Содержание
Из чего можно сделать молекулу воды кроме пластилина? — Спрашивалка
Из чего можно сделать молекулу воды кроме пластилина? — Спрашивалка
Катюша Дудина
Из чего можно сделать молекулу воды кроме пластилина?
вода
молекула
пластилин
173
23
0
Ответы
Виктор Тисленко
Пенопласт и спички,крышки от пластиковых бутылок и трубочки от коктейля или сока,поролон и шариковые стержни и т.д…..
0
Катюша Дудина
Не поняла
1
Виктор Тисленко
Это материалы вместо пластилина.
1
Катюша Дудина
Понятно
1
Виктор Тисленко
Молекула воды состоит из 2 атомов водорода и 1 атома кислорода. 3 круглешка соединить спичками.2 крышечки синих и одна красная от лимонада и минералки.
1
Катюша Дудина
Окей
1
Катюша Дудина
Окей оу би
1
ДД
Денис Давыдов
Из детских шариков . .. в детском мире поискать )
.. в детском мире поискать )
0
Катюша Дудина
Спасяба
1
ДД
Денис Давыдов
Доклад готовишь ? )
1
Катюша Дудина
.дп
1
ДД
Денис Давыдов
Дп ?
1
Катюша Дудина
Да
1
ДД
Денис Давыдов
1
Катюша Дудина
)
1
Юра Городилов
Из всего где есть водород и кислород!
0
Катюша Дудина
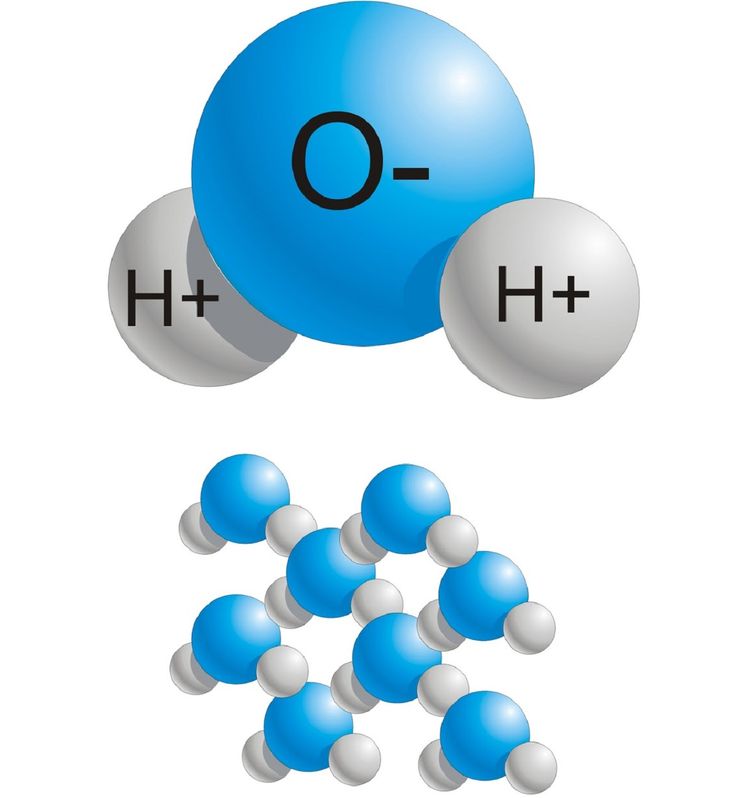
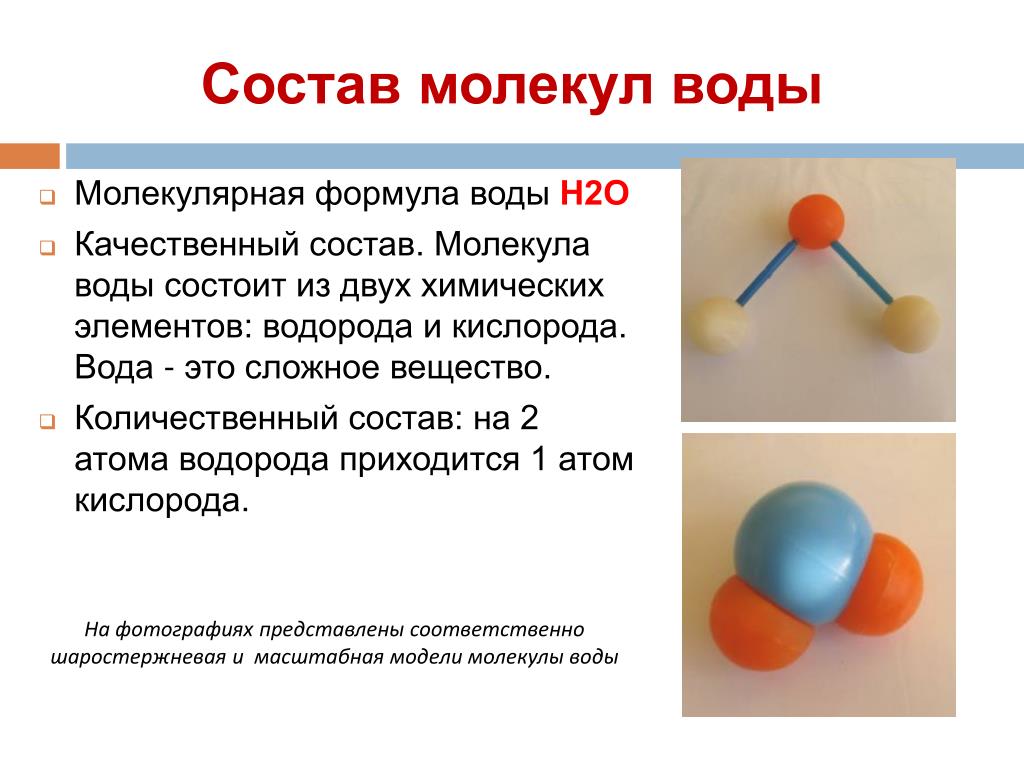
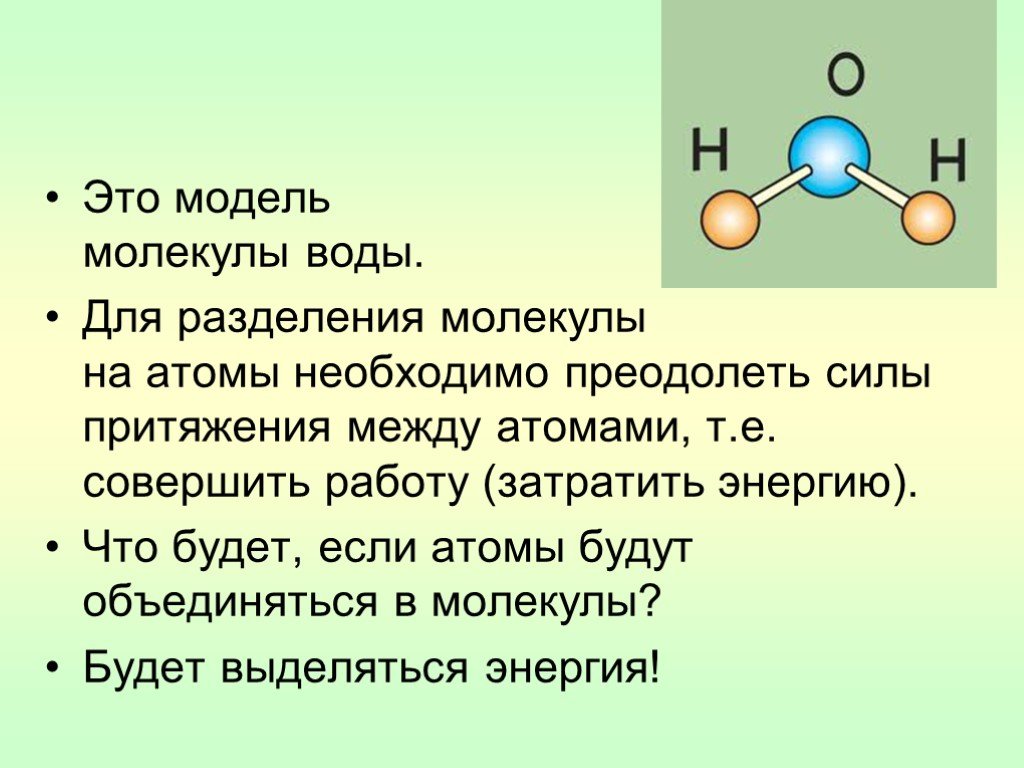
Модель молекулы воды
1
Юра Городилов
h30в школе 4была
1
Катюша Дудина
Понятно
1
Юра Городилов
Что ты хочешь сделать с воды !
1
Катюша Дудина
Нет
1
Юра Городилов
Не понял вас?
1
Катюша Дудина
Рюбюььбибиьибт
1
Шеф Татарин (Самара)
разноцветных надувных шариков
0
Катюша Дудина
Можно, а еще из чего можно сделать?
1
Шеф Татарин (Самара)
шары для тенниса, из куриных яиц
1
Катюша Дудина
Спасибо
1
Аркадий
Из любых шариков и палочек.
0
Катюша Дудина
Окей
1
Катюша Дудина
Ок
1
Катюша Дудина
Оке
1
Аркадий
И так можно и так. Все равно понятно.
1
Катюша Дудина
Окейкв
1
Юлия Лобанова
воздушные шарики. .. бумага
.. бумага
0
Катюша Дудина
Я уже знаю
1
Юлия Лобанова
молодец
1
Катюша Дудина
Спс
1
НЗ
Николай Завьялов
из папиного глаза)))))))))))))
0
Катюша Дудина
Ты ебн*тый
1
Мишаня
ИЗ ВОДОРОДА И КИСЛОРОДА.
0
Катюша Дудина
Аааааа
1
Олег Тарасенко
Из кислорода и водорода!
0
Трофимов Владимир
из пенопласта или гипса
0
Катюша Дудина
Спасибо
1
ГМ
Гражданин Мира
из пенопласта вырезать
0
Катюша Дудина
Окл
1
ГМ
Гражданин Мира
Окл? Это что?
