Содержание
Бесплатные текстуры воды для фотошопа
Услуги Ретуши Фотографий > Бесплатные текстуры для Photoshop > Бесплатная текстура воды в Photoshop
Мы разработали большую коллекцию текстур воды для Photoshop, которая может стать отличным дополнением к вашему арсеналу, особенно если вы фотограф-путешественник или блогер. В нашей коллекции представлены красивые текстуры воды, которые сделают ваши изображения более безмятежными, веселыми, привлекательными или даже драматичными, в зависимости от того, какой вариант вы выберете.
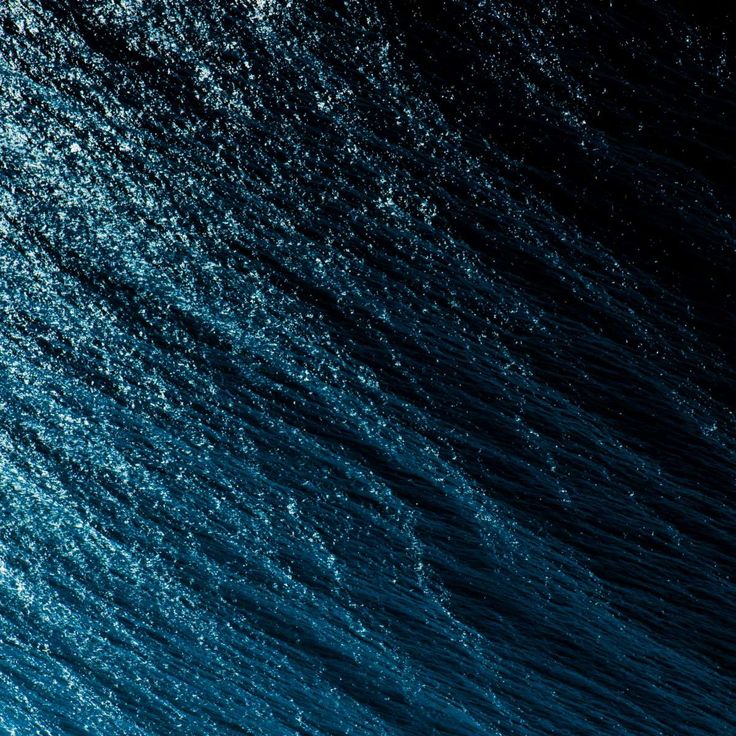
Вода Текстура Photoshop #1 «Azure»
Улучшите свои фотографии пляжа и моря с помощью этой высококачественной текстуры лазурной воды и сделайте их еще более привлекательными.
Бесплатно
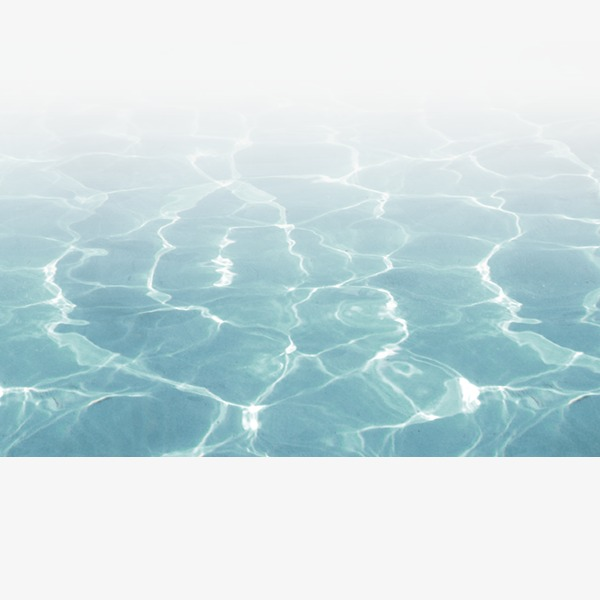
Текстура воды #2 «Sun in Water»
Добавьте воду к фону ваших изображений с помощью этой бесплатной текстуры воды, чтобы создать очаровательную летнюю атмосферу.
Бесплатно
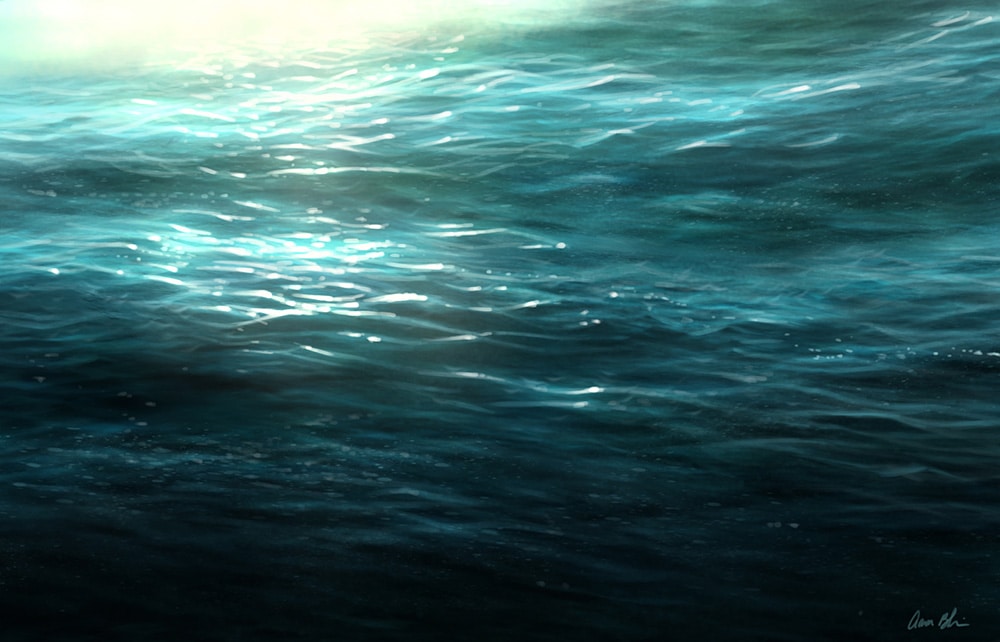
Текстура глубокой воды #3 «Miracle»
Если ваши летние фотографии путешествий нуждаются в волшебстве, то эти лазурные текстуры воды с красивыми следами солнечного света — идеальный инструмент для работы.
