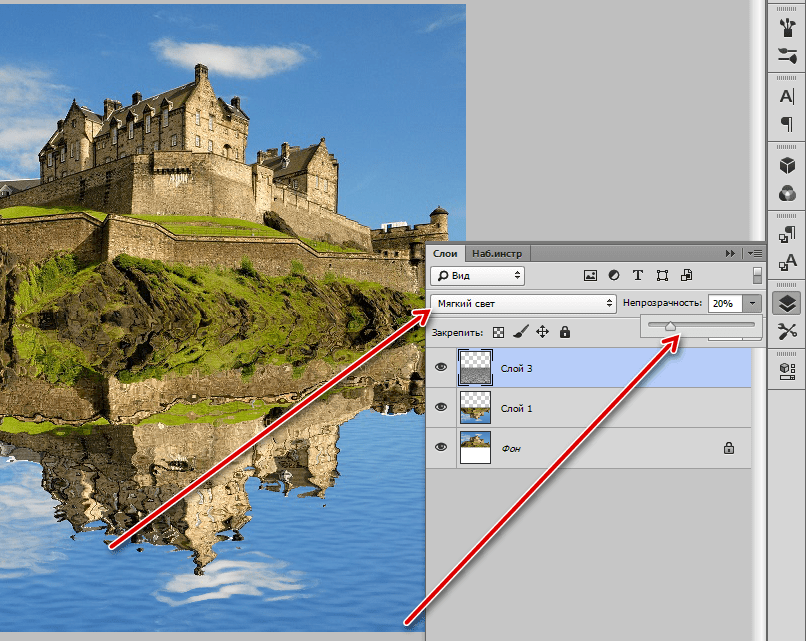
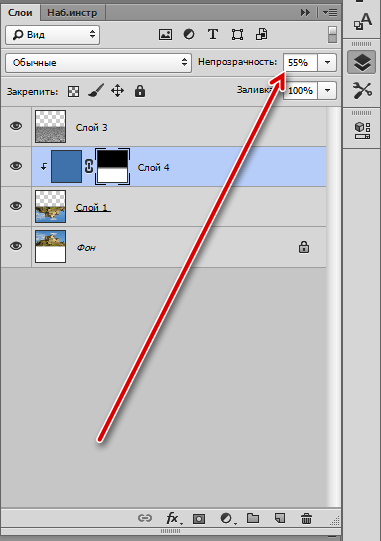
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет» и снижаем непрозрачность.

- Отражение, в общем-то, готово, но нужно понимать, что вода — не зеркало, к тому же, кроме замка и травы, в ней отражается и небо, которое находится вне зоны видимости. Создаем новый пустой слой и заливаем его синим цветом, можно взять образец с неба.

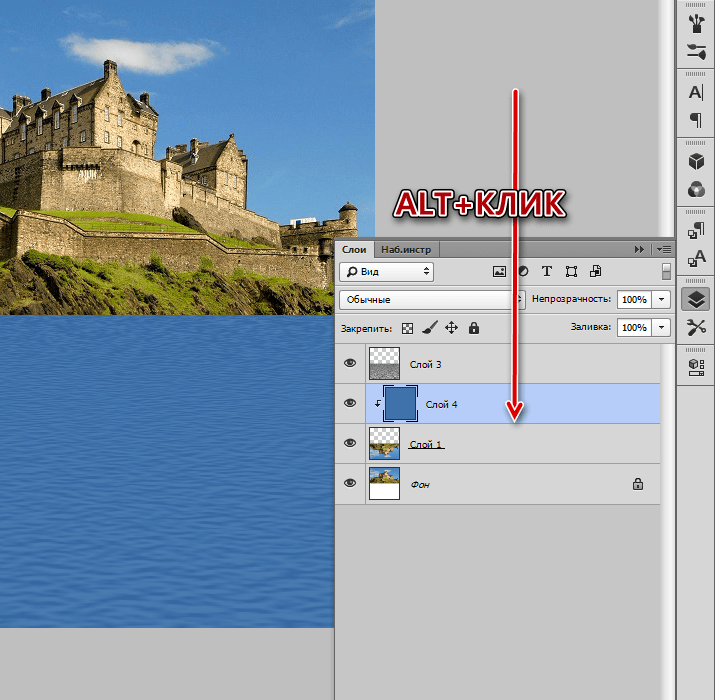
- Перемещаем этот слой над слоем с замком, затем жмем ALT и кликаем левой кнопкой мыши по границе между слоем с цветом и слоем с перевернутым замком. При этом создастся так называемая «обтравочная маска».