1
Катюша Дудина
Ок
1
Ксеня Прокопьева
из воздушных шариков!!
0
Катюша Дудина
Ааа
1
АС
Александр Селитренников
Шарики, мячики. ..
..
0
Катюша Дудина
Спс
1
Alex Соколов
тесто например
0
Катюша Дудина
Окер
1
Alex Соколов
а тебе зачем?
1
Катюша Дудина
Дз по биолог
1
К.а.н.он
Из голограммы!
0
К. а.н.он
а.н.он
Открыла кран?
1
Катюша Дудина
Нет
1
К.а.н.он
Соединила три разных картошины? 2+1
1
Катюша Дудина
Лда
1
Катюша Дудина
Лжоа
1
Фкс 111
Из воды взять
0
Катюша Дудина
Как??
1
Фкс 111
Плескни на ладошку воды
1
Катюша Дудина
Ты куку???
1
Фкс 111
Ты сама скарей Куку ерунду какуето спрашиваешь
1
Катюша Дудина
Ебн*тая
1
Станислав Припа
Без понятие
0
Катюша Дудина
Спс
1
Ник Ци
пластмасс
0
Катюша Дудина
А как именно сделать из пласмасса
1
Ник Ци
скрутить откуда нибудь
1
Катюша Дудина
Ты е*нутый
1
Иван Владимирович
Из мякиша
0
Катюша Дудина
Как
1
Иван Владимирович
Слепить
1
Катюша Дудина
Ок
1
Natalja Belozjorova
А, я знаю?
0
Катюша Дудина
Подумайте
1
Natalja Belozjorova
Да ладно,напиши.
1
Катюша Дудина
Ок
1
Natalja Belozjorova
Так я ответ от тебя и не получила.
1
Катюша Дудина
Нехочу
1
Natalja Belozjorova
Твоё право.Пока.
1
Следующая страница
Другие вопросы
Сахарный диабет? Реальные Симптомы какие они?
кто знает номер этого блеска для губ?))
почему Ленин не любил произносить фразу»РАВЕНСТВО И БРАТСТВО! » в своих речах?)))
Какой краской для волос пользуетесь вы?
напишите хотябы по одному сложному предложению
Что такое стресс-фактор и стресс-реакция?
Машина ММС Паджеро ИО считается паркетником или нет?
Какой международной премии был удостоен М. А. Шолохов
А. Шолохов
Помогите узнать документ
Ох… И как можно вообще на женщину руку поднять
Составьте формулу по правилу: . Количество вещества (n) равно отношению массы вещества (m) к его молярной массе (M)
Как подать заявку на сдачу ЕГЭ?
Какая модель байка наиболее подходит для девушки?
Что это за каменные дядьки справа ( названия ) , и в каком городе они установлены .Очень надо знать . Всем спасибо 🙂
найдите радиус окружности, описанной около равнобедренного треугольника, если основание треугольника 16 см, высота 4 см
Что такое атом и молекула
Похожие презентации:
Влияния состава и размера зерна аустенита на температуру фазового превращения и физико-механические свойства сплавов
Газовая хроматография
Геофизические исследования скважин
Искусственные алмазы
Трансформаторы тока и напряжения
Транзисторы
Воздушные и кабельные линии электропередач
Создание транспортно-энергетического модуля на основе ядерной энергодвигательной установки мегаваттного класса
Магнитные аномалии
Нанотехнологии
Что такое атом и
молекула?
Работу выполнили:
ученики 3 «А» класса
Клешня Георгий,
Галенко Максим
Цель:
Изучить строение молекулы и атома.
Задачи:
-Изучить литературу по теме исследования.
-Провести опрос среди одноклассников.
-Изучить применения атома и молекулы.
-Посетить класс физики.
-Провести выставку поделок «Маленький атом».
Продукт проекта:
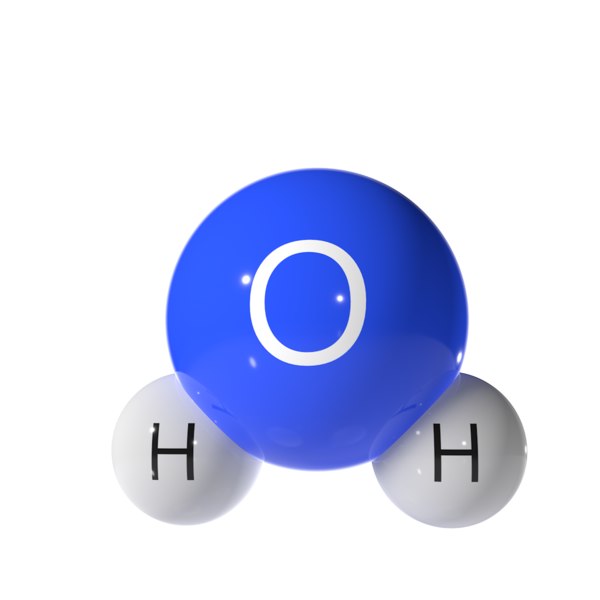
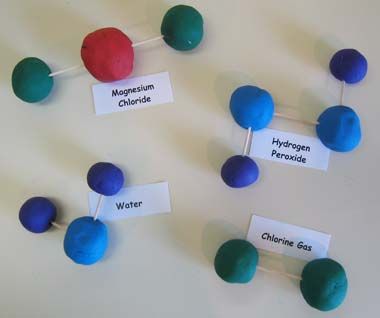
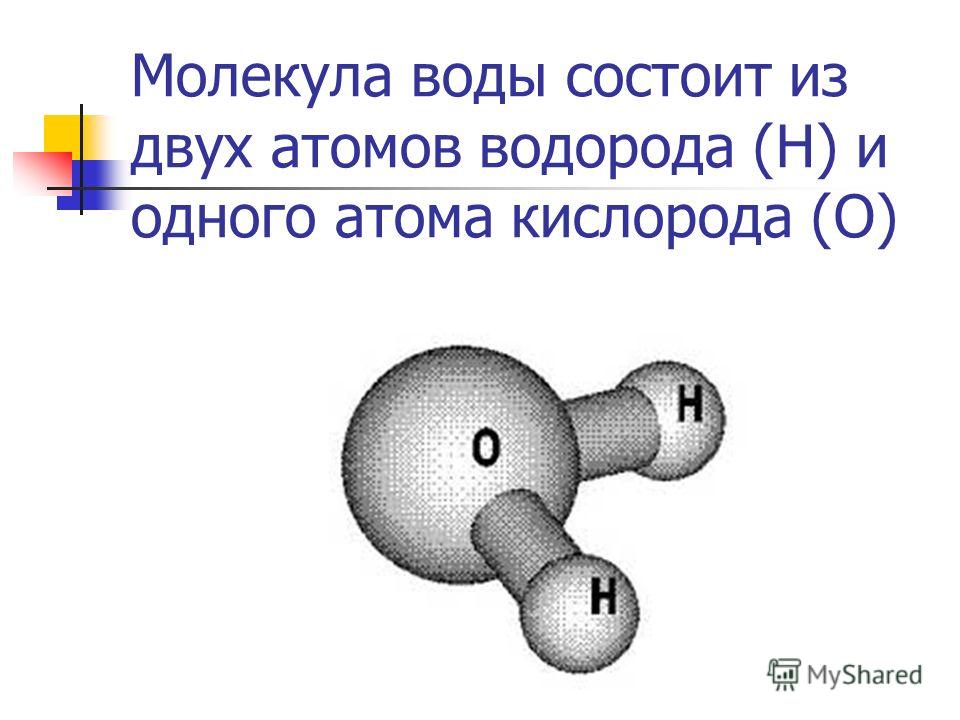
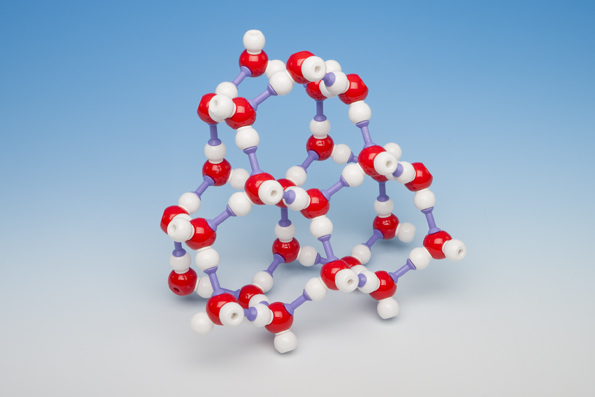
Макет молекулы воды.
3. О том, что все вещества состоят из частиц, знали еще древние греки. Около 420 г. до н. э. философ Демокрит выдвинул
предположение,
что материя состоит из крошечных,
неделимых частиц, которые назвали атомами.
4. Центр атома называется – ядро.
Ты знаешь, как называется
центр атома?
Электрон
Ядро
Центр атома называется – ядро.
Ты знаешь, что вращается
вокруг атома?
Позитрон
Электрон
Электрон — это отрицательно заряженный
элемент, который вращается во круг ядра.
В свое время считалось, что атом
неделим, однако, он состоит из
положительно заряженного
ЯДРА, вокруг которого
вращаются отрицательно
заряженные
ЭЛЕКТРОНЫ.
В 1913 г. Нильс БОР предположил, что электроны
Нильс БОР предположил, что электроны
движутся по фиксированным орбитам. Число электронов
в атоме и их расположение определяют химические
свойства элемента.
Атом — это…?
Атом — это частица, из
которой состоит всё
Атом — это нужная вещь
Атом — это маленькая
частица
Не знаю
Атом – это самый маленький химический элемент.