Бесплатно
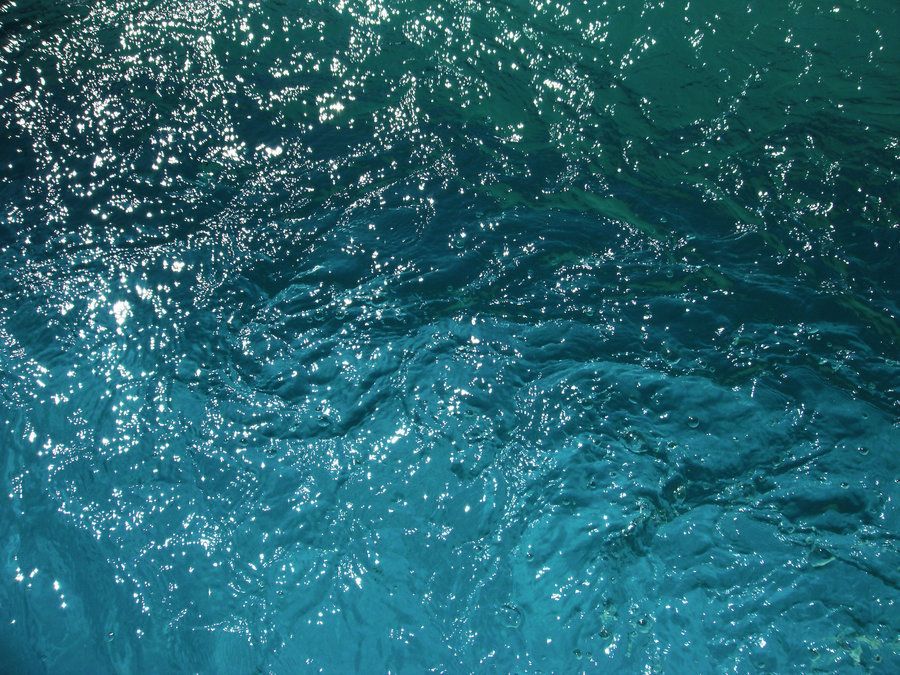
Текстура бегущей воды #4 «Paradise»
Если вы хотите добавить ощущение тропического рая к изображениям в блоге или использовать кристально чистую воду в качестве фона для открытки, календаря или брошюры, эта текстура морской воды поразит вас.
Бесплатно
Текстура воды в озере #5 «Dream»
Эта текстура озера из воды подходит ко всему. От улучшения качества воды на пляжных фотографиях до использования фона для рекламы или заголовков веб-сайтов.
Бесплатно
Текстура воды Photoshop #6 «Waves»
Если вы хотите создать яркое, веселое настроение, это просто обязательный элемент водной текстуры с небольшими волнами.
Бесплатно
Текстура речной воды #7 «Threads»
Вам нужны бесшовные текстуры воды для рекламных кампаний или фотографий из путешествий? Это определенно должно помочь.
Бесплатно
Текстура черной воды #8 «Ripple»
Хотите добавить текстуры с каплями воды, которые выглядят естественно и успокаивающе? Вам повезло найти этот набор текстур воды.
Бесплатно
Текстура прохладной воды #9 «Drops»
Рябь на воде всегда действует расслабляюще, медитирующе. Если вы хотите именно такого настроения, загрузите эту текстуру поверхности воды.
Бесплатно
Текстуры Photoshop # 10 «Sea Surface»
Это еще одна текстура Photoshop наложения воды, которая может служить идеальным фоном для всех видов рекламных кампаний о путешествиях.
Бесплатно
Бесплатные текстуры воды # 11 «Deep Dive»
Найти бесплатную высококачественную водную текстуру PNG с рябью не так просто, поэтому добавьте этот инструмент в свою коллекцию и откройте новые возможности дизайна.
Бесплатно
Скачать текстуры #12 «Sun Touches»
Наложения воды с солнечными текстурами идеально подходят для создания на ваших фотографиях бодрящей и веселой атмосферы, поэтому не пропустите этот эффект.
Бесплатно
Бесплатные текстуры # 13 «Light Blue»
Добавьте расслабления и безмятежности своему контенту с помощью этой бесшовной текстуры океана.
Бесплатно
Получите текстуру воды #14 «Splashes»
Нет лучшего способа передать свежесть и энергию лета, чем с помощью такого плагина Photoshop, как этот.
Бесплатно
Текстура водопада #15 «Relaxed Mood»
Передайте настроение полного расслабления с помощью этой бесшовной текстуры воды, которая заставит зрителей почувствовать себя в тропическом раю.
Бесплатно
Аква Текстура #16 «Underwater World»
Поразите своих зрителей этой яркой подводной текстурой, которая открывает множество возможностей для ваших проектов.
Бесплатно
Вода PNG Текстура # 17 «Crystals»
Эта завораживающая мультяшная текстура воды в приятных для глаз лазурных тонах — фантастический выбор для изображений путешествий, которые нуждаются в намеке на волшебство и тайну.
Бесплатно
Текстура брызг воды #18 «Sea Creatures»
Если вы хотите скрасить свой фон и фанат морской тематики, это одна из первых текстур для воды, которую вам следует скачать.
Бесплатно
Текстура капли воды #19 «Fantasy»
Дополните свои проекты графического дизайна этой пленительной текстурой черной воды, которая притягивает внимание зрителя и добавляет легкую нотку фантазии.
Бесплатно
Текстура воды океана #20 «Rough Sea»
Хотите передать суровую, несгибаемую природу с моря? Тогда эта бесплатная текстура воды должна быть вашей задачей.
Бесплатно
Текстура воды Photoshop #21 «Cruise»
Эта несколько грязная текстура воды — отличный выбор, если вы хотите использовать более реалистичный и естественный фон для своих путешествий.
Бесплатно
Photoshop Water Texture # 22 «Sea Foam»
Плагины Photoshop текстур воды, подобные этому, изображают силу и красоту океана, но при этом достаточно тонкие, чтобы служить фоном.
Бесплатно
Водные картинки #23 «Storm Power»
Из всех вариантов, представленных в этом пакете текстур воды, этот лучше всего передает это таинственное, захватывающее чувство надвигающегося морского шторма.
Бесплатно
Текстура воды в высоком разрешении #24 «Ocean Song»
Океан говорит со многими людьми, и ваши изображения также могут достучаться до них, если вы решите скачать эту текстуру воды в Photoshop.
Бесплатно
Текстуры воды #25 «Gentle Movement»
Добавьте ощущение спокойствия в свой контент с помощью бесплатных текстур воды, поскольку эти маленькие волны будут творить чудеса, делая изображение более привлекательным.
Бесплатно
Бесплатная текстура воды #26 «Breeze»
Эта бесшовная текстура воды может стать отличным дополнением к вашему набору дизайнерских инструментов, особенно если вы ищете что-то минималистичное и успокаивающее.
Бесплатно
Текстура воды PS # 27 «Before the Storm»
Добавьте глубины и творчества своим иллюстрациям и изображениям, используя эту бесшовную текстуру воды с небольшими волнами, которые делают ее более динамичной.
Бесплатно
Текстуры воды Free # 28 «Indigo»
Если вы ищете наложение Photoshop с текстурой воды с идеальным темно-синим цветом, вы не найдете лучшего инструмента, чем этот.
Бесплатно
Набор текстур воды #29 «Tiny Bubbles»
Подводные текстуры всегда красивого цвета, но иногда им не хватает визуальной зацепки. Этот вариант решает эту проблему, добавляя крошечные милые пузырьки.
Бесплатно
Текстура из воды #30 «At Water Depths»
Идеальный способ добавить глубины и элегантности дизайну на морскую тематику — использовать эту подводную текстуру высокого разрешения.