- Теперь добавляем обычную белую маску.

- Берем в руки инструмент «Градиент».

В настройках выбираем «От черного к белому».

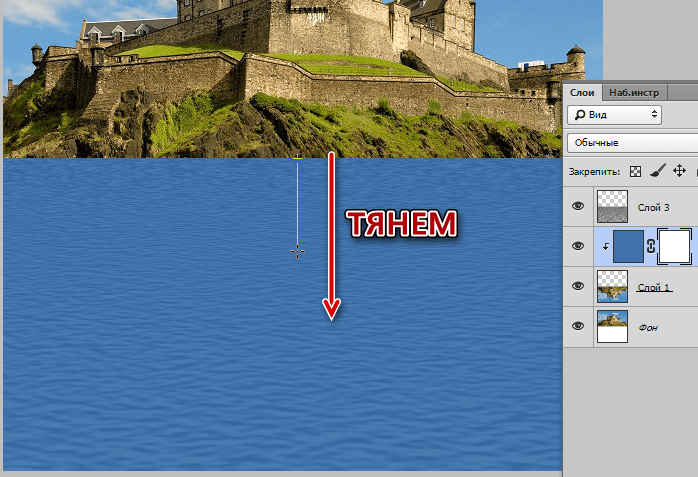
- Протягиваем градиент по маске сверху вниз.

Результат:

- Снижаем непрозрачность слоя с цветом до 50-60%.

Ну что же, посмотрим, какого результата нам удалось достигнуть.

Великий обманщик Фотошоп в очередной раз доказал (с нашей помощью, конечно) свою состоятельность. Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.  Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро. Помогла ли вам эта статья?
Да Нетlumpics.ru
Снимаем отражение в воде.
 Одним из наибольше использованных сюжетов начинающих фотографов – это съемка отражений в воде. Это очень интересное занятия, так как мы можем взглянуть на мир, который, мы как почти никогда не замечаем, так как всё время куда-то спешим.
Одним из наибольше использованных сюжетов начинающих фотографов – это съемка отражений в воде. Это очень интересное занятия, так как мы можем взглянуть на мир, который, мы как почти никогда не замечаем, так как всё время куда-то спешим.

Или даже, когда просто гуляем у реки, мы акцентируем свое внимание на другие вещи, но точно, что не на отражения в воде. А чтобы их увидеть нужно, остановиться, и включить фотографическое зрения.


Очень важно то, что вода – это не просто зеркало, если она была бы таким, то фотографии не были бы интересными. Под влиянием различных факторов поверхность воды не будет никогда идеальной, и именно это дает возможность фотографу проявить свою изобретательность, увидеть сюжет, и вовремя сфотографировать. В таких фотографиях нет ничего сложного, только некоторые правила все же нужно знать.
Выбирайте только контрастные объекты. Так как размытые изображения могут оттолкнуть потенциального зрителя. Самим лучшим временем для такой съемки будет хорошая солнечная погода.

Второе важное правило – это то, что нужно учитывать угол, под которым вы будете фотографировать. Под большим углом больше будет видно то, что находиться под водой. Под маленьким углом – то, что отражается в ней. Так что для того, что бы сделать хорошую фотографию нужно снимать под небольшим углом.
Третье правило. Очень важно учитывать композицию. Потому что, когда вы сфотографируете просто отображение в воде – это примут, как плохое изображения, которое почему то находиться вверх ногами. Зрителю должно быть понятно, что именно он видит, дать некоторые подсказки, или что-то в этом роде. Это может быть что угодно, линия берега, сам предмет одним словом всё, что будет подсказывать зрителю, что на фотографии находиться именно этот предмет, а не что-то иное. Например, взгляните на эти фото:


Обязательно нужно обращать внимание на мусор, который, к сожалению, портит наши водоемы. Он может быть не заметен в вашей камере сначала, но когда уже будет готовый снимок, он испортит вашу фотографию. Так что нужно стараться не фотографировать его, ну разве что вы делаете фото на тему плохой экологии.
Очень важно выбрать будет ли отображение в воде основной деталью на этом снимке, или просто компонентом целого снимка. Вот, например, на этой фотографии изображение в воде не является основным, а просто дополняет всю композицию.

А здесь отображение более яркое, видно, что именно на нем есть. Это говорит о том, что здесь оно играет основную роль.