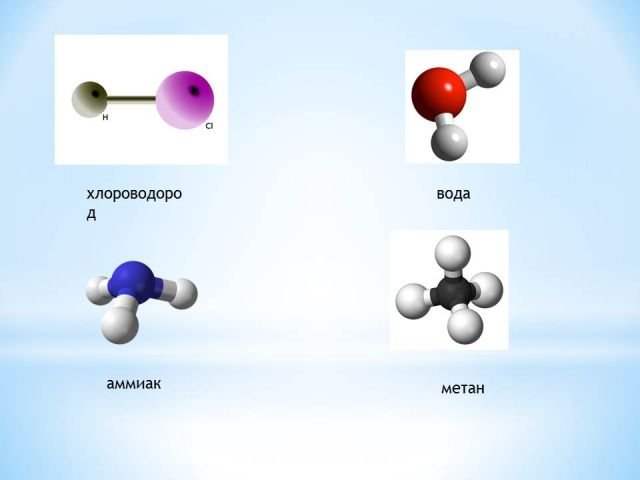
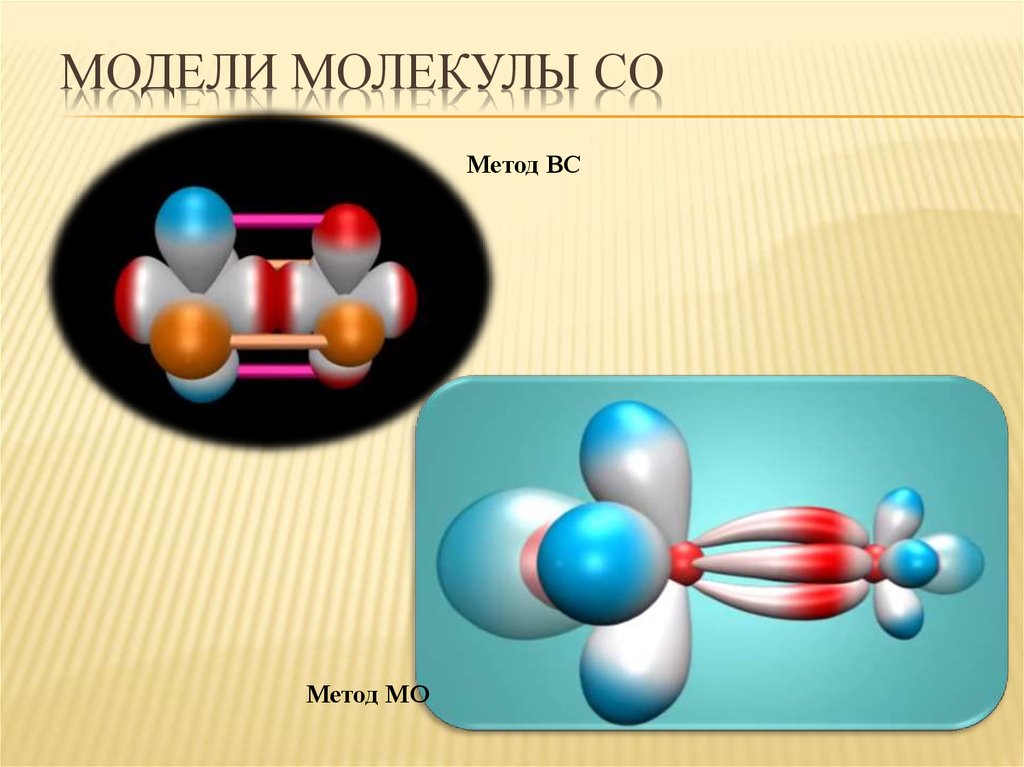
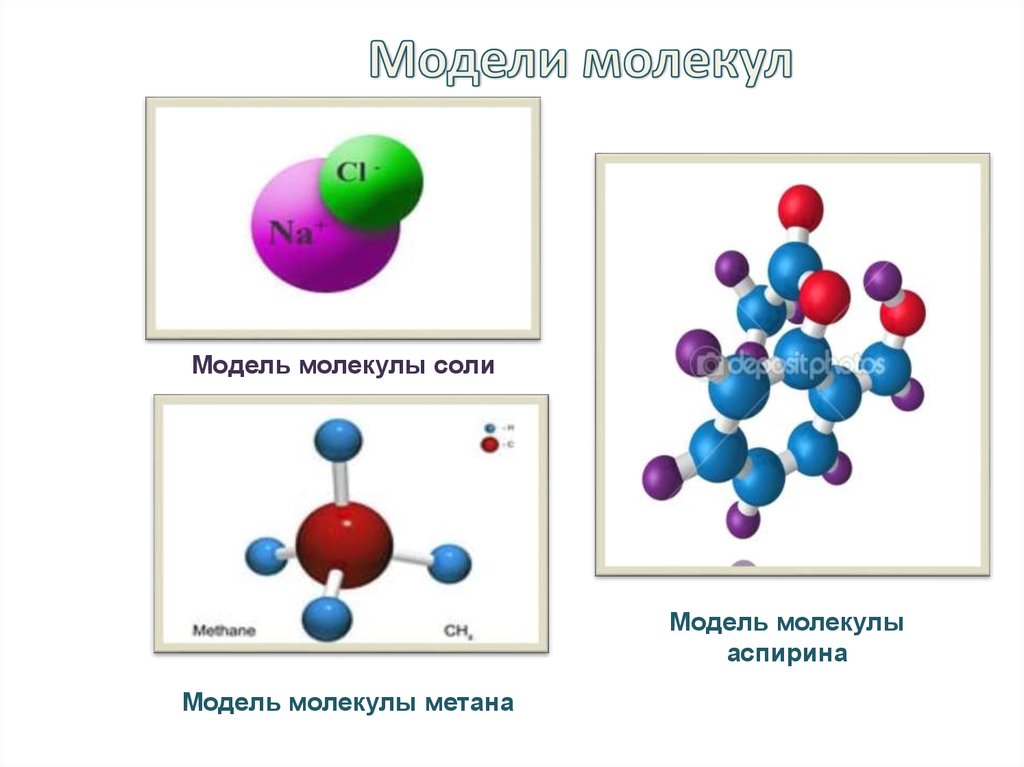
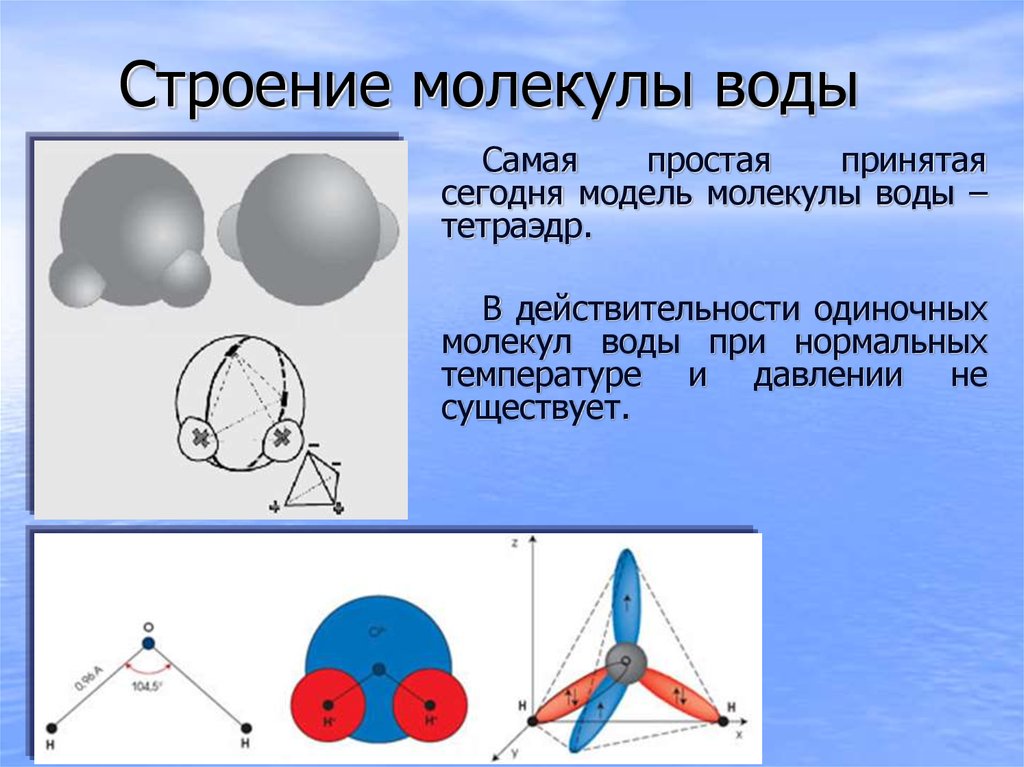
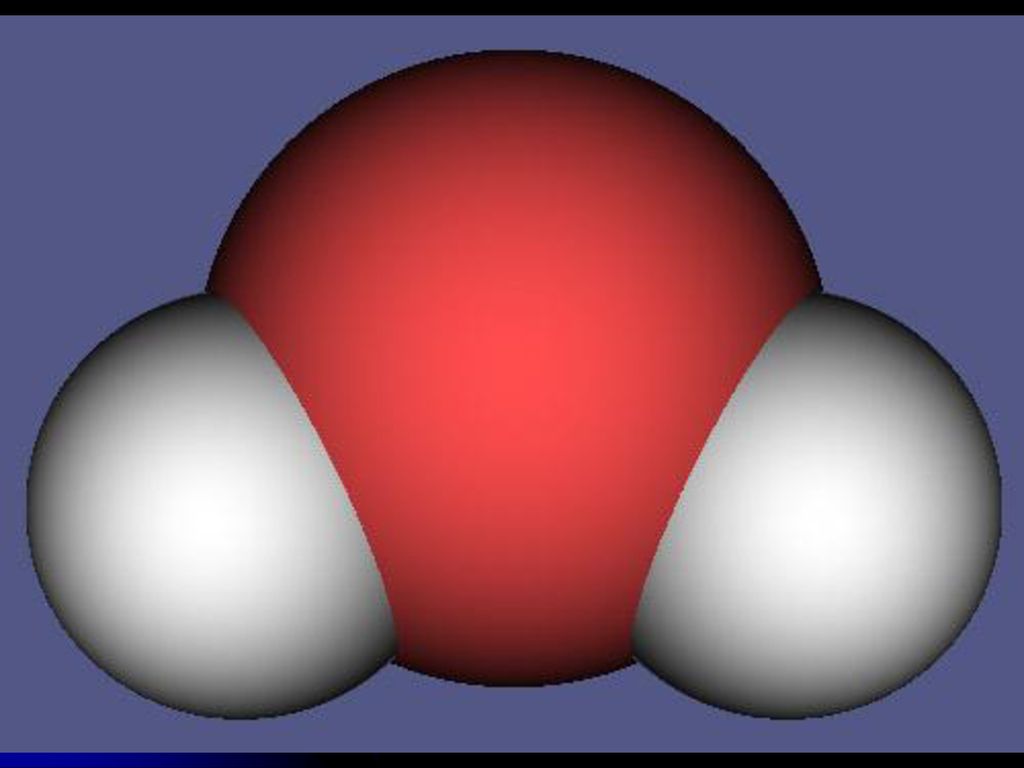
9. МОЛЕКУЛА- это мельчайшая частица вещества, сохраняющая его свойства Модели молекул:
ВСЕ ВЕЩЕСТВА СОСТОЯТ ИЗ АТОМОВ И МОЛЕКУЛ.