Бесплатно
Текстуры из воды #31 «Blue Sky»
Хотите добавить в свои проекты легкие голубые тона? Эта текстура воды в бассейне создана именно для таких целей! Примените его и оцените результаты.
Бесплатно
Набор текстур воды #32 «Brush Strokes»
Используйте эту текстуру отражения воды, и ваши изображения приобретут великолепные мазки кисти цвета моря.
Бесплатно
Текстура воды Free # 33 «Brown Wood»
Ищете уникальные текстуры воды в бассейне? Оцените эту бесплатную опцию и примените ее, чтобы произвести впечатление на своих подписчиков и клиентов.
Бесплатно
Подводная текстура #34 «Storm»
Не уверены, подходят ли штормовые текстуры для вашего дизайна? Попробуйте эту текстуру морской воды и посмотрите, так ли это на самом деле.
Бесплатно
Photoshop текстура воды #35 «Teal Blue»
Избегайте фонов с текстурой воды, потому что у вас был неудачный опыт их использования? Возможно, пора попробовать их еще раз. Оцените этот вариант!
Бесплатно
Подводные текстуры #36 «Faded Red»
Если вы хотите добавить яркости кадру, эта текстура воды в пруду — именно то, что вам нужно. Примените его и будьте готовы к впечатляющим результатам.
Бесплатно
Текстура воды океана #37 «Multicolored»
Не любите яркие фоны? Посмотрите на эту текстуру воды в высоком разрешении, и она может изменить ваше отношение к красочным броским текстурам.
Бесплатно
Текстура воды Png # 38 «Green»
Дополните свои фото и дизайны этим набором водных накладок! Скачайте эту бесплатную текстуру в 1 клик.
Бесплатно
Сборник текстур PS #39 «Splashes»
Эти водные фоны заставят зрителей расслабиться и расслабиться. Применяйте их в своем рабочем процессе, и ваши клиенты будут восхищаться результатами.
Бесплатно
Лучшие текстуры воды # 40 «Glow»
Никогда не использовали текстуры воды в своем рабочем процессе? Все бывает впервые. Протестируйте этот бесшовный водный фон и поделитесь своими впечатлениями.
Бесплатно
Текстуры темной воды # 41 «Purple Haze»
Если вы не знаете, подойдут ли текстуры воды вашему дизайну, попробуйте несколько вариантов и посмотрите результаты. Начните с этого универсального бесшовного наложения текстуры водопада или загрузите весь комплект!
Бесплатно
Текстуры из воды #42 «Moody»
Разнообразьте свои проекты с помощью этих эффектов карты текстуры воды!
Бесплатно
Photoshop Вода # 43 «Chaos»
У вас есть коллекция обязательных инструментов для редактирования изображений? Еще нет? Начните с этих водных фонов бассейна — они должны быть в распоряжении каждого профессионала.
Бесплатно
Бесплатные текстуры # 44 «Turquoise»
Загрузите эти текстуры водной поверхности в Photoshop, и вы сможете улучшить свои снимки и дизайн несколькими щелчками мыши!
Бесплатно
Текстура Photoshop #45 «Pink Dream»
Если вам нравятся текстуры воды, этот вариант может вас заинтересовать. Этот фон из морской воды добавит образу мечтательных оттенков.
Бесплатно
Текстура водной поверхности #46 «Warm»
Считаете, что подводный фон не подходит для ваших проектов? Протестируйте эти текстуры и посмотрите, как они преобразят ваш дизайн.
Бесплатно
Отражение в воде #47 «Jungles»
Ищете новые текстуры, чтобы обогатить свой набор инструментов? Поэкспериментируйте с этими фонами океана и сделайте свои изображения еще более броскими!
Бесплатно
Текстура морской воды #48 «Wet»
Эта текстура аква-узора профессионально улучшит снимок или дизайн за несколько секунд!
Бесплатно
Текстура воды в океане #49 «Pouring»
Вы хотите познакомиться с текстурами воды, но не знаете с чего начать? Оцените этот вариант текстуры цвета морской волны, и вы убедитесь, насколько он эффективен.
Бесплатно
Texture Photoshop #50 «Summer Rain»
Этот черный водный фон — не совсем то, что вы искали? Тогда попробуйте применить эту текстуру и будьте готовы к великолепным результатам!
Бесплатно
Набор текстур PS #51 «Fall»
Примените эту текстуру воды в высоком разрешении, и ваша фотография, дизайн или шаблоны приобретут совершенно новый вид.
Бесплатно
Текстуры для Фотошопа #52 «Cold Atmosphere»
Произведите впечатление на клиентов стильными эффектами! Попробуйте эти крутые фоны с текстурами воды, и ваши рисунки не останутся незамеченными!
Бесплатно
Бесплатные текстуры # 53 «Storm»
Текстуры водяного фона улучшат любое изображение или дизайн, не так ли? Если вы все еще сомневаетесь, посмотрите эту коллекцию, и результаты вас впечатлят!
Бесплатно
Скачать бесплатные текстуры #54 «Before the Rainbow»
Добавьте в рамку капли воды, чтобы сделать композицию стильной и креативной. Нанесите эту текстуру водопада, и отличный результат гарантирован.
Нанесите эту текстуру водопада, и отличный результат гарантирован.
Бесплатно
Получите бесплатные текстуры #55 «Dreary Mood»
Привлекательная текстура темной воды для добавления в набор инструментов. Он идеально подойдет для вашего дизайна!
Бесплатно
Текстура воды # 56 «Heavy»
Независимо от того, с каким жанром фотографии вы имеете дело, эта струящаяся текстура воды — отличный выбор для большинства изображений.
Бесплатно
Water Images # 57 «Falling»
Этот черно-белый фильтр с текстурой воды — настоящая находка для профессионалов творчества. Примените его, и вы сделаете любой проект лучше.
Бесплатно
Получить Текстуры # 58 «Storm»
Не стесняйтесь экспериментировать с этой текстурой брызг воды! Используйте его для реализации самых креативных идей.
Бесплатно
Texture Photoshop #59 «Isolated»
Это один из самых универсальных вариантов текстуры водопада, который успешно работает в любых фотоманипуляциях и дизайне.
Бесплатно
Водная Текстура для фотошопа #60 «Bokeh»
Используйте эту текстуру неподвижной воды и улучшайте свой дизайн с минимальными усилиями!
Бесплатно
Черные текстуры # 61
Варианты черной текстуры кажутся мрачными и не привлекательными? Ознакомьтесь с этим набором и посмотрите, подойдут ли они для ваших изображений и дизайнов.
Бесплатно
Бесплатные скретч-накладки # 62
Ищете бесплатные текстуры царапин для завершения ваших изображений? Просмотрите эту коллекцию и выберите свои любимые.
Бесплатно
Бесплатные накладки с дождем # 63
С помощью этих текстур дождя вы добавите кадру романтических ноток или драматизма.
Бесплатно
Бесплатные текстуры мрамора # 64
Установите этот набор мраморных текстур, и вы сэкономите много времени! Это идеальные инструменты, которые дополнят ваш дизайн за считанные секунды.