Также очень хорошим шагом будет акцентирования на отражение и отображения линии воды в кадре.
Если сфотографировать полностью изображение и его отображение, то у нас получиться отличный двойной снимок. И здесь очень важно, что бы отображения как можно больше было похожим на оригинал. Хорошим днем для таких фото будет солнечный, безветренный день.

Очень важным параметром для съемки води и отображения является выдержка экспозиции. Короткая выдержка – получиться резкий рисунок. Долгая выдержка – волнения воды размоет контуры изображений, и отображения станет нереальным, сказочным.

Не нужно ограничивать себя только общими планами. Очень хорошо получаются фото бликов в неспокойной воде. Даже маленькие волны сделают изображения неузнаваемым. Что бы делать такие фото в отличном качестве вам понадобиться телеобъектив с фокусом 200-300мм.

При съемке бликов также важной будет установка правильной выдержки на фотоаппарате, для того, что бы волны на фото у вас получились резкими установить нужно короткую выдержку. Если же вы хотите что бы ваше фото имело абстрактный характер, то нужно будет установить длительную выдержку.

И под конец нужно сказать несколько слов о обработке таких фотографий. Подробные рекомендации для обработки таких снимков дать сложно. Ведь все будет зависеть от того, какая у вас будет фотография.
Вот и всё. Удачных вам фото. Никогда не останавливайтесь и старайтесь делать все лучше и лучше.