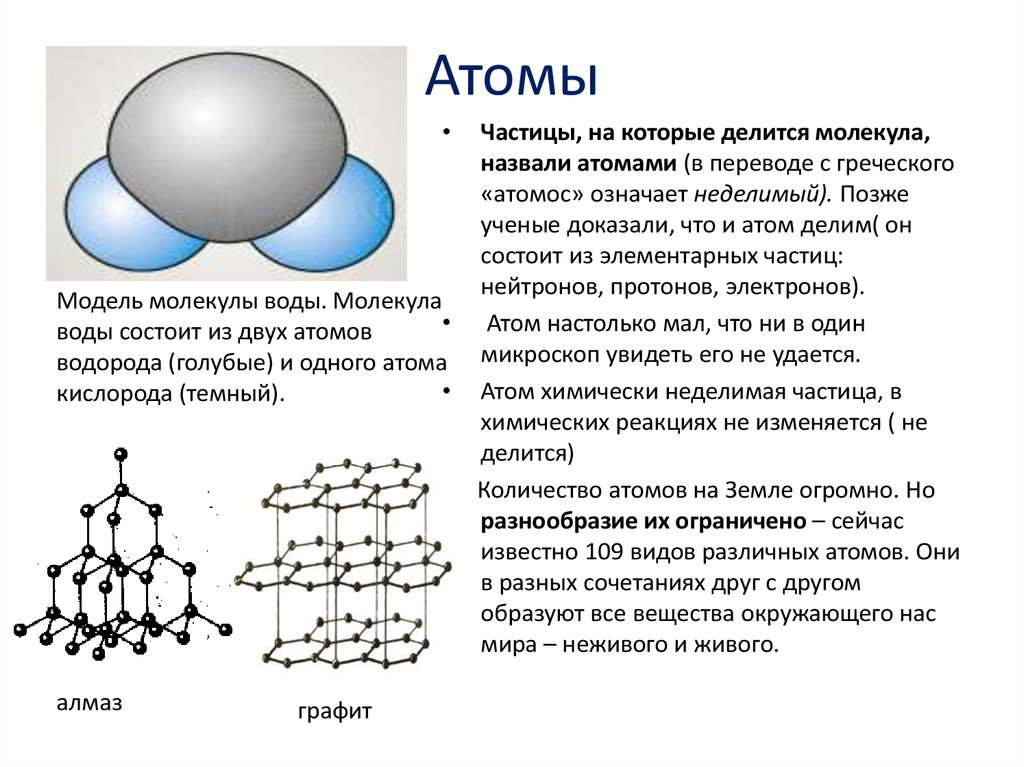
АТОМ– ЭТО МЕЛЬЧАЙШАЯ ХИМИЧЕСКИ НЕДЕЛИМАЯ ЧАСТИЦА ВЕЩЕСТВА.
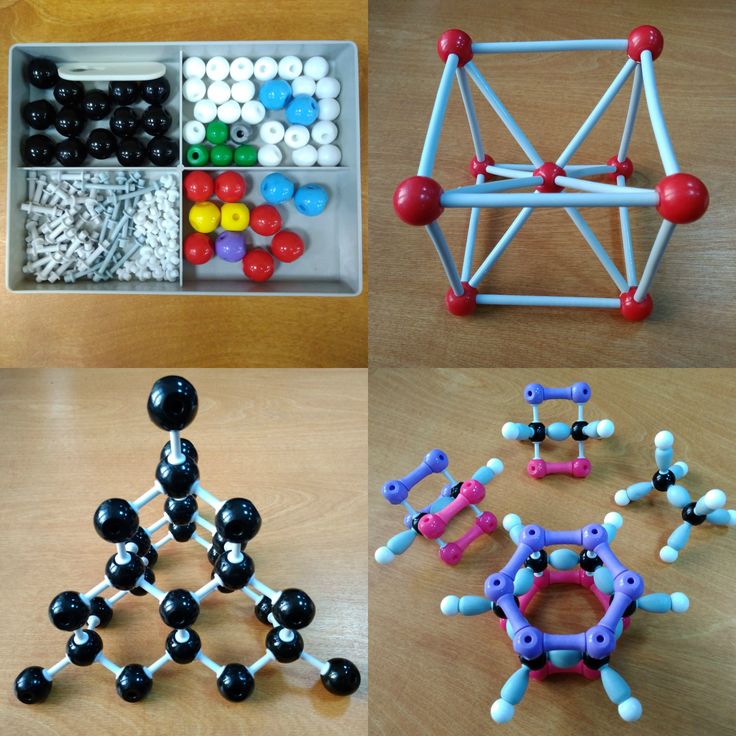
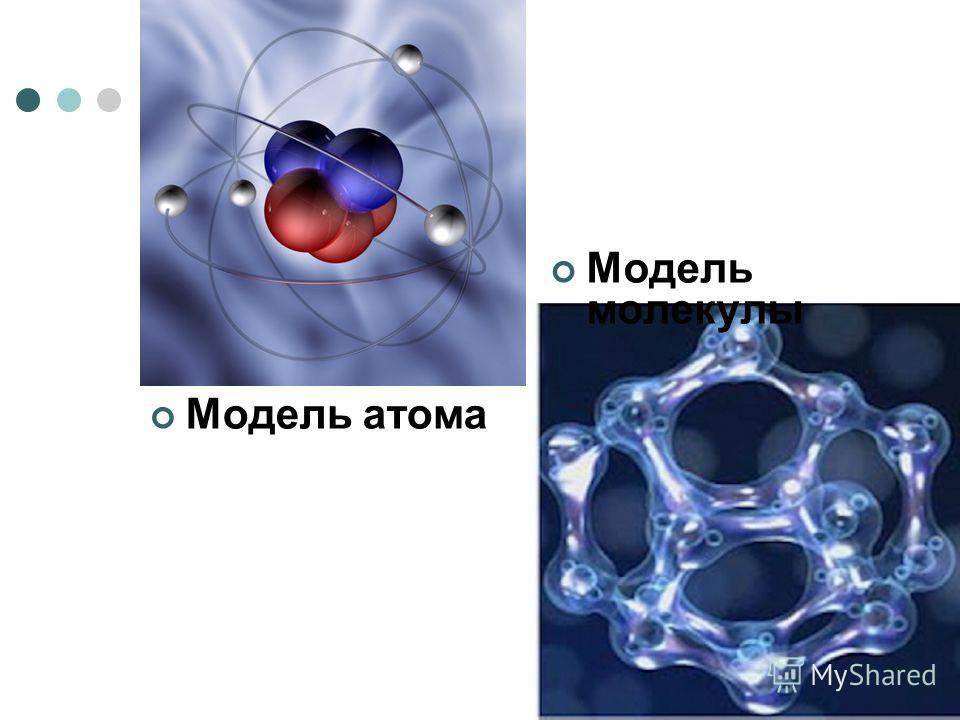
МОДЕЛИ АТОМОВ:
МОЛЕКУЛА- ЭТО МЕЛЬЧАЙШАЯ ЧАСТИЦА ВЕЩЕСТВА, СОХРАНЯЮЩАЯ ЕГО
СВОЙСТВА
МОДЕЛИ МОЛЕКУЛ:
10. Нас окружают различные предметы (тела). Например: СТАКАН ПАРТА ЛИНЕЙКА Эти тела состоят из веществ: СТЕКЛО ДРЕВЕСИНА ПЛАСТМАССА
На свете очень много веществ. И все они состоят из мельчайших частиц:
АТОМОВ
МОЛЕКУЛ
Что меньше: атом или
молекула?
Атом меньше молекулы
Атом больше молекулы
Атом меньше молекулы.
12. Атомы очень маленькие, на месте, которое занимает одна точка на листе бумаги, их может уместиться до 2 миллиардов
(2 000 000 000) .
13. Атомы химических элементов
Атомы золота
Атомы платины
Атомы кобальта
Атомы углерода
Атомы никеля
Атомы кремния
14. Самые распространенные атомы. Во Вселенной: атомы водорода, атомы гелия (99%) В земной коре: атомы кислорода, атомы кремния В
воде: атомы водорода и
кислорода
В атмосфере Земли: атомы азота и
кислорода
15. Атомы водорода
16. Атомы гелия
17. Атомы кислорода
18. Атомы кремния
19. Атомы водорода и кислорода
Отличие атома от молекулы
Атомы образуют молекулу. В состав атома входят ядро и
электроны, которые движутся по своим орбитам вокруг
ядра.
Молекулы состоят из атомов.
Атом имеет электрический заряд, а молекула нейтральна.
Только молекула может существовать самостоятельно.
21. Тело Вещество Молекула Атом
Разработка
модели атома и
молекулы
учениками 3 «А»
класса
24.
 Применение атома
Применение атома
Энергия атома широко
используется во многих в
биологии, сельском
хозяйстве, медицине, в
освоении космоса .