Бесплатно
Бесплатные текстуры золота # 65
Вы знаете, что золотые фоновые изображения все еще в тренде? Скачайте эти текстуры и превратите свои изображения в стильные произведения искусства.
Бесплатно
Каменные текстуры # 66
Считаете, что текстуры камня не подходят для ваших изображений? Не волнуйтесь, эта прохладная текстура камня только сделает композицию глубже и насыщеннее.
Бесплатно
Бесплатные наложения грязи # 67
Пытаетесь найти эффективный инструмент, чтобы скрыть мелкие дефекты? Обратите внимание на эти грязные эффекты наложения — идеальный вариант вашей проблемы.
Бесплатно
Бесплатные текстуры дерева # 68
Не уверены, что что-то связанное с деревом и деревом подойдет вашему дизайну? Попробуйте одну из этих классных текстур дерева, и они произведут на вас впечатление.
Бесплатно
Текстура кожи # 69
Вы заметили, что кожаные фоны становятся все более популярными? Будьте в курсе тенденций современной фотографии и цифрового дизайна — примените эту классную текстуру кожи в своих проектах.
Бесплатно
Бесплатные текстуры бетона # 70
Думаете, бетонные текстурные фоны ушли в прошлое? Не спешите отказываться от этих инструментов, поскольку однажды они могут спасти ваш снимок или дизайн.
Бесплатно
Бесплатная Гранж Текстура # 71
Не знаете, как выделить объект в кадре? Гранж-текстура — отличный инструмент для решения этой задачи.
Бесплатно
Текстуры старой бумаги # 72
Добавьте винтажной атмосферы в свой дизайн, используя этот набор старых бумажных текстур! Универсальный инструмент, который сделает ваши изображения еще более привлекательными.
Бесплатно
Как сделать подводную атмосферу в фотошопе, рассмотрим способ создания эффекта стандартными инструментами программы.
Содержание
быстрая навигация по статье
 Добавляем объект под воду
Добавляем объект под воду
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания эффекта под водой в фотошопе. Мы с нуля создадим подводную атмосферу и расположим в ней объект. Данный эффект делается исключительно с помощью инструментов Photoshop, без использования каких-либо футажей, исходников или готовых изображений.
Для работы я создал новый документ, со стандартным размером Full HD, т.е. — 1920X1080 пикселей. И на данном холсте мы сначала создадим подводную атмосферу, после чего поместим в неё объект, в моём случае — это будет акула.
1. Создаём основной фон коллажа
Первым делом снимаем блокировку основного слоя, кликнув левой кнопкой мыши по значку замочка в панели слоёв.
Затем заливаем холст светло-синим цветом, я выберу бирюзовый, под цвет морской воды, примерно вот такой.
Берём инструмент «Заливка» и заливаем им фон.
Далее создаём корректирующий слой «Кривые», коикнув по соответстующему значку в нижней части панели слоёв.
Ставим точку примерно на середине и настраиваем цветовой тон фона, делаем его потемнее. Тут всё зависит конкретно от вашей задачи, насколько тёмным сделать фон, я буду делать темноватую подводную атмосферу, поэтому оставлю вот такой оттенок.
Теперь зделаем просвет в верхней части холста, в месте, где у нас будет поверхность воды. Для этого выделяем маску корректирующего слоя с кривыми, выбираем инструмент «Градиент», устанавливаем вид градиента — радиальный, выбираем чёрный цвет, если у вас стоит другой и данным градиентом рисуем просвет. Ставим курсор в верхней точке холста, примерно по центру и тащим его вниз.
Создаём новый корректирующий слой «Уровни» и настраиваем уже окончательный оттенок воды и яркость просвета, регулируя параметры. Я оставлю вот такой, темноватый.
Далее, создадим новый слой, зальем его чёрным цветом, с помощью инструмента «Заливка» и наложим на него фильтр шума.
Выбираем в верхнем меню «Фильто» — «Шум» — «Добавить шум». Здесь выставляем параметр шума «По гауссу» и режим «Монохромный», эффект ставим примерно на 80%.
Здесь выставляем параметр шума «По гауссу» и режим «Монохромный», эффект ставим примерно на 80%.
Теперь преобразовываем слой с шумом в «Смарт-объект», для этого кливаем по нему правой кнопкой мыши и выбираем «Преобразовать в «Смарт-объект».
И применяем к этому слою фильтр размытия по гауссу, с радиусом размытия, примерно в 1,5 пикселей. Выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и устанавливаем значение фильтра.
Устанавливаем данному слою параметр наложения «Экран» и непрозрачность выставляем примерно 10%.
Таким образом у нас получаются мелкие частицы в воде. Сейчас их плохо видно и мы усилим этот эффект. Копируем слой с частицами, удерживая левую кнопку мыши и «Alt» на клавиатуре, тащим слой вверх и получаем его копию.
Теперь создаём данному слою маску, кликнув по соответствующему значку в нижней части панели слоёв.
Далее берём инструмент «Градиент», устанавливаем ему параметр линейный, выбираем чёрный цвет и по маске слоя накладываем градиент сверху вниз. Таким образом мы скрываем частицы в верхней части, где имеется просвет, а снизу эффект усилился.
Таким образом мы скрываем частицы в верхней части, где имеется просвет, а снизу эффект усилился.
Создаём новый корректирующий слой «Уровни», накладываем его на слой с частицами, для этого удерживая «Alt» на клавиатуре наводим курсор между слоями до появления пентограммы «стрелочка» и кликаем левой кнопкой мыши.
Теперь настраиваем уровням примерно вот такие значения, чтобы частицы стали более контрастными.
Я вот думаю, что общий фон надо бы еще потемнее сделать. Всё-таки сцена с акулой должна быть помрачнее. Пожалуй я еще немного поднастрою кривую на первом корректирующем слое.
И снова поднастрою корректирующий слой с уровнями, чтобы частицы сделать более видимыми.
Давайте, для удобства, сгруппируем слои с общим фоном и слои с частицами. Выделяем слои с фоном, кликаем по этому значку и получаем группу слоёв, которую назовём фон. То же самое проделываем со слоями эффекта частиц.
У нас имеется падающий свет на поверхность воды, саму поверхность мы изобразим чуть позже. А сейчас добавим свет под водой, т.е. преломленный свет. Для этого создаём новый слой, устанавливаем белый цвет, берём инструмент «градиент», со значением «радиальный» и рисуем около центра снизу пятно. Устанавливаем этому слою параметр наложения мягкий свет и выставляем непрозрачность, примерно на 50%.
А сейчас добавим свет под водой, т.е. преломленный свет. Для этого создаём новый слой, устанавливаем белый цвет, берём инструмент «градиент», со значением «радиальный» и рисуем около центра снизу пятно. Устанавливаем этому слою параметр наложения мягкий свет и выставляем непрозрачность, примерно на 50%.
2. Создаём поверхность воды
Теперь займёмся поверхностью воды. Создаём новый слой и заливаем его чёрным цветом, с помощью инструмента «Заливка».
Применяем к данному слою фильтр «Облака». Снача смотрим, чтобы цвет нижний был именно белый, а верхний чёрный.