Tags:
| Следующая > |
finephoto.com.ua
Эффект отражения в воде в фотошопе CS6
Поделитесь с друзьями в соц. сетях:
Автор урока: Стив Паттерсон.
Этот урок предназначен для Photoshop CS6, в нём мы узнаем как добавить реалистичное отражение воды к изображению. В этом уроке очень много шагов, но это на самом деле данный эффект легко применить для любой фотографии(хотя лучше использовать фотографии, в которых нет воды). Для того чтобы создать рябь в воде, мы будем использовать несколько фильтров Photoshop, в том числе фильтр Displace и Smart Filters.
Вот фотография, с которой будем работать:
![]()
А вот так выглядит конечный результат эффекта отражения в воде:![]()
Давайте начнём!
Шаг 1: Скопируйте фоновый слой
Первым шагом сделаем копию нашего слоя Background. Если мы посмотрим на панель Layers, то увидим, что наше фото является фоновым слоем, который в настоящее время только один:![]()
Чтобы сделать копию, перейдите в меню Layer в панели меню в верхней части экрана, выберите Новый, а затем выберите слой с помощью Copy. Или вы можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду:![]()
Теперь если мы снова посмотрите на панель Layers, мы увидим новую копию слоя, называется Layer 1 и расположен над фоновым слоем:![]()
Шаг 2: Добавить еще пространства холста ниже изображения
Далее добавим дополнительное пространство ниже нашего изображения, чтобы освободить место для отражения воды. Перейти к меню Image в верхней части экрана и выберите Canvas Size:![]()
Это откроет диалоговое окно Размер холста в фотошопе. Во-первых, выберите опцию Relative в центре, установив флажок слева от его названия. Затем введите 0 процентов для ширины и 100 процентов для высоты (убедитесь, что вы установили тип измерения на проценты, а не пиксели, дюймы или чего-нибудь еще).Ниже Relative находится опция Якорь, содержащая 3х3 квадратов. Нажмите на площадь в центре верхнего ряда, чтобы выбрать её. Это позволит фотошопу добавить дополнительное пространство под изображением. Затем(необязательно) установите опцию цвета расширения холста в нижней части диалогового окна White(Белый):![]()
Нажмите OK когда вы закончите, чтобы закрыть из диалоговое окно и теперь у нас в два раза больше места холстом и дополнительное пространство заполнено белым цветом:![]()
Шаг 3: Отразить изображения на Слое 1 вертикально
Мы скопировать изображение и вставить его в пустую область, создавая зеркальный эффект. Чтобы сделать это перейдите в Select menu в верхней части экрана и выберите All. Или нажмите Ctrl + A (Win)/Command + A (Mac) на клавиатуре, чтобы выбрать функцию Select All(выделить всё). Это выделит всё на слое Layer 1 и вы увидите что появился контур вокруг внешних краев документа:![]()
С выделенным слоем перейдите на Edit menu и выберите Transform, затем Flip Vertical:![]()
Это перевернёт изображение с ног на голову ниже исходной фотографии, как нам нужно. Прежде чем мы продолжим, давайте удалим контур выделения, поднимитесь к Select menu и выберите Deselect(Отменить выделение), или нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре для быстрого выполнения команды:![]()
И теперь у нас есть зеркальная копия изображения ниже оригинала:![]()
Шаг 4: Слияние обоих слоев в новый слой
Далее, нам необходимо объединить оба наших слоев в один слой над ними. Самый простой способ сделать это с помощью горячих клавиш (я знаю много людей, которые не пользуются горячими клавишами, но в этом случае это действительно самый простой способ). Нажмите Shift + Ctrl + Alt + E (Win)/Shift + Ctrl + Alt + E (Mac) на клавиатуре. Кажется что ничего не произошло в окне документа, но если мы посмотрим на панель Layers, мы видим, что у нас теперь есть новый слой с именем Layer 2 и в нём объединены наши два слоя:![]()
Шаг 5: Добавить новый слой
Нам нужен еще один новый слой, на этот раз пустой. Чтобы добавить новый пустой слой, нажмите на иконку New Layer внизу панели слоев:![]()
Опять же ничего не произойдет в окне документа, но новый пустой слой Layer 3 появляется над другими слоями на панели слоев:![]()
Шаг 6: Заполните новый слой белым цветом
Мы должны заполнить этот новый слой белым цветом. Чтобы сделать это перейдите в Edit menu в верхней части экрана и выберите команду Fill:![]()
Откроется диалоговое окно Fill. Установите в окне Use White и убедитесь что в Mode(внизу) установлен Normal и Непрозрачность установлена на 100%:![]()
Нажмите OK, чтобы закрыть диалоговое окно и фотошоп заполнит Layer 3 белым, временно блокируя всё остальное из поля зрения в окне документа:![]()
Шаг 7: Применить фильтр Halftone Pattern, чтобы создать черно-белые горизонтальные полосы
Далее, мы собираемся использовать один из фильтров фотошопа- фильтр Halftone Pattern, он добавит несколько черно-белых горизонтальных линий на наш в настоящее время белый слой. Но прежде чем мы это сделаем, нам нужно убедиться что наши цвета переднего и заднего планов установлены по умолчанию (черный цвет переднего плана и белый цвет заднего фона). Причина в том, что фильтр Halftone Pattern использует текущие цвета и нам нужно чтобы цвета были по умолчанию: черный и белый.Самый быстрый способ чтобы убедиться что они установлены по умолчанию можно просто сбросив их, нажав D на клавиатуре. Затем посмотрев на образы цветов на нижней части панели инструментов в левой стороне экрана, мы увидим что левый образец (цвет переднего плана) установлен в черный и правый нижний образец (цвет фона) белый:![]()