Самое мирное
применение атомной
энергии -производство
электричества на
атомных
электростанциях.
Атомная энергия
используется и во флоте,
особенно в подводном.
Атомная энергия
также нашла
применение при
разведке полезных
ископаемых,
обнаружении
подземных вод .
26. Продукт проекта: макет молекулы воды
27. Выводы:
• Все вещества состоят из атомов и молекул.
• Молекула — это мельчайшая частица вещества,
сохраняющая его свойства.
• Молекула может состоять из группы еще более
малых частиц, называемых атомами.
• Атом – это мельчайшая химически неделимая
частица вещества.
• Молекулы и атомы невозможно увидеть
невооруженным глазом
28. Источники информации:
• Ю. М. Григорьев, И.С. Кычкин. «Физика атома и атомных
явлений»
• И. М. Капитонов. «Введение в физику ядра и частиц.»
М. Капитонов. «Введение в физику ядра и частиц.»
Учебное пособие. 2002 год.
• А.Н. Матвеев. Квантовая механика и строение атома.
• Гипермаркет знаний http://edufuture.biz
• Википедия https://ru.wikipedia.org
29. Спасибо за внимание!!!
English
Русский
Правила
Супрамолекулярная химия в механохимических условиях: низкомолекулярная матрица генерируется и интегрируется в каскадную реакцию между молекулами и супрамолекулярными и обратно молекулярными
. 2020 10 марта; 11 (13): 3569-3573.
дои: 10.1039/c9sc05823k.
Светлана П. Елгаонкар
1
, Дейл С. Свенсон
1
, Леонард Р. Макгилливрей
1
принадлежность
- 1 Химический факультет Университета Айовы Айова-Сити IA 52242 США len-macgillivray@uiowa.
 edu.
edu.
PMID:
34109029
PMCID:
PMC8152585
DOI:
10.1039/c9sc05823k
Бесплатная статья ЧВК
Светлана П. Елгаонкар и др.
хим. наук.
.
Бесплатная статья ЧВК
. 2020 10 марта; 11 (13): 3569-3573.
дои: 10.1039/c9sc05823k.
Авторы
Светлана П. Елгаонкар
Елгаонкар
1
, Дейл С. Свенсон
1
, Леонард Р. Макгилливрей
1
принадлежность
- 1 Химический факультет Университета Айовы Айова-Сити IA 52242 США [email protected].
PMID:
34109029
PMCID:
PMC8152585
DOI:
10.1039/c9sc05823k
Абстрактный
Мы описываем интеграцию низкомолекулярного шаблона донора водородных связей в каскадную реакцию, которая состоит из комбинации молекулярных и супрамолекулярных событий. Каскад выполняется механохимически и в присутствии мкл количества воды. Низкомолекулярный шаблон создается (молекулярный) с использованием вихревого измельчения с помощью воды, а затем используется для сборки алкена (супрамолекулярного) для прохождения межмолекулярной реакции фотодимеризации [2 + 2] (молекулярной). Химический каскад приводит к образованию фотопродукта циклобутана, который, как мы показываем, служит строительным блоком сети с водородными связями с топологией, соответствующей T-кремнезему. Примечательно, что молекулярно-супрамолекулярный химический каскад происходит ступенчато и полностью региоселективно в рамках используемых непрерывных механохимических условий.
Каскад выполняется механохимически и в присутствии мкл количества воды. Низкомолекулярный шаблон создается (молекулярный) с использованием вихревого измельчения с помощью воды, а затем используется для сборки алкена (супрамолекулярного) для прохождения межмолекулярной реакции фотодимеризации [2 + 2] (молекулярной). Химический каскад приводит к образованию фотопродукта циклобутана, который, как мы показываем, служит строительным блоком сети с водородными связями с топологией, соответствующей T-кремнезему. Примечательно, что молекулярно-супрамолекулярный химический каскад происходит ступенчато и полностью региоселективно в рамках используемых непрерывных механохимических условий.
Этот журнал © The Royal Society of Chemistry.
Заявление о конфликте интересов
Нет конфликтов для объявления.
Цифры
Схема 1. Механохимический каскад с супрамолекулярным темплатом…
Механохимический каскад с супрамолекулярным темплатом…
Схема 1. Механохимический каскад с супрамолекулярным шаблоном dat , который генерирует 4,4′-tpcb с помощью вихревого измельчения.
Схема 1. Механохимический каскад с супрамолекулярной темплатой dat , генерирующий 4,4′-tpcb с вихревым измельчением.
Схема 2. Механохимический синтез темплата дат…
Схема 2. Механохимический синтез темплата dat .
Схема 2. Механохимический синтез темплата dat .
Рис. 1. Рентгеновская структура dat : (а)…
1. Рентгеновская структура dat : (а)…
Рис. 1. Рентгеновская структура dat : (а) димер с водородными связями и (б) зигзагообразные цепи.
Рис. 1. Рентгеновская структура dat : (а) димер с водородными связями и (б) зигзагообразные цепи.
Схема 3. Механохимический синтез 2( дат…
Схема 3. Механохимический синтез 2( dat )·2( 4,4′-bpe ).
Схема 3. Механохимический синтез 2( dat )·2( 4,4′-bpe ).
Рис. 2. Рентгеновская структура 2( dat )·2(…
2. Рентгеновская структура 2( dat )·2(…
Рис. 2. Рентгеновская структура 2( dat )·2( 4,4′-bpe ): (а) водородно-связанная сборка и (б) грань-к-грани…
Рис. 2. Рентгеновская структура 2( dat )·2( 4,4′-bpe ): (а) сборка с водородными связями и (б) стопки лицом к лицу.
Рис. 3. 1 Спектры ЯМР Н до…
Рис. 3. 1 Спектры ЯМР 1Н до (внизу) и после (вверху) вихревого измельчения малеиновой…
Рис. 3. Спектры ЯМР Н 1 до (внизу) и после (вверху) вихревого измельчения малеинового ангидрида, фурана и 4,4′-bpe с применением УФ-света и в присутствии воды (ЯМР-растворитель: ДМСО-d6 ).
Рис. 4. Рентгеновская структура 2( dat )·(…
Рис. 4. Рентгеновская структура 2( dat )·( 4,4′-tpcb )·THF: (а) топология двумерной сетки, которая…
Рис. 4. Рентгеновская структура 2( dat )·( 4,4′-tpcb )·THF: (a) топология двумерной сетки, соответствующей T-кремнезему, (b) dat (зеленый) в виде угловых мостов и (c) THF (розовый) в полостях между сложенными сетками.
См. это изображение и информацию об авторских правах в PMC
Похожие статьи
Диверсификация молекулярного и топологического пространства через супрамолекулярный твердотельный синтез: чисто органическая мок-сеть, поддерживаемая водородными связями.

Оберн С.М., Синнвелл М.А., Эриксон Д.П., Райнхеймер Э.В., Просерпио Д.М., Гроенеман Р.Х., МакГилливрей Л.
Обёрн С.М. и соавт.
IUCrJ. 7 сентября 2019 г.; 6 (часть 6): 1032-1039. дои: 10.1107/S20522525182. Электронная коллекция 2019 1 ноября.
IUCrJ. 2019.PMID: 31709059
Бесплатная статья ЧВК.Супрамолекулярная конструкция альдегид-циклобутана в твердом состоянии: сочетание обратимого образования имина и металлоорганической самосборки.
Oburn SM, Swenson DC, Mariappan SVS, MacGillivray LR.
Обёрн С.М. и соавт.
J Am Chem Soc. 2017 28 июня; 139 (25): 8452-8454. doi: 10.1021/jacs.7b04420. Epub 2017 15 июня.
J Am Chem Soc. 2017.PMID: 28605202
Программирование быстрой диверсификации функциональных групп в твердофазную реакцию: арильные нитрилы для самосборки, клик-реактивность и открытие сосуществующих супрамолекулярных синтонов.

Ли С., Свенсон, округ Колумбия, Макгилливрей, Л.Р.
Ли С и др.
Химия. 2022 1 июля; 28 (37): e202200978. doi: 10.1002/chem.202200978. Epub 2022 31 мая.
Химия. 2022.PMID: 35507693
Супрамолекулярный контроль индуцированной матрицей селективной фотодимеризации 4-метил-7-О-гексилкумарина.
Skene WG, Couzigné E, Lehn JM.
Скин В.Г. и др.
Химия. 2003 21 ноября; 9 (22): 5560-6. doi: 10.1002/chem.200305268.
Химия. 2003.PMID: 14639639
Производные мочевины как функциональные молекулы: супрамолекулярные капсулы, супрамолекулярные полимеры, супрамолекулярные гели, искусственные носители и катализаторы.
Йокоя М., Кимура С., Яманака М.
Йокоя М. и др.
Химия. 2021 26 марта; 27 (18): 5601-5614. doi: 10.1002/chem.202004367. Epub 2021 29 января.
doi: 10.1002/chem.202004367. Epub 2021 29 января.
Химия. 2021.PMID: 33184975
Обзор.
Посмотреть все похожие статьи
Цитируется
Топохимические фотоциклоприсоединения монокристаллов к монокристаллам [2+2], обусловленные взаимодействиями халькоген-связывания.
Альфут Дж., Жаннин О., Фурмиге М.
Алфут Дж. и соавт.
Angew Chem Int Ed Engl. 2022, 5 сентября; 61(36):e202206249. doi: 10.1002/anie.202206249. Epub 2022 27 июля.
Angew Chem Int Ed Engl. 2022.PMID: 35797220
Бесплатная статья ЧВК.
использованная литература
Соллёши Г. Катал. науч. Технол. 2018; 8: 389–422. DOI: 10.1039/C7CY01671A.
—
DOI
Tietze L.
 F. Chem. Откр. 1996;96:115–136. doi: 10.1021/cr950027e.
F. Chem. Откр. 1996;96:115–136. doi: 10.1021/cr950027e.—
DOI
—
пабмед
Грондал К. Джинти М. Эндерс Д. Нац. хим. 2010;2:167. doi: 10.1038/nchem.539.