Выбираем в верхнем меню «Фильтр» — «Рендеринг» — «Облака» и получается вот такой эффект.
Мы будем из него делать поверхность воды.
Переходим в «Фильтр» — «Галерея фильтров» и ищем тут фильтр «Хром», во вкладке «Эскиз». Применяем его и настраиваем параметры: детализацию выставляем на максимум и смягчение тоже, нажимаем «Ок». В результате получается водная рябь.
Теперь уменьшим отображение холста с помощью инструмента «Лупа», чтобы было удобнее работать. Возьмём инструмент «Искажение», для этого в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение». Настраиваем данным инструментом эту рябь вот таким образом.
В результате должна получиться примерно вот такая поверхность воды.
Далее преобразуем слой с поверхностью воды в смарт-объект. Кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
Теперь размоем его немного по гаусу. В верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по гаусу» и выставим радиус размытия на единичку.
Можно еще подразмыть немного фильтром «Размытия в движении». Выбираем «Фильтр» — Размытие» — «Размытие в движении». Здесь устанавливаем «Угол размытия» на ноль, а смещение, примерно на 25 и применяем фильтр.
Далее, устанавливаем слою с водной поверхностью параметр наложения «Мягкий свет»,
создаём и накладываем на него корректирующий слой «Уровни» и настраиваем на глаз значения уровней. Оставим вот так.
Оставим вот так.
Накладываем на этот слой маску, берём линейный градиент чёрного цвета и скрываем им ненужные части поверхности воды. Можно еще взять радиальный градиент и немного скрыть рябь по центру.
В результате получается поверхность воды. Все слои, как и в предыдущий раз можно для удобства сгруппировать и назвать, например «поверхность воды».
3. Накладываем фильтр на водную поверхность
Чтобы предать воде более морской цвет, похожий на киношную картинку, можно воспользоваться фотофильтром. Создаём корректирующий слой «Фотофильтр» и настраиваем параметры на своё усмотрение. Я вот такие настройки оставлю.
Теперь можно еще добавить лучи солнца, пробивающиеся под воду. Для этого создадим новый слой, возьмём стандартную кисть фотошоп. Настроим ей примерно вот такой размер, зададим белый цвет и хаотично пройдёмся по всему холсту.
В результате должна получиться вот такая вот «картина».
После чего преобразуем данный слой в смарт-объект, кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект». Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и выставляем настройки этого фильтра. Количество ставим 100, метод — линейный и качество — хорошее.
Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и выставляем настройки этого фильтра. Количество ставим 100, метод — линейный и качество — хорошее.
После этого устанавливаем данному слою параметр наложения «Перекрытие» и регулируем непрозрачность на глаз. Я оставлю на 30%.
4. Добавляем объект под воду
Остаётся добавить под воду какой-нибудь объект и украсить изображение пузырьками воздуха. В качестве объекта я буду использовать акулу, вы можете использовать любой другой объект. Эту акулу я отрендерил с помощью программы Cinema4D. Нашёл модель акулы, выставил её в нужном мне ракурсе и сохранил в png формате. О том как это всё сделать имеется отдельный урок.
Слой с объектом нужно разместить над основным фоном, под группой с частицами.
Теперь необходимо вписать объект в общую атмосферу фона. О том, как вписать объект на любой фон в фотошопе, имеется отдельный урок. Акулу вписываем таким же способом. Сначала я задам ей цветовой тон, соответствующей окружающей среде, с помощью кривой, а потом наложу свет и тени. Единственная особенность, которую я сделал — это наложил маску на объект и немного скрыл края хвоста и плавников, а так же сам слой с акулой сделаю немного прозрачным.
Сначала я задам ей цветовой тон, соответствующей окружающей среде, с помощью кривой, а потом наложу свет и тени. Единственная особенность, которую я сделал — это наложил маску на объект и немного скрыл края хвоста и плавников, а так же сам слой с акулой сделаю немного прозрачным.
5. Создаём кисть пузырей
Ну и последним штрихом мы добавим пузыри, чтобы вся картинка выглядела симпотичнее и эффектнее. Для этого сначала сделаем специальную кисть, а потом ей нарисуем пузыри.
Создаём новый холст размером примерно 500 на 500 пикселей. И с помощью инструмента «Элипс» рисуем на холсте круг, которому задаём чёрный цвет.
После этого переходим в верхнем меню в «Фильтр» — «Размытие» — «Размытие по гауссу» и размываем этот круг примерно на семь пикселей.
Теперь накладываем на этот слой маску, берём простую мягкую кисть чёрного цвета, задаём ей размер поменьше нашего круга и по маске слоя кликаем ей по центру круга. Кликаем до тех пор, пока не получим вот такой вот результат.
Затем устанавливаем кисти белый цвет, делаем поменьше размер и по маске слоя рисуем вот такие два пятна.
Теперь выделяем сам слой с кругом, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Определить кисть». Задаём кисти какое-нибудь имя и сохраняем.
И в результатеу нас имеется кисть — пузыря. Теперь остаётся настроить её араметры и нарисовать пузыри. Открываем параметры кисти и настраиваем их. Выставляем нужный размер и интервалы.
Потом подключаем динамику формы и рассеивание.
Все эти параметры настраиваются на глаз, можете выставить их как у меня, можете сделать по своему.
Смысл в том, чтобы кисть рисовала пузырьками. Создаём новый слой и рисуем в нужных местах пузыри.
Эти пузыри будут на заднем плане, поэтому мы их немного размоем. Выбираем «Фильтр размытия по гауссу» и на глаз выставляем радиус размытия. Сделаем этот слой с пузырями попрозрачнее. Наложим на этот слой маску и с помощью инструмента «Линейный градиент» плавно скроем пузыри сверху вниз. Теперь этот слой с пузырями разместим под слоем поверхности воды.
Теперь этот слой с пузырями разместим под слоем поверхности воды.
Создадим еще один новый слой и на нём нарисуем пузыри, которые будут на переднем плане. Сделаем кисть поменьше, чтобы пузыри были маленькими. Размывать мы их не будет, а просто сделаем слой немного прозрачнее.
Вот таким образом делается эффект под водой в фотошопе, можно создавать интересные коллажи с затонувшими кораблями, морскими обитателями и т.п., всё уже зависит от вашей фантазии.
Поделиться:
Photoshop Эффект отражения воды
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы научимся легко добавлять реалистичное отражение воды к любой фотографии. Этот эффект очень легко создать, и вы можете добавить его к любой понравившейся фотографии, хотя лучше всего он работает с изображениями, в которых еще нет воды. Мы будем использовать простой фильтр и карту смещения, чтобы создать эффект ряби на воде, а также корректирующий слой Цветовой тон/Насыщенность, чтобы придать воде немного цвета.
Примечание к версии: Это руководство написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим совершенно новым учебным пособием по эффекту отражения в воде.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как будет выглядеть наше изображение после добавления отражения воды:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
С нашим изображением, недавно открытым в Photoshop, мы видим в палитре слоев, что в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение:
Исходное изображение на фоновом слое в палитре слоев.