Теперь, когда мы убедились, у нас правильные цвета, давайте выберем шаблон фильтра Halftone Pattern, который в Photoshop CS6 находится в галереи фильтров(Filter Gallery). Перейдите в меню Filter в верхней части экрана и выберите Filter Gallery:![]()
Откроется очень большая галерея фильтров (Filter Gallery) с предварительным просмотром. Фильтры делятся на различные категории, выберите Sketch нажмите на его название чтобы открыть список, затем найдите Halftone Pattern и кликните на него:![]()
Во-первых установите Pattern Type на Line. Обратите на просмотр слева, когда перемещаете ползунок Size увеличилось или уменьшилось количество черных и белых горизонтальных линий. Эти линии станут нашей рябью в воде. Я собираюсь установить размер на 10. Ниже находится ползунок, который контролирует контрастность, резкость краёв линий. Более низкие значения создают более мягкие края. Мы должны сделать края довольно мягкими, поэтому я установлю значение контрастности 4:![]()
Нажмите OK, чтобы выйти из галереи фильтров и применить фильтр к слою 3. Ваш документ должен выглядеть примерно так:![]()
Шаг 8: Выделите нижнюю половину слоя
Убедитесь, что слой 3 все еще выбран в панели Layers (он должен быть выделен синим цветом), а затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac) на клавиатуре и нажмите прямо на миниатюру для предварительного просмотра Layer 1:![]()
Это наложит контур выделения вокруг только нижней половины Layer 3 (это может быть сложно увидеть в скриншоте):![]()
Шаг 9: Применить команду преобразования Perspective
Перейти к меню Edit (Правка) в верхней части экрана, выберите Transform, затем выберите Perspective:![]()
Эти действия добавят ручки трансформации (маленькие квадратики) вокруг нижней части слоя. Нажмите на любой нижний левый или правый нижний квадратик и перетащите его наружу на небольшое расстояние. Как только вы перетащите один из них вы увидите что квадратик с другой стороны также перемещается наружу в противоположном направлении. Обратите внимание, если вы будете продолжать перетаскивание, то черные и белые горизонтальные линии становятся толще, которые находятся в нижней части слоя и тоньше в направлении центра, благодаря режиму Перспектива, который мы используем. Это поможет добавить реализма в ряби нашеё воды, делая их дальше друг от друга, так как мы двигаемся дальше от края источника отражения:![]()
Когда вы закончите, нажмите Enter (Win)/Return (Mac) на клавиатуре, чтобы применить трансформацию, затем нажмите Ctrl + D (Win)/Command + D (Mac) на клавиатуре, чтобы быстро удалить контур выделения (или вы могли бы перейти на Select menu в верхней части экрана и выберать Отменить выбор, как мы делали раньше). Ваш слой должен выглядеть примерно так:![]()
Шаг 10: Дублируйте слой как новый документ
Мы собираемся использовать этот слой в качестве карты смещения, но сначала мы должны сохранить его в виде отдельного документа. Перейти к меню Layer и выберите Duplicate Layer:![]()
Откроется диалоговое окно Duplicate Layer. Измените параметр документа в нижней половине диалогового окна в New:![]()
Нажмите OK для закрытия диалогового окна. Слой откроется в новом документе фотошоп в отдельной вкладке. Вы увидите новая вкладка появится в верхней части экрана, справа от вкладки оригинального документа. Так как мы ещё не назвали его (мы сделаем это в данный момент), то он будет выглядеть как «Untitled-1»:![]()
Шаг 11: Сохраните и закройте новый документ
Перейти к меню File и выберите Save As:![]()
Это откроет диалоговое окно Save As. Я собираюсь назвать свой документ «water-ripples»(Водная рябь). Установите опцию Format в нижем поле в Photoshop .PSD, поскольку файл должен быть сохранен как документ Photoshop, если он будет работать в качестве карты смещения. Затем нажмите Сохранить и закрыть диалоговое окно:![]()
Теперь, когда мы сохранили документ, мы можем закрыть его, нажав на маленький значок «х» в верхней части экрана. Оставьте оригинальный открытый документ:![]()
Шаг 12: Удаление Layer 3 в исходном документе
Вернитесь в исходный документ, нам больше не нужны наши черные и белые линии поэтому убедитесь что слой 3 выбран в панели слоев, затем нажмите Backspace (Win)/Удалить (Mac) на клавиатуре, чтобы удалить слой. Теперь у вас должно быть три слоя в панели слоев, с выбранным верхним слоем (Layer 2):![]()
Шаг 13: Преобразование Layer 2 в смарт-объект
Мы готовы применить некоторые фильтры к изображению, чтобы создать наш эффект отражения воды, но прежде чем мы это сделаем, давайте сначала преобразуем слой в смарт-объект. Таким образом, фильтры будут применены к нему как Smart Filters. С выбранного Layer 2 , нажмите на маленький значок меню в верхнем правом углу панели слоев:![]()
Откроется меню с различными вариантами layer-related. Выберите Преобразовать в Smart Object из списка:![]()
После этого появится небольшой значок смарт-объект в правом нижнем углу слоя 2 в миниатюре просмотра, позволяя нам знать слой был преобразован в смарт-объект:![]()
Шаг 14: Примените фильтр Motion Blur
Давайте сначала добавить немного размытия к слою. Перейти к меню Filter в верхней части экрана, выберите Blur(Размытие), затем выберите Motion Blur:![]()
Когда появится диалоговое окно Motion Blur установите угол размытия на 90 °, а затем перетащите ползунок Distance в нижней части диалогового окна немного вправо, чтобы добавить только небольшое количество размытия. Я собираюсь установить Distance на 6 пикселей, но я использую изображение с довольно низким разрешением для этого урока, поэтому смотрите на то как меняется ваше фото при передвижении ползунка.![]()
