Моделирование жидкостей — от капли к океану. 3Д вода
5 советов по созданию невероятно реалистичных океанов
Следуя нашим 5 советам вы сможете создать еще более реалистичные океаны и водоемы.

В любом современном блокбастере можно увидеть океаны, созданные с помощью 3D-редакторов. Хорошим примером может стать фильм «Жизнь Пи», где действие разворачивается на фоне CG-океана. Все возможные усилия и время были брошены на то, чтобы сделать океан как можно более реалистичным и соответствующим погодным условиями. Возможно, в вашем проекте вам и не придется создавать настолько реалистичный океан, однако ни рендер, ни анимация не должны страдать от недостатка деталей.
В большинстве 3D-редакторов есть шейдера, с помощью которых можно быстро заполнить сцену водой. Возможно, в сцене такой океан и будет выглядеть довольно реалистично, но на рендере, скорее всего, вы получите нечто весьма сюрреалистичное. Есть несколько ключевых атрибутов, корректная настройка которых поможет вам добиться корректных результатов. В статье рассматривается создание реалистичного океана в Maya, но подобный подход применим и для любого другого 3D-редактора.
Знайте свой океан в лицо
Перед тем, как начать настраивать шейдер, нужно понять, какой именно океан вы хотите создать. И это правильный подход, поскольку перед созданием какого бы то ни было шейдера или объекта, необходимо задуматься над тем, что мы хотим видеть на рендере. Мы работаем над созданием океана или большого водоема с водой? Океан или водоем будут использоваться в анимационной секвенции? Где будет находиться океан или водоем и какая при этом будет стоять погода? Будут ли в этом океане или водоеме плавать суда, или симуляция будет использоваться для статичного рендера?
И хотя, несомненно, настраивать любой водный объект придется долго и нудно, но найдя ответы на вопросы, приведенные выше, удастся избежать ненужных телодвижений. Кроме того, это поможет определиться с цветом и прозрачностью воды. Например, если в сцене водоем или океан расположен в тропическом климате, вода будет разниться от кристально чистой и спокойной при штиле, до мутной с высокими волнами при шторме.
На первый взгляд кажется, что для реализации 3D-таска такая информация не нужна, однако, как вы помните, чем продолжительней планирование, тем лучше будет результат. И, конечно же, обзаведитесь как можно большим числом референсов.
Чем выше, тем лучше
Для получения волн желаемой высоты можно воспользоваться атрибутом Wave height. В шторме волны должны быть высокие и покрытые рябью, в то время как, в спокойном, открытом море волны будут намного ниже. Волны правильной высоты важны для создания более реалистичного океана, который будет соответствовать вашим нуждам. Кроме того вы можете установить разную высоту волн. Например, небольшие волны могут быть значительно выше крупных.

С помощью атрибута Wave Peaking можно повысить или снизить остроту волн. На картинке выше видно, что с понижением этого атрибута волны становятся более округлыми. Не перестарайтесь, поскольку излишнее наваливание этого параметра приведет к тому, что ваш океан станет похожим на смятый комок бумаги.
Море волнуется раз
Рандомное волнение океанской или морской глади придаст волнам еще больше реалистичности. По умолчанию создаваемые волны выглядят довольно линейно, что не очень-то впечатляет. Наваливание параметра Wave Turbulence сделает океан более хаотичным и произвольным, что идеально подходит для симуляции шторма. Этот параметр особенно важен, если вы собираетесь задействовать океан в анимированной секвенции.

На картинке выше можно увидеть параметр Wave Turbulence в действии, точнее его отсутствие, поскольку значение параметра было обнулено. При этом все волны выглядят одинаково.

А на этой картинке значение Turbulence Wave составляет уже 0,1. График параметра можно также использовать для разной настройки турбуленции для более коротких и длинных волн. Следует добавить, что даже незначительные изменения значений параметра Turbulence Wave будут просчитываться продолжительное время.

Пена как очередное направление в реализме
Настройка атрибутов пены также приведет к более реалистичном результату на финальном рендере. За появление пены или корки льда на поверхности океана отвечает именно этот атрибут. Кроме того подобные явления имеют место в реальном мире. Пена образуется, когда сталкиваются две волны, что приводит к появлению пенооподобной пузырящейся субстанции. Пена однозначно появится на пиках высоких волнующихся волн, а, значит, использование параметра Foam добавит симуляции реалистичности. Даже в штиле на поверхности моря присутствует незначительное количество пены.