Нам нужно продублировать фоновый слой, и мы можем сделать это с помощью сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Теперь, когда я смотрю на свою палитру «Слои», я вижу, что теперь у меня есть два слоя — мой исходный фоновый слой внизу и новый слой «Слой 1» над ним, который является моей копией:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Добавьте больше места на холсте внизу документа
Мы собираемся добавить наше отражение в воде под изображением, поэтому давайте добавим немного холста внизу нашего документа, чтобы освободить место для нашего отражения. Для этого перейдите в меню Изображение в верхней части экрана и выберите Размер холста . Это вызовет диалоговое окно Photoshop «Размер холста». Проще всего здесь добавить вдвое больше места на холсте, чем у нас есть сейчас, но мы хотим, чтобы он отображался только внизу документа, а не над ним или с какой-либо стороны, поэтому нам нужно указать Photoshop, где именно мы хотим, чтобы это дополнительное пространство холста исчезло.
Сначала введите 100 для высоты и установите измерение на процентов , как обведено красным ниже. Оставьте для параметра Width значение 0. Затем убедитесь, что установлен флажок Relative , который указывает Photoshop предоставить нам на 100% больше места на холсте, чем то, что у нас уже есть. Под опцией «Относительно» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (опять же, как обведено ниже). Это говорит Photoshop не размещать дополнительное пространство холста над документом, а вместо этого размещать все это внизу:
Под опцией «Относительно» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (опять же, как обведено ниже). Это говорит Photoshop не размещать дополнительное пространство холста над документом, а вместо этого размещать все это внизу:
Добавьте больше места на холсте с помощью диалогового окна «Размер холста».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop добавит дополнительное пространство холста внизу изображения:
х
Теперь высота документа удвоена, а внизу добавлено дополнительное пространство холста.
Шаг 3. Отразите верхний слой по вертикали
Чтобы создать наше отражение, нам нужно перевернуть изображение вверх ногами, так что давайте сделаем это. С верхним слоем, выбранным в палитре слоев, перейдите к Edit меню в верхней части экрана, выберите Transform , а затем выберите Flip Vertical . Фотошоп перевернет изображение вверх ногами в документе:
Фотошоп перевернет изображение вверх ногами в документе:
Перейдите в Редактирование > Трансформировать > Отразить по вертикали, чтобы перевернуть изображение на верхнем слое вверх ногами.
Шаг 4. Перетащите перевернутое изображение в нижнюю часть документа
Нам нужно, чтобы перевернутое изображение было внизу документа, поэтому возьмите инструмент Move Tool из палитры инструментов или нажмите V на клавиатуре для ярлыка:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните внутри документа и перетащите перевернутое изображение вниз до тех пор, пока его верхняя часть не совпадет с нижней частью исходного изображения над ним. Удерживайте нажатой Shift при перетаскивании, чтобы убедиться, что вы перетаскиваете вниз по прямой линии:
Перетащите перевернутое изображение ниже оригинала.
Шаг 5: Добавьте новый пустой слой
Теперь, когда у нас есть перевернутое изображение, мы можем начать создавать эффект ряби на воде. Во-первых, нам нужно добавить новый пустой слой вверху палитры «Слои», поэтому с выбранным «Слой 1» щелкните значок 9.0007 Значок нового слоя внизу палитры слоев:
Во-первых, нам нужно добавить новый пустой слой вверху палитры «Слои», поэтому с выбранным «Слой 1» щелкните значок 9.0007 Значок нового слоя внизу палитры слоев:
Добавить в документ новый пустой слой.
Шаг 6: Залейте новый слой белым цветом
Мы собираемся заполнить наш новый пустой слой белым цветом. Если белый в настоящее время не является вашим цветом фона, нажмите D на клавиатуре, что сбросит цвета переднего плана и фона Photoshop, сделав черный цветом переднего плана, а белый цветом фона. Затем используйте сочетание клавиш Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить новый слой фоновым цветом (белым). Ваш документ будет заполнен сплошным белым цветом.
Теперь все изображение заполнено белым цветом.
Шаг 7. Примените фильтр «Полутоновый узор» для создания черно-белых горизонтальных линий
Перейдите в меню Filter в верхней части экрана, выберите Sketch , а затем выберите Halftone Pattern . Это вызывает галерею фильтров Photoshop (в Photoshop CS и выше), для которой установлены параметры фильтра «Полутоновый узор» справа, с большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черно-белых горизонтальных линий. Эти линии станут нашей рябью на воде. Чем больше у нас линий, тем больше ряби у нас будет.
Это вызывает галерею фильтров Photoshop (в Photoshop CS и выше), для которой установлены параметры фильтра «Полутоновый узор» справа, с большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черно-белых горизонтальных линий. Эти линии станут нашей рябью на воде. Чем больше у нас линий, тем больше ряби у нас будет.
Во-первых, мы хотим убедиться, что мы создаем линии, а не точки или круги, поэтому установите для параметра Pattern Type значение Lines . Мы контролируем количество строк, регулируя параметр Size . Более низкие значения дают нам больше линий, поскольку мы уменьшаем размер каждой строки, а более высокие значения дают нам меньше, но более толстые линии. Я собираюсь установить значение размера на 7, что, по моему мнению, лучше всего подходит для моего изображения. Вы можете поэкспериментировать с этим значением самостоятельно. Контраст 9Параметр 0008 под ним определяет, насколько острыми будут края линий. Более низкие значения дают более мягкие линии, более высокие значения белого дают четкие линии краев. Установите это значение до 50 , чтобы придать вашим линиям острые края. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Более низкие значения дают более мягкие линии, более высокие значения белого дают четкие линии краев. Установите это значение до 50 , чтобы придать вашим линиям острые края. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Настройте параметры фильтра «Полутоновый узор», чтобы создать серию черных и белых линий на изображении.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит изображение сверху вниз вашими черными и белыми линиями:
Теперь изображение заполнено черными и белыми горизонтальными линиями.
Шаг 8: Примените фильтр «Размытие по Гауссу» к линиям
Прежде чем мы сможем использовать наши черные и белые линии в качестве водной ряби, нам нужно сгладить их и создать красивые плавные переходы между ними. Для этого снова перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur , в результате чего откроется диалоговое окно «Размытие по Гауссу». Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить Значение радиуса , пока края линий не станут очень мягкими. Я использую маленькое изображение для этого урока, поэтому для меня хорошо подходит значение радиуса около 4 пикселей. Если вы используете более крупное изображение с высоким разрешением, вам нужно установить более высокое значение:
Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить Значение радиуса , пока края линий не станут очень мягкими. Я использую маленькое изображение для этого урока, поэтому для меня хорошо подходит значение радиуса около 4 пикселей. Если вы используете более крупное изображение с высоким разрешением, вам нужно установить более высокое значение:
.
Используйте фильтр «Размытие по Гауссу», чтобы сгладить края линий.
Нажмите OK, чтобы выйти из диалогового окна и применить размытие к линиям.