Нажмите OK чтобы выйти из диалогового окна Motion Blur и применить фильтр к изображению.![]()
Шаг 15: Примените фильтр Displace
Теперь давайте создадим нашу воду рябь , используя карту смещения, которую мы только что сделали. Вернитесь в меню Filter, выберите Distort, выберите Displace:![]()
Давайте установим наши основные параметры, используя диалоговое окно, которое появляется. Мы хотим, чтобы наша карта смещения исказила изображение по горизонтали, создавая рябь, которая двигается влево и вправо в воде, а для этого, нам нужно установить Horizontal Scale в верхней части диалогового окна на 4, используя Smart Filter, мы всегда можем вернуться и попробовать применить другое значение, если нам это будет нужно.Мы не нужны движения вверх и вниз, поэтому нужно установить опцию Vertical Scale на 0. Наконец, установите параметр Stretch To Fit, и Repeat Edge Pixels.![]()
Нажмите OK, чтобы закрыть этодиалоговое окно. Второе диалоговое окно откроется позволяя выбрать файл для карты смещения. Перейдите туда, где вы сохранили файл «water-ripples.psd», что мы сохранили еще в Шаге 11. Нажмите на файл, чтобы выбрать его, а затем нажмите кнопку Открыть:![]()
Как только мы откроем файл Фотошоп мгновенно распространит карту смещения по всему изображению, создавая эффект ряби воды (опять, не беспокойтесь что рябь на всём изображении, мы исправим это в следующем шаге) :![]()
Если мы посмотрим на панели Layers, мы можем увидеть два Smart Filters (Motion Blur и Displace), расположенные ниже Layer 2. Даже если мы уже применили фильтры к слою, они оба остаются полностью доступны для редактирования. Если вы хотите вернуться и применить другие настройки просто дважды щелкните на одном из фильтров в панели слоев, чтобы повторно открыть диалоговое окно и примените другую настройку. будет работать большой для каждого изображения. Там всегда есть экспериментировать, поэтому Smart Filters так полезны:![]()
Шаг 16: Добавьте маску слоя
Давайте скроем нашу рябь с верхней части изображения, используя маску слоя. Layer 2 всё ещё выделен, снова удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и нажмите прямо на миниатюру для предварительного просмотра Layer 1:![]()
Это загрузит другой контур вокруг всей нижней половине изображения:![]()
При выборе на месте нажмите на иконку Layer Mask внизу панели слоев:![]()
Слой маски появится на Layer 2 в палитре слоев, в верхней половине наполненной черным цветом, что означает что часть слоя теперь скрыта от глаз в документе, в то время как нижняя половина наполненная белым цветом в миниатюре остается видимой:![]()
И если мы посмотрим на наш документ, то увидим что эффект ряби воды теперь виден только в нижней половине изображения, где появляется отражение. Оригинальное фото снова видно в верхней половине:![]()
Шаг 17: Раскрасить воду с помощью корректирующего слоя Hue/Saturation
Чтобы завершить эффект отражения воды, давайте раскрасим отражение, добавив ему синий оттенок. Для этого мы будем использовать корректирующий слой , но мы должны убедиться что затрагиваем только нижнюю половину изображения, чтобы сделать это, удерживайте клавишу Alt (Win) / Option (Mac) и нажмите на иконку New Adjustment Layer в нижней части панели слоев:![]()
Выберите Hue/Saturation из списка корректирующих слоев, который появится:![]()
Удерживая клавишу Alt (Win)/Option (Mac) откройте диалоговое окно Layer перед добавлением новых корректирующих слоёв в документе. Выделите Use Previous Layer to Create Clipping Mask опцию в диалоговом окне, установив флажок.![]()
Нажмите OK, чтобы закрыть диалоговое окно New Layer и Фотошоп добавит корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) к документу.![]()
Появятся настройки для корректирующего слоя Цветовой тон/Насыщенность . Во-первых, выберите опцию Colorize, установив флажок. Затем перетащите ползунок Hue в сторону вправо, чтобы установить его значение около 210, что придаст изображению хороший синий цвет:![]()
Изображение будет выглядеть так:![]()
Шаг 18: Уменьшите непрозрачность корректирующего слоя
Давайте понизим непрозрачность корректирующего слоя. Опция Opacity(Непрозрачность) находится в правом верхнем углу панели Layers. Сделайте её около 25%:![]()
Готово! После снижения непрозрачности корректирующего слоя, вода приобретает нужный оттенок:![]()
Эта эффект отражения воды особенно хорошо смотрится на пейзажных снимках.
Возьмём этот снимок:![]()
И вот так будет выглядеть фото с эффектом отражения. Некоторые изменения которые я сделал: более низкое значение Distance- 4 пикселей (вместо 6) для Motion Blur (Шаг 14), Horizontal Scale- 1 (вместо 4), в Displace (Шаг 15) для уменьшения волнового эффекта в конечной стадии (шаг 18) я опустил значение непрозрачности корректирующего слоя Hue/Saturation на 10% вместо 25%. Как вы можете видеть, точные значения используемые в этих шагах могут меняться в зависимости от вашего изображения.![]()
pixelonline.ru
Отражение на воде | Уроки Фотошопа (Photoshop)
Всем привет! Ранее я уже писал урок о создании простого отражения в Photoshop. Сегодня мы поговорим о том, как создать в Photoshop отражение на воде. Способ этот похож на уже описанный мной, однако имеет несколько нюансов.
Прежде всего, найдите фотографию, к которой вы будете добавлять отражение на воде. Я взял такую:

А вот так будет выглядеть созданное нами отражение на воде:

Вы готовы? Тогда начнём.
Отражение на воде
1. Возьмите инструмент Rectangular Marquee Tool (M) и выделите им сушу и небо:

Внимательно смотрите, чтобы не было лишнего расстояния под сушей.
2. Нажмите Ctrl+J, и выделенная область окажется на новом слое. Теперь пройдите в Edit (Редактирование) -> Transformation (Трансформация) -> Flip Vertical (Отразить по вертикали). Изображение окажется перевернуто вверх ногами. Расположите его на поверхность воды (смотрите, чтобы будущее отражение точно прилегало к суше)

3. Вероятно, вы уже заметили, что справа отражение на воде не сходится с берегом. Поэтому придётся подогнать его вручную. Для начала возьмите ластик  и сотрите на отражении воду:
и сотрите на отражении воду:

Теперь нажмите Ctrl+T для вызова свободной трансформации, затем кликните правой кнопкой мыши по отражению, выберите Warp (Деформация) и переместите края отражения на воде таким образом, чтобы они стали прилегать к берегу:

Поработайте ещё немного ластиком, до тех пор, пока не получите плавный переход от земли к отражению (без кусков голубой воды):

Отражение на воде: карта смещения
4. Теперь нам понадобится карта смещения для фильтра Displace. Создайте новый документ с теми же размерами, что редактируемое изображение. Можно просто посмотреть размеры в Image (Размер) -> Image Size (Размер изображения) и при создании нового документа установить такие же:

Я же привык делать несколько иначе: при выделении всего документа (Ctrl+A) и его копировании (Ctrl+C) автоматически запоминается его размер, и когда вы создаёте новый, эти размеры уже стоят по умолчанию. Но я отвлёкся. Вернёмся к созданию карты смещения.
5. Итак, убедитесь активные цвета стоят по стандарту чёрный и белый  . Если это не так, просто нажмите клавишу D. Теперь перейдите в Filter (Фильтр) -> Sketch (Набросок) -> Halftone Pattern (Узор полутонов) и установите такие настройки:
. Если это не так, просто нажмите клавишу D. Теперь перейдите в Filter (Фильтр) -> Sketch (Набросок) -> Halftone Pattern (Узор полутонов) и установите такие настройки:

Получится такая карта смещения

Сохраните её в формате .psd под любым именем, и закройте документ.
Доработка отражения на воде
6. Выделите слой с отражением (Ctrl + клик мышью по миниатюре слоя), а затем примените Filter -> Distort (Искажение) -> Ripple (Рябь):

7. А теперь примените Filter -> Distort -> Displace (Смещение), установите такие настройки:

Нажмите ОК и выберите .psd файл с картой смещения (вот она нам и пригодилась). Теперь отражение на воде выглядит вот так:

8. Создайте маску слоя

И выполните заливку обычным чёрно-белым градиентом:

Получится плавное “затухание” отражения на воде:

9. Теперь идём в Filter -> Blur (Размытие) -> Motion Blur (Размытие в движении):

Вот в принципе и всё, если отражение кажется вам слишком ярким, можете уменьшить непрозрачность (Opacity) слоя:

После всех выполненных действий отражение на воде выглядит таким образом:

Надеюсь вам понравился этот урок, и вы узнали из него что-то новое. Не забывайте оставлять комментарии и нажимать на социальные кнопки. Я прощаюсь с вами до следующего Photoshop урока на нашем сайте.
psforce.ru