—
DOI
—
пабмед
Николау К.
 Эдмондс Д. Дж. Балджер П. Г. Ангью. хим., межд. Эд. 2006; 45:7134–7186. doi: 10.1002/anie.200601872.
Эдмондс Д. Дж. Балджер П. Г. Ангью. хим., межд. Эд. 2006; 45:7134–7186. doi: 10.1002/anie.200601872.—
DOI
—
пабмед
Холд К. Биллербек С. Панке С. Нат. коммун. 2016;7:12971. дои: 10.1038/ncomms12971.
—
DOI
—
ЧВК
—
пабмед
Методология атомарного проектирования | Atomic Design Брэд Фрост
Мой поиск методологии создания систем дизайна интерфейсов привел меня к поиску вдохновения в других областях и отраслях. Учитывая этот удивительно сложный мир, который мы создали, казалось вполне естественным, что другие области решали бы аналогичные проблемы, из которых мы могли бы извлечь уроки и применить их. Как оказалось, множество других областей, таких как промышленный дизайн и архитектура, разработали интеллектуальные модульные системы для производства чрезвычайно сложных объектов, таких как самолеты, корабли и небоскребы.
Учитывая этот удивительно сложный мир, который мы создали, казалось вполне естественным, что другие области решали бы аналогичные проблемы, из которых мы могли бы извлечь уроки и применить их. Как оказалось, множество других областей, таких как промышленный дизайн и архитектура, разработали интеллектуальные модульные системы для производства чрезвычайно сложных объектов, таких как самолеты, корабли и небоскребы.
Но мои первоначальные исследования продолжали возвращаться к миру природы, что вызывало воспоминания о том, как я сидел за расшатанной партой в химической лаборатории старшей школы.
Принимая во внимание химию
Химию в моей школе вел серьезный ветеран Вьетнама с необычайно внушительными усами. Класс г-на Рэя имел репутацию одного из самых трудных классов в школе, в основном из-за задания, которое требовало от учеников сбалансировать сотни и сотни химических уравнений, содержащихся в массивном рабочем листе.
Если вы похожи на меня, вам может понадобиться немного освежить память, чтобы вспомнить, как выглядит химическое уравнение, так что вот:
Пример химического уравнения, показывающего, что атомы водорода и кислорода объединяются вместе, образуя молекулу воды.
Химические реакции представлены химическими уравнениями, которые часто показывают, как атомарные элементы соединяются вместе, образуя молекулы. В приведенном выше примере мы видим, как водород и кислород соединяются вместе, образуя молекулы воды.
В мире природы, атомных элементов соединяются вместе, образуя молекулы. Эти молекулы могут объединяться дальше, образуя относительно сложные организмы. Чтобы пояснить немного дальше:
- Атомы являются основными строительными блоками всей материи. Каждый химический элемент имеет определенные свойства, и их нельзя разбить на части, не теряя своего значения. (Да, это правда, что атомы состоят из еще более мелких частиц, таких как протоны, электроны и нейтроны, но атомы — это самые маленькие функциональных шт.)
- Молекулы представляют собой группы из двух или более атомов, удерживаемых вместе химическими связями. Эти комбинации атомов приобретают свои уникальные свойства и становятся более осязаемыми и функциональными, чем атомы.

- Организмы представляют собой наборы молекул, функционирующих вместе как единое целое. Эти относительно сложные структуры могут варьироваться от одноклеточных организмов до невероятно сложных организмов, таких как люди.
Конечно, я упрощаю невероятно богатый состав Вселенной, но основная суть остается неизменной: атомы соединяются вместе, образуя молекулы, которые в дальнейшем объединяются, образуя организмы. Эта атомная теория означает, что вся материя в известной Вселенной может быть разбита на конечный набор атомарных элементов:
Периодическая таблица химических элементов.
Очевидно, стратегия г-на Рэя, заключающаяся в том, чтобы заставить студентов ошеломляюще балансировать тонны химических уравнений, сработала, потому что я возвращаюсь к ней все эти годы спустя, чтобы вдохновиться тем, как подойти к дизайну интерфейса.
К настоящему моменту вы, наверное, задаетесь вопросом, почему мы говорим об атомной теории, и, возможно, вы даже немного злитесь на меня за то, что я заставил вас пережить воспоминания о школьном уроке химии. Но это куда-то пойдет, я обещаю.
Но это куда-то пойдет, я обещаю.
Ранее мы обсуждали, как всю материю во Вселенной можно разбить на конечный набор атомарных элементов. Как оказалось, наши интерфейсы можно разбить на похожий конечный набор элементов. Периодическая таблица HTML-элементов Джоша Дака прекрасно объясняет, как все наши веб-сайты, приложения, интрасети, хубадибупы и все остальное состоят из одних и тех же HTML-элементов.
Периодическая таблица HTML-элементов Джоша Дака.
Поскольку мы начинаем с аналогичного конечного набора строительных блоков, мы можем применить тот же процесс, который происходит в естественном мире, для проектирования и разработки наших пользовательских интерфейсов.
Войти в атомарный дизайн.
Атомарный дизайн представляет собой методологию, состоящую из пяти отдельных этапов, работающих вместе для создания систем проектирования интерфейсов более продуманным и иерархическим образом. Пять этапов атомной конструкции:
- Атомы
- Молекулы
- Организмы
- Шаблоны
- страниц
Атомарный дизайн — это атомы, молекулы, организмы, шаблоны и страницы, которые одновременно работают вместе для создания эффективных систем дизайна интерфейса.
9. Каждый из пяти этапов играет ключевую роль в иерархии наших систем проектирования интерфейсов. Давайте углубимся в каждый этап немного подробнее.
Атомы
Если атомы являются основными строительными блоками материи, то атомов наших интерфейсов служат основными строительными блоками, из которых состоят все наши пользовательские интерфейсы . Эти атомы включают в себя основные элементы HTML, такие как метки форм, поля ввода, кнопки и другие, которые нельзя разбить на части, не переставая быть функциональными.
Атомы включают в себя основные теги HTML, такие как поля ввода, метки и кнопки.
Каждый атом в мире природы обладает своими уникальными свойствами. Атом водорода содержит один электрон, а атом гелия — два. Эти внутренние химические свойства сильно повлияли на их применение (например, взрыв Гинденбурга был настолько катастрофическим, потому что дирижабль был заполнен чрезвычайно легковоспламеняющимся газообразным водородом, а не инертным газообразным гелием). Точно так же каждый атом интерфейса имеет свои уникальные свойства, такие как размеры основного изображения или размер шрифта основного заголовка. Эти врожденные свойства влияют на то, как каждый атом должен применяться к более широкой системе пользовательского интерфейса.
Точно так же каждый атом интерфейса имеет свои уникальные свойства, такие как размеры основного изображения или размер шрифта основного заголовка. Эти врожденные свойства влияют на то, как каждый атом должен применяться к более широкой системе пользовательского интерфейса.
В контексте библиотеки паттернов атомы демонстрируют все ваши базовые стили с первого взгляда, что может быть полезным справочником, к которому можно постоянно возвращаться при разработке и обслуживании системы дизайна. Но, как и атомы в естественном мире, атомы интерфейса не существуют в вакууме и по-настоящему оживают только при применении.
Молекулы
В химии молекулы представляют собой группы связанных вместе атомов, которые приобретают новые отчетливые свойства. Например, молекулы воды и молекулы перекиси водорода обладают своими уникальными свойствами и ведут себя совершенно по-разному, хотя состоят из одних и тех же атомных элементов (водорода и кислорода).
В интерфейсах молекулы представляют собой относительно простые группы элементов пользовательского интерфейса, функционирующих вместе как единое целое . Например, метка формы, поле поиска и кнопка могут быть объединены в молекулу формы поиска.
Например, метка формы, поле поиска и кнопка могут быть объединены в молекулу формы поиска.
Молекула формы поиска состоит из атома метки, атома ввода и атома кнопки.
При объединении эти абстрактные атомы внезапно обретают цель. Атом метки теперь определяет входной атом. Нажатие на атом кнопки теперь отправляет форму. Результатом стал простой, портативный, многоразовый компонент, который можно использовать везде, где требуется функциональность поиска.
Сборка элементов в простые функционирующие группы — это то, что мы всегда делали для создания пользовательских интерфейсов. Но выделение этапа в методологии атомарного проектирования этим относительно простым компонентам дает нам несколько ключевых идей.
Создание простых компонентов помогает дизайнерам и разработчикам пользовательского интерфейса придерживаться принципа единой ответственности, древнего принципа информатики, который поощряет менталитет «делай одно и делай это хорошо». Перегруженность одного шаблона слишком большой сложностью делает программное обеспечение громоздким. Таким образом, создание простых молекул пользовательского интерфейса упрощает тестирование, способствует повторному использованию и обеспечивает согласованность всего интерфейса.
Таким образом, создание простых молекул пользовательского интерфейса упрощает тестирование, способствует повторному использованию и обеспечивает согласованность всего интерфейса.
Теперь у нас есть простые, функциональные, многоразовые компоненты, которые мы можем использовать в более широком контексте. Введите организмы!
Организмы
Организмы представляют собой относительно сложные компоненты пользовательского интерфейса, состоящие из групп молекул и/или атомов и/или других организмов . Эти организмы образуют отдельные участки интерфейса.
Давайте вернемся к нашей молекуле формы поиска. Форму поиска часто можно найти в заголовке многих веб-приложений, поэтому давайте поместим эту молекулу формы поиска в контекст организма заголовка.
Этот заголовочный организм состоит из молекулы формы поиска, атома логотипа и молекулы первичной навигации.
Заголовок формирует автономный раздел интерфейса, даже если он содержит несколько меньших частей интерфейса со своими уникальными свойствами и функциями.
Организмы могут состоять из одинаковых или разных типов молекул. Организм заголовка может состоять из непохожих элементов, таких как изображение логотипа, основной список навигации и форма поиска. Мы видим эти типы организмов почти на каждом веб-сайте, который посещаем.