Шаг 9: Дублируйте слой с линиями как новый документ
Мы собираемся создать новый документ из нашего слоя с линиями, который затем будем использовать в качестве карты смещения для нашей водной ряби. Выбрав слой линий, перейдите в меню Layer в верхней части экрана и выберите Duplicate Layer , что откроет диалоговое окно «Дублировать слой». В параметрах «Назначение» щелкните стрелку, указывающую вниз, справа от параметра Document и установите для него значение New , что создаст новый документ Photoshop из нашего слоя:
Установите для параметра «Документ» в диалоговом окне «Дублировать слой» значение «Новый».
Нажмите OK, чтобы выйти из диалогового окна, и ваш слой откроется в новом документе на экране.
Шаг 10: Сохраните новый документ и закройте его
Этот новый документ, который мы создали, станет нашей картой смещения, но прежде чем мы сможем его использовать, нам нужно его сохранить. Мы также закроем его после того, как сохраним, так как он нам больше не понадобится, и самый простой способ выполнить обе эти задачи — просто закрыть документ. Когда вы попытаетесь закрыть его, Photoshop скажет, что вы хотите сохранить документ перед его закрытием. Нажмите Да :
Выберите «Да», когда Photoshop спросит, хотите ли вы сохранить документ перед его закрытием.
Photoshop откроет диалоговое окно «Сохранить как ». Вы можете назвать свой новый документ как угодно. Я назову свою «Водяная рябь». Убедитесь, что вы сохранили его как файл Photoshop .PSD, так как это единственные файлы, которые Photoshop может использовать в качестве карты смещения. Вы, вероятно, захотите сохранить документ на рабочий стол, так как нам нужно будет найти его снова через мгновение.
Вы, вероятно, захотите сохранить документ на рабочий стол, так как нам нужно будет найти его снова через мгновение.
Шаг 11: Удалите слой линий
Теперь, когда мы использовали наши черные и белые линии для создания файла, который будем использовать в качестве карты смещения, мы можем избавиться от него. Для этого просто нажмите на него и перетащите вниз на значок корзины в нижней части палитры слоев:
Щелкните и перетащите слой с линиями («Слой 2») в корзину в нижней части палитры «Слои», чтобы удалить его.
Шаг 12: Объедините два слоя в новый слой
Прежде чем мы сможем добавить использование нашей карты смещения, нам нужно объединить два слоя изображения в новый слой над ними. Для этого, выбрав «Слой 1», используйте сочетание клавиш Shift+Ctrl+Alt+E (Победа) / Shift+Command+Option+E (Mac). В документе ничего не произошло, но если мы посмотрим на палитру «Слои», мы увидим, что оба слоя были объединены в новый слой вверху:
.
Оба слоя теперь объединены в новый слой «Слой 2».
Шаг 13: Используйте фильтр «Смещение», чтобы создать водную рябь
Мы готовы создать водную рябь, используя только что созданную карту смещения. С новым объединенным слоем, выбранным в палитре слоев, вернитесь к Меню Filter в верхней части экрана, выберите Distort и затем выберите Displace .
Это вызывает диалоговое окно фильтра Photoshop «Смещение». Здесь мы определяем силу нашего волнового эффекта, и мы делаем это с опцией Horizontal Scale вверху. Я собираюсь установить значение 4, что даст мне реалистичный эффект ряби. Вы можете поэкспериментировать с этим значением на своем изображении. Однако установка слишком высокого значения создаст слишком много горизонтальных искажений, и вы потеряете реализм.
Нам не нужны вертикальные искажения для создания нашего эффекта, поэтому установите для параметра Vertical Scale значение 0 . Также убедитесь, что выбраны параметры Растянуть по размеру и Повторить пиксели края :
Также убедитесь, что выбраны параметры Растянуть по размеру и Повторить пиксели края :
Выберите «Фильтр» > «Искажение» > «Смещение», чтобы открыть диалоговое окно «Смещение».
Нажмите OK в правом верхнем углу диалогового окна, и Photoshop спросит, какой файл вы хотите использовать в качестве карты смещения. Выберите файл, который вы только что сохранили минуту назад, который я сохранил на своем рабочем столе как «water-ripples.PSD», а затем нажмите «Открыть». Затем Photoshop применит карту смещения ко всему изображению, создав водную рябь:
Изображение после применения нашей карты смещения с фильтром «Смещение».
Шаг 14. Скройте рябь сверху с помощью слой-маски
Конечно, сейчас у нас небольшая проблема. Мы добавили эффект водной ряби ко всему изображению, и мы хотели, чтобы он был только в нижней половине. Мы можем легко исправить это, используя маску слоя. Во-первых, Удерживая нажатой клавишу Ctrl, щелкните (Win) / , удерживая нажатой клавишу Command, (Mac) непосредственно на миниатюре «Слой 1» в палитре «Слои», чтобы поместить выделение вокруг перевернутого изображения в нижней части документа:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) непосредственно на миниатюре слоя 1 в палитре «Слои», чтобы поместить выделение вокруг перевернутого изображения.
Вы увидите выделение вокруг нижней половины изображения в документе. Теперь, когда объединенный слой все еще выделен, щелкните значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя», чтобы добавить маску слоя к объединенному слою в верхней части палитры «Слои».
Photoshop добавит маску слоя к объединенному слою, и поскольку у нас было выделение вокруг нижней половины нашего документа, когда мы добавляли маску слоя, видимой остается только нижняя половина объединенного слоя. Верхняя половина становится невидимой, удаляя нежелательную рябь воды с этой части изображения:
Эффект ряби теперь скрыт в верхней половине изображения после применения маски слоя.
Шаг 15: Примените фильтр «Размытие по Гауссу» к маске слоя
Прежде чем мы добавим последний штрих, раскрасив воду, давайте немного смягчим края маски слоя, чтобы не было такой резкой разделительной линии между изображением сверху и водой внизу. Для этого мы будем использовать фильтр Gaussian Blur, и, поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску. Мы можем сделать это, нажав на миниатюру маски слоя в палитре слоев:
Для этого мы будем использовать фильтр Gaussian Blur, и, поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску. Мы можем сделать это, нажав на миниатюру маски слоя в палитре слоев:
Adobe Photoshop Tutorials: Нажмите на миниатюру маски слоя в палитре слоев, чтобы выбрать маску слоя.
Вы можете сказать, что маска слоя теперь выбрана по белой рамке выделения вокруг ее миниатюры. Мы собираемся применить фильтр Gaussian Blur к маске, поэтому вернитесь в меню Filter , выберите еще раз Blur , а затем выберите Gaussian Blur . Когда появится диалоговое окно, просто нажмите OK, чтобы применить то же значение радиуса, которое мы использовали ранее.
Шаг 16. Раскрасьте воду с помощью корректирующего слоя Hue/Saturation
Давайте закончим, добавив немного синего в нашу воду, и мы будем использовать для этого корректирующий слой Цветовой тон/Насыщенность. Мы хотим, чтобы корректирующий слой влиял только на нижнюю половину изображения, где есть водная рябь, поэтому удерживайте нажатой кнопку 9. 0007 Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer в нижней части палитры слоев, затем выберите Hue/Saturation из списка корректирующих слоев:
0007 Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer в нижней части палитры слоев, затем выберите Hue/Saturation из списка корректирующих слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый корректирующий слой», затем перетащите мышь на «Цветовой тон/Насыщенность», чтобы выбрать его.
Удерживая нажатой клавишу «Alt/Option», Photoshop открывает диалоговое окно «Новый слой» перед добавлением корректирующего слоя. Выберите Использовать предыдущий слой для создания обтравочной маски , установив флажок слева от него:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой».
Этот параметр сообщает Photoshop, что мы хотим, чтобы корректирующий слой влиял только на слой, находящийся непосредственно под ним в палитре «Слои», и поскольку слой под ним является слоем, содержащим нашу водную рябь, раскрашиваются только водные ряби, что мы и делаем. хочу. Нажмите OK, чтобы выйти из диалогового окна.
хочу. Нажмите OK, чтобы выйти из диалогового окна.
Откроется диалоговое окно Цветовой тон/Насыщенность. Мы хотим раскрасить нашу воду, поэтому первое, что мы хотим сделать, это выбрать опцию Colorize в правом нижнем углу. Затем выберите желаемый цвет воды, перетащив ползунок Hue вверху. Я собираюсь перетащить ползунок вправо до значения около 218, что, по моему мнению, является хорошим цветом для моей воды:
.
Используйте диалоговое окно Цветовой тон/Насыщенность, чтобы раскрасить воду.
Нажмите OK, чтобы выйти из диалогового окна, и вы увидите, что вода на дне окрашена, но в данный момент цвет слишком насыщенный.
Шаг 17: Уменьшите непрозрачность слоя Hue/Saturation
Чтобы уменьшить интенсивность цвета, который мы только что добавили к воде, все, что нам нужно сделать, это перейти к опции Opacity в правом верхнем углу палитры слоев и уменьшить значение непрозрачности. Я собираюсь снизить яркость до 25%, что добавит воде гораздо более реалистичный цвет:
.
Уменьшайте непрозрачность корректирующего слоя до тех пор, пока вода не приобретет лишь намек на цвет.
После того, как вы понизили непрозрачность корректирующего слоя, чтобы уменьшить интенсивность цвета воды, все готово! Вот мой окончательный результат «отражение в воде»:
Финальный эффект.
Просто для удовольствия, вот еще один пример точно такого же эффекта, примененного к другому изображению. Единственное, что я изменил здесь, это то, что я добавил только половину пространства холста под исходным изображением (я установил значение «Высота» в диалоговом окне «Размер холста» на 50% вместо 100%). Все остальное было сделано точно так же:
Еще один пример изображения с тем же эффектом.
И вот оно! Вот как можно добавить эффект отражения воды к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Создание текстуры воды в Photoshop Photoshop Tutorial
www. psd-чувак.com
psd-чувак.com
psdчувак
Учебники
Текстуры и узоры
23965
3 ноября 2018 г.
Научитесь создавать реалистичную текстуру поверхности воды в Photoshop с нуля , используя некоторые базовые фильтры PS и корректировки. Вы можете легко сделать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Tweet
Как создать текстуру поверхности воды в Photoshop
Создайте новый документ размером 1500px/1000px. Назовите первый слой Water Surface 9.0322 . Залейте его белым цветом. Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите фильтр Add Noise .
Текстура воды должна иметь рябь. Но шум создавал слишком резкие детали. Давайте смягчим их, используя размытие.
Но шум создавал слишком резкие детали. Давайте смягчим их, используя размытие.
Перейдите к Фильтр > Размытие и выберите фильтр Размытие по Гауссу .
Теперь нам нужно немного изменить текстуру поверхности воды. Знаете, как водяные волны, создаваемые ветром на поверхности воды.
Перейдите к фильтру Filter > Sketch и выберите фильтр Chalk and Charcoal , чтобы создать подобный абстрактный эффект.
Добавьте снова интеллектуальный фильтр Размытие по Гауссу с этими настройками.
Текстура воды Photoshop нуждается в ряби
Чтобы завершить текстуру водной ряби в Photoshop, вам нужно перейти в меню Filter > Sketch и выбрать Bas Relief .
Это больше похоже на реалистичную текстуру воды. Но, похоже, это показано сверху. Мы хотим, чтобы рябь текстуры воды была длиннее по горизонтали. Итак, мы размазываем водную рябь по горизонтали, используя размытие в движении.
Время добавить еще один эффект фильтра. Перейти к Filter > Blur и выберите фильтр Motion Blur .
Опять же, результат немного резкий. Добавьте еще один эффект Gaussian Blur .
Это действительно начинает выглядеть как удивительная текстура воды. Но это черно-белое изображение, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив карту градиента Photoshop .
Добавьте карту градиента Photoshop
Теперь добавьте карту градиента с помощью Создайте новую кнопку заливки или корректирующего слоя на вкладке Слои.
Вот цвета для создания голубой текстуры воды в Photoshop Карта градиента : #18548b и #5394b9
Как сделать текстуру воды реалистичной это так. Но при желании его можно улучшить.
Как нам это сделать?
Ну, если вы посмотрите вдаль над водоемом, то увидите, что рябь на поверхности воды имеет некоторые блики — свет, отраженный от солнца. Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Создайте новый слой и назовите его, например, Текстура воды . Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , поэтому давайте сделаем это быстро. Используйте фильтр Добавить шум .
Добавить Фильтр > Эскиз > Полутоновый узор .
Чтобы создать рябь текстуры воды, добавьте Filter > Sketch > Bas Relief .
Затем добавьте Фильтр > Размытие > Размытие в движении , чтобы смягчить блики и отражения водной ряби.
Добавьте Фильтр > Размытие > Размытие по Гауссу , чтобы сделать рябь на воде более длинной по горизонтали.
Установите режим наложения слоя Текстура воды на Мягкий свет , так как это подчеркнет блики и отражения водных волн.
Добавить Яркость/контрастность корректирующий слой только для слоя Water Texture с использованием обтравочной маски. Щелкните правой кнопкой мыши корректировку и выберите Create Clipping Mask .
Щелкните правой кнопкой мыши корректировку и выберите Create Clipping Mask .
Поскольку мы создали текстуру воды, используя карту синего градиента, результат получился холодным цветом. Мы можем немного согреть цвет текстуры воды, добавив градиентную заливку от темного к желтому (желтоватый) с помощью следующих цветовых тонов: #070605 и #fbf4cd .
Установите режим наложения этого градиента на Мягкий свет , непрозрачность 50%.
Изменение текстуры воды с помощью Photoshop Perspective
Давайте настроим перспективу для нашей текстуры воды в Photoshop. Для последних штрихов перспективы выберите слой Water Surface и слой Water Texture и перейдите к Edit > Transform > Perspective .
Итак, вот окончательный результат для нашей реалистичной текстуры воды Photoshop , сделанной с нуля. Надеюсь, вам понравилось читать наш новый урок. Ознакомьтесь с нашей огромной коллекцией уже готовых текстур воды бесплатно.