Организмы, такие как заголовки веб-сайтов, состоят из более мелких молекул, таких как основная навигация, формы поиска, служебная навигация и логотипы.
В то время как некоторые организмы могут состоять из разных типов молекул, другие организмы могут состоять из одной и той же молекулы, повторяющейся снова и снова. Например, посетите страницу категории практически любого веб-сайта электронной коммерции, и вы увидите список продуктов, отображаемых в виде сетки.
Организм продуктовой сетки на веб-сайте электронной коммерции Gap состоит из одной и той же молекулы продукта, повторяющейся снова и снова.
Переход от молекул к более сложным организмам дает дизайнерам и разработчикам важное ощущение контекста. Организмы демонстрируют эти более мелкие и простые компоненты в действии и служат в качестве отдельных шаблонов, которые можно использовать снова и снова. Организм сетки продуктов можно использовать везде, где необходимо отобразить группу продуктов, от списков категорий до результатов поиска и связанных продуктов.
Организмы демонстрируют эти более мелкие и простые компоненты в действии и служат в качестве отдельных шаблонов, которые можно использовать снова и снова. Организм сетки продуктов можно использовать везде, где необходимо отобразить группу продуктов, от списков категорий до результатов поиска и связанных продуктов.
Теперь, когда у нас есть организмы, определенные в нашей системе дизайна, мы можем прервать аналогию с химией и применить все эти компоненты к чему-то, что напоминает веб-страницу!
Шаблоны
А теперь, друзья, пора попрощаться с нашей аналогией с химией. Язык атомов, молекул и организмов несет в себе полезную иерархию, позволяющую нам сознательно создавать компоненты наших систем проектирования. Но в конечном итоге мы должны перейти к языку, который больше подходит для нашего конечного результата и имеет больше смысла для наших клиентов, начальников и коллег. Попытка зайти слишком далеко в аналогии с химией может сбить с толку ваших заинтересованных лиц и заставить их подумать, что вы немного сошли с ума. Поверьте мне.
Поверьте мне.
Шаблоны — это объекты уровня страницы, которые размещают компоненты в макете и определяют базовую структуру содержимого дизайна. Чтобы продолжить наш предыдущий пример, мы можем взять организм заголовка и применить его к шаблону домашней страницы.
Шаблон домашней страницы состоит из организмов и молекул, нанесенных на макет.
Этот шаблон домашней страницы отображает все необходимые компоненты страницы, работающие вместе, что обеспечивает контекст для этих относительно абстрактных молекул и организмов . При создании эффективной дизайн-системы очень важно продемонстрировать, как компоненты выглядят и функционируют вместе в контексте макета, чтобы доказать, что части составляют хорошо функционирующее целое. Мы обсудим это позже.
Еще одной важной характеристикой шаблонов является то, что они фокусируются на базовой структуре содержимого страницы , а не на конечном содержимом страницы. Дизайн-системы должны учитывать динамическую природу контента, поэтому очень полезно сформулировать важные свойства компонентов, такие как размеры изображений и длину символов для заголовков и текстовых фрагментов.
Марк Боултон обсуждает важность определения базовой структуры содержимого страницы:
Вы можете создавать хорошие впечатления, не зная содержания. Чего вы не можете сделать, так это создать хороший опыт, не зная структуры вашего контента. Из чего ваш контент сделал , а не из чего ваш контент . Марк Боултон
Определив скелет страницы, мы можем создать систему, которая может учитывать разнообразный динамический контент, обеспечивая при этом необходимые ограничения для типов контента, которые используются в определенных шаблонах проектирования. Например, шаблон домашней страницы для Time Inc. показывает несколько ключевых компонентов в действии, а также демонстрирует структуру контента в отношении размеров изображений и длины символов:
Шаблон домашней страницы Time Inc. демонстрирует основную структуру контента.
Теперь, когда мы установили скелетную систему наших пажей, давайте наложим немного мяса на их кости!
Страницы
Страницы — это конкретные экземпляры шаблонов, которые показывают, как выглядит пользовательский интерфейс с реальным репрезентативным содержимым . Опираясь на наш предыдущий пример, мы можем взять шаблон домашней страницы и добавить в него репрезентативный текст, изображения и мультимедиа, чтобы показать реальный контент в действии.
Опираясь на наш предыдущий пример, мы можем взять шаблон домашней страницы и добавить в него репрезентативный текст, изображения и мультимедиа, чтобы показать реальный контент в действии.
Этап страницы заменяет замещающий контент реальным репрезентативным контентом, чтобы оживить дизайн-систему.
Этап страницы — наиболее конкретный этап атомарного проектирования, и он важен по ряду довольно очевидных причин. В конце концов, это то, что пользователи увидят и с чем будут взаимодействовать, когда посетят ваш опыт. Это то, что ваши заинтересованные стороны подпишут. И здесь вы видите, как все эти компоненты объединяются, чтобы сформировать красивый и функциональный пользовательский интерфейс. Захватывающе!
В дополнение к демонстрации окончательного интерфейса, как его увидят ваши пользователи, страницы необходимы для тестирования эффективности базовой системы проектирования . Именно на этапе страницы мы можем посмотреть, как все эти шаблоны работают, когда реальный контент применяется к системе дизайна. Все ли выглядит отлично и работает как надо? Если ответ отрицательный, то мы можем вернуться назад и изменить наши молекулы, организмы и шаблоны, чтобы лучше удовлетворить потребности нашего контента.
Все ли выглядит отлично и работает как надо? Если ответ отрицательный, то мы можем вернуться назад и изменить наши молекулы, организмы и шаблоны, чтобы лучше удовлетворить потребности нашего контента.
Когда мы загружаем реальный репрезентативный контент в шаблон домашней страницы Time Inc., мы можем увидеть, как выдерживаются все эти лежащие в основе шаблоны дизайна.
На этапе страницы мы можем увидеть, как выглядит домашняя страница Time Inc. с реальным репрезентативным содержанием. Имея фактический контент, мы можем увидеть, правильно ли компоненты пользовательского интерфейса, составляющие страницу, обслуживают вливаемый в них контент.
Мы должны создавать системы, которые устанавливают многократно используемые шаблоны проектирования, а также точно отражают реальность содержимого, которое мы помещаем внутрь этих шаблонов.
Страницы также предоставляют место для описания вариантов шаблонов , что имеет решающее значение для создания надежных и надежных систем проектирования. Вот лишь несколько примеров вариантов шаблона:
Вот лишь несколько примеров вариантов шаблона:
- У пользователя есть один товар в корзине, а у другого пользователя десять товаров.
- Панель мониторинга веб-приложения обычно показывает недавнюю активность, но этот раздел скрыт для новых пользователей.
- Заголовок одной статьи может иметь длину 40 символов, а заголовок другой статьи — 340 символов.
- Пользователи с правами администратора могут видеть дополнительные кнопки и параметры на панели управления по сравнению с пользователями, не являющимися администраторами.
Во всех этих примерах базовые шаблоны одинаковы, но пользовательские интерфейсы изменяются, чтобы отразить динамический характер содержимого. Эти вариации напрямую влияют на то, как строятся основные молекулы, организмы и шаблоны. Таким образом, создание страниц, учитывающих эти варианты, помогает нам создавать более устойчивые дизайн-системы.
Так это атомный дизайн! Эти пять отдельных этапов одновременно работают вместе для создания эффективных систем проектирования пользовательского интерфейса. Подводя итог атомарному дизайну в двух словах:
Подводя итог атомарному дизайну в двух словах:
- Атомы — это элементы пользовательского интерфейса, которые не могут быть разбиты дальше и служат элементарными строительными блоками интерфейса.
- Молекулы — это наборы атомов, которые образуют относительно простые компоненты пользовательского интерфейса.
- Организмы являются относительно сложными компонентами, которые образуют отдельные разделы интерфейса.
- Шаблоны размещают компоненты в макете и демонстрируют базовую структуру содержимого дизайна.
- Страницы применяют реальный контент к шаблонам и формулируют варианты, чтобы продемонстрировать окончательный пользовательский интерфейс и проверить устойчивость системы проектирования.
Так зачем заниматься всей этой чепухой? Чем хорош атомный дизайн? Это правильные вопросы, учитывая, что мы уже давно создаем пользовательские интерфейсы, не имея четкой пятиэтапной методологии. Но атомарный дизайн дает нам несколько ключевых идей, которые помогают нам создавать более эффективные и продуманные системы дизайна пользовательского интерфейса.
Но атомарный дизайн дает нам несколько ключевых идей, которые помогают нам создавать более эффективные и продуманные системы дизайна пользовательского интерфейса.
Часть и целое
Одним из самых больших преимуществ атомарного дизайна является возможность быстрого переключения между абстрактным и конкретным. Мы можем одновременно видеть, как наши интерфейсы разбиты на атомарные элементы, а также видеть, как эти элементы объединяются вместе, чтобы сформировать наш окончательный опыт.
Атомарный дизайн позволяет дизайнерам переходить от абстрактного к конкретному.
В своей книге The Shape of Design Фрэнк Чимеро прекрасно описывает силу, которую дает этот обход:
Художник, находясь на расстоянии от мольберта, может оценить и проанализировать всю работу с этой точки зрения. Он внимательно изучает и слушает, выбирает следующий штрих, затем подходит к холсту, чтобы сделать его. Затем он снова делает шаг назад, чтобы посмотреть, что он сделал по отношению к целому.
Это танец переключения контекстов, ритмичный стук по студии, создающий тесную петлю обратной связи между выставлением оценок и их оценкой. Фрэнк Чимеро
Атомарный дизайн позволяет нам танцевать между контекстами, как это красноречиво описывает художник Фрэнк. Атомы, молекулы и организмы, составляющие наши интерфейсы, не живут в вакууме. А шаблоны и страницы наших интерфейсов действительно состоят из более мелких частей. Части нашего дизайна влияют на целое, а целое влияет на части. Они взаимосвязаны, и атомный дизайн учитывает этот факт.
Когда дизайнеры и разработчики создают определенный компонент, мы подобны художнику на холсте, создающем детализированные мазки. Когда мы рассматриваем эти компоненты в контексте макета с реальным репрезентативным содержанием, мы подобны художнику, который в нескольких футах от холста оценивает, как их подробные мазки влияют на всю композицию. Необходимо сосредоточиться на одном конкретном компоненте, чтобы убедиться, что он функциональный, удобный и красивый. Но также необходимо убедиться, что компонент функционален, удобен и красив в контексте окончательного пользовательского интерфейса .
Но также необходимо убедиться, что компонент функционален, удобен и красив в контексте окончательного пользовательского интерфейса .
Атомарный дизайн предоставляет нам структуру для навигации между частями и всем нашим пользовательским интерфейсом, поэтому очень важно повторить, что атомарный дизайн не является линейным процессом . Было бы глупо разрабатывать кнопки и другие элементы по отдельности, а затем скрестить пальцы и надеяться, что все соберется в единое целое. Так что не интерпретируйте пять этапов атомной конструкции как «Шаг 1: атомы; Шаг 2: молекулы; Шаг 3: организмы; Шаг 4: шаблоны; Шаг 5: страницы». Вместо этого думайте об этапах атомарного проектирования как о ментальной модели, которая позволяет нам одновременно создавать окончательные пользовательские интерфейсы и лежащие в их основе системы проектирования .
Четкое разделение между структурой и содержимым
Обсуждение дизайна и содержания немного похоже на обсуждение курицы и яйца . Марк Боултон объясняет:
Марк Боултон объясняет:
Контент должен быть структурирован, а структурирование меняет контент, дизайн меняет контент. Это не «контент, затем дизайн» или «контент или дизайн». Это «контент и дизайн». Марк Боултон
Хорошо продуманная система дизайна обслуживает контент, который находится внутри нее, а хорошо продуманный контент учитывает, как он представлен в контексте пользовательского интерфейса. Шаблоны интерфейса, которые мы устанавливаем, должны точно отражать характер текста, изображений и другого контента, который находится внутри них. Точно так же наш контент должен учитывать способ его представления. Тесная связь между контентом и дизайном требует, чтобы мы учитывали и то, и другое при создании наших пользовательских интерфейсов.
Атомарный дизайн дает нам язык для обсуждения структуры шаблонов пользовательского интерфейса, а также контента, который входит в эти шаблоны. Несмотря на четкое разделение между каркасом структуры контента (шаблоны) и конечным контентом (страницами), атомарный дизайн признает, что они очень сильно влияют друг на друга. Возьмем, к примеру, следующий пример:
Возьмем, к примеру, следующий пример:
Слева мы видим скелет содержимого пользовательского интерфейса, который состоит из одной и той же блочной молекулы человек , повторяющейся снова и снова. Справа мы видим, что происходит, когда мы заполняем каждый экземпляр молекулы блока человека репрезентативным содержимым. Визуализация скелета контента и репрезентативного конечного контента позволяет нам создавать шаблоны, точно отражающие контент, который находится внутри них. Если бы имя человека занимало пять строк в шаблоне, нам нужно было бы устранить это нарушенное поведение на более атомарном уровне.
Содержимое, которое мы добавляем в наши пользовательские интерфейсы на этапе страницы, будет влиять на характеристики и параметры базовых шаблонов проектирования.
Что в имени?
На протяжении всей книги я упоминал, что модульное проектирование и разработка не являются чем-то новым. Так почему же мы вводим такие термины, как атомов , молекул и организмов , когда мы можем просто придерживаться устоявшихся терминов, таких как модулей , компонентов , элементов , разделы и регионы ?
Пока я говорю об атомном дизайне, люди предлагают альтернативные названия для этапов методологии. Первый человек предложил бы: «Почему бы просто не назвать их элементами, модулями и компонентами?» в то время как второй человек предлагал: «Почему бы просто не назвать их базой, компонентами и модулями?» Проблема с такими терминами, как компоненты и модули, заключается в том, что чувство иерархии не может быть выведено только из названий. Атомы, молекулы и организмы подразумевают иерархию , что любой, у кого есть базовые знания по химии, может разобраться.
Первый человек предложил бы: «Почему бы просто не назвать их элементами, модулями и компонентами?» в то время как второй человек предлагал: «Почему бы просто не назвать их базой, компонентами и модулями?» Проблема с такими терминами, как компоненты и модули, заключается в том, что чувство иерархии не может быть выведено только из названий. Атомы, молекулы и организмы подразумевают иерархию , что любой, у кого есть базовые знания по химии, может разобраться.
При этом называть вещи сложно и несовершенно. Имена, которые я выбрал для этапов атомарного дизайна, очень хорошо подошли мне и командам, с которыми я работал, когда мы создавали системы дизайна пользовательского интерфейса. Но, возможно, они не работают для вас и вашей организации. Это более чем нормально. Вот одна точка зрения от команды разработчиков GE:
.
Когда мы показывали нашим коллегам нашу первоначальную концепцию системы проектирования, в которой использовалась таксономия Atomic Design, мы были встречены смущенными взглядами.
[…] Доказательства были ясны, чтобы это было успешным в нашей организации, нам нужно было сделать таксономию более доступной. Джефф Кроссман, GE Design
Таксономия, на которой остановилась команда, была «Принципы», «Основы», «Компоненты», «Шаблоны», «Функции» и «Приложения». Эти ярлыки имеют для вас смысл? Это не имеет значения. Установив таксономию, которая имела смысл для их организации, каждый смог присоединиться к принципам атомарного проектирования и эффективно работать вместе.
Модное слово «атомарный дизайн» воплощает в себе концепции модульного проектирования и разработки, что становится полезным сокращением для убеждения заинтересованных сторон и общения с коллегами. Но атомный дизайн не является жесткой догмой . В конечном счете, какую бы таксономию вы ни выбрали для работы, она должна помочь вам и вашей организации более эффективно взаимодействовать, чтобы создать потрясающую систему дизайна пользовательского интерфейса.
Атомарный дизайн — это концепция, рожденная в Интернете. В конце концов, ваш непритязательный автор — веб-дизайнер, и именно поэтому в этой книге основное внимание уделяется веб-интерфейсам. Но важно понимать, что атомарный дизайн применим ко всем пользовательским интерфейсам, а не только к веб-интерфейсам.
Вы можете применить методологию атомарного дизайна к пользовательскому интерфейсу любого программного обеспечения: Microsoft Word, Keynote, Photoshop, банкомата вашего банка и т. д. Чтобы продемонстрировать, давайте применим атомарный дизайн к нативному мобильному приложению Instagram.
Атомарный дизайн применен к нативному мобильному приложению Instagram.
Давайте пройдемся по этому атомизированному интерфейсу Instagram:
- Atoms : Этот экран пользовательского интерфейса Instagram состоит из нескольких значков, некоторых текстовых элементов и двух типов изображений: основного изображения и изображения аватара пользователя.

- Molecules : несколько значков образуют простые утилитарные компоненты, такие как нижняя панель навигации и панель действий с фотографиями, где пользователи могут поставить лайк или прокомментировать фотографию. Кроме того, простые комбинации текста и/или изображений образуют относительно простые компоненты.
- Организмы : Здесь мы видим, как формируется фотоорганизм, который состоит из информации пользователя, отметки времени, самой фотографии, действий вокруг этой фотографии и информации о фотографии, включая количество лайков и подпись. Этот организм становится краеугольным камнем всего опыта Instagram, поскольку он многократно складывается в бесконечный поток фотографий, созданных пользователями.
- Шаблоны : Мы видим, как наши компоненты собираются вместе в контексте макета. Кроме того, именно здесь мы видим открытый скелет контента в Instagram, выделяя динамический контент, такой как дескриптор пользователя, аватар, фото, количество лайков и подпись.

- Страницы : И, наконец, мы видим конечный продукт с добавленным в него реальным контентом, который помогает гарантировать, что базовая система дизайна объединяется для формирования красивого и функционального пользовательского интерфейса.
Я показываю этот не веб-пример, потому что атомарный дизайн имеет тенденцию неправильно интерпретироваться как подход к веб-технологиям, таким как CSS и JavaScript. Позвольте мне внести ясность: атомарный дизайн не имеет ничего общего с веб-темами, такими как CSS или архитектура JavaScript . В главе 1 мы обсуждали тенденцию к модульности во всех аспектах дизайна и разработки, включая CSS и JavaScript. Это фантастические тенденции в CSS и JavaScript, но атомарный дизайн имеет дело с созданием систем дизайна пользовательского интерфейса независимо от технологии, используемой для их создания.
В этой главе была представлена методология атомарного проектирования и показано, как атомы, молекулы, организмы, шаблоны и страницы работают вместе для создания продуманных, преднамеренных систем проектирования интерфейсов.

 edu.
edu.

 doi: 10.1002/chem.202004367. Epub 2021 29 января.
doi: 10.1002/chem.202004367. Epub 2021 29 января. F. Chem. Откр. 1996;96:115–136. doi: 10.1021/cr950027e.
F. Chem. Откр. 1996;96:115–136. doi: 10.1021/cr950027e. Эдмондс Д. Дж. Балджер П. Г. Ангью. хим., межд. Эд. 2006; 45:7134–7186. doi: 10.1002/anie.200601872.
Эдмондс Д. Дж. Балджер П. Г. Ангью. хим., межд. Эд. 2006; 45:7134–7186. doi: 10.1002/anie.200601872.
 Это танец переключения контекстов, ритмичный стук по студии, создающий тесную петлю обратной связи между выставлением оценок и их оценкой. Фрэнк Чимеро
Это танец переключения контекстов, ритмичный стук по студии, создающий тесную петлю обратной связи между выставлением оценок и их оценкой. Фрэнк Чимеро  […] Доказательства были ясны, чтобы это было успешным в нашей организации, нам нужно было сделать таксономию более доступной. Джефф Кроссман, GE Design
[…] Доказательства были ясны, чтобы это было успешным в нашей организации, нам нужно было сделать таксономию более доступной. Джефф Кроссман, GE Design