Количество пены можно настроить с помощью атрибута Foam Emission. Как видно из картинки выше, именно этот параметр отвечает за уменьшение или увеличение объема создаваемой пены. Помните, что пена не является динамическим объектом, это текстура, которая применяется к шейдеру океана.
Вы, наверное, заметили, что пена создается в пиках волн. Это происходит из-за того, что значение параметра Foam Threshold, который отвечает за генерацию пены, установлено по умолчанию. Если вы хотите получить больше пены, повысьте значение параметра Foam Threshold. В идеале значение параметра Foam Threshold необходимо оставить по умолчанию или незначительно изменить, поскольку это наиболее близко к тому, как выглядит настоящий океан.
Настройка параметров материала
По умолчанию для шейдера океана выбран синий цвет без specularity, transparency или reflectivity. Посмотрите на свой референс, подгоните параметры шейдера под его цвет и другие характеристики, чтобы сделать океан более реалистичным. Например, чтобы сделать океан более светлым, используйте параметр Incadescent, благодаря которому вода станет источником света. Кроме того, чтобы сделать цвет материала более светлым, можно использовать Ambient Color.
Эти советы сделают ваш океан более реалистичным, однако не стоит останавливаться только на них, поскольку существует множество других тонкостей и нюансов, которые стоит изучить. Хотите создавать реалистичные симуляции? Приходите к нам!
Журналист: Алена
3dpapa.ru
Моделирование жидкостей — от капли к океану
Человека, вода издавна притягивала и пугала людей одновременно. Мы просим дождя для обильного урожая, и не любим открывать зонтики. Мы любим смотреть на стремительный поток горной речки или низвергающий водопад, мы любуемся волнами на море и разводами от брошенного камня на гляди озера. Без воды и прочих приятных на вкус жидкостей сложно было бы нам жить. Да и как говорят ученые,смотреть на воду — одно из любимых человеческих занятий.
Любой, кто когда-либо фотографировал жидкость (а к таким, судя по всему, относятся все, кто вообще фотографировал в своей жизни), знает, как трудно получить «живую» картинку. Вода динамичный объект, а нам надо, чтобы она замерла на мгновение. Вы видели в реальной жизни, какую форму имеет капля? Да? А если подумать? Да миллион разновидностей, и каждая не похожа на свою соседку. А как выглядит поток жидкости, выплеснутый из объема? Застывший поток?! Видели только на фотографии. Сделать фотографию воды - процесс сложный и зачастую неблагодарный. На снимках вода теряет свою привлекательность и загадочность. 3D зачастую работает не ради «чистого искусства» а, например, для рекламной индустрии, где особенно важно, чтобы было, «как в жизни» или даже лучше. А жидкости часто становятся героями рекламы:молоко, коньяк, кола, вода, да что угодно, любые напитки, или отличным фоном для товара: реки, ручьи, озера и моря.
 |
|
Мы смоделировали капли разного размера и расположили их по поверхности бутылки. Чтобы изображение выглядело реалистично, в сцену с бутылкой добавили HDR-изображение, несколько источников бликов и источников рассеянного освещения. |
Итак, давайте вспомним, что мы знаем о физических свойствах воды. Вода отражает, просвечивает, преломляет. Начнем с малого — с капли. Одну каплю смоделировать несложно — достаточно только точно передать форму и присвоить материал с оптическими характеристиками воды, которые можно найти в справочнике по физике.
Для справки — коэффициент преломления воды 1,332986, собственный рассеянный (diffuse) цвет зависит от используемой для визуализации программы и требуемого эффекта, принято считать близким к черному, отражающий и преломляющий цвета светлыми, впрочем отражения не должны забивать прозрачность, иначе капля выйдет похожей на ртуть.
Теперь пришло время поместить нашу героиню в достойное окружение. Вопрос: где особенно часто в рекламе используются капли жидкости? Со всеми их бликами и преломлениями. Правильный ответ: на бутылке пива. Ее мы и добавляем на картинку. Забавно звучит — добавить бутылку к капле, но моделирование бутылки мы в этой статье рассматривать не будем. Теперь надо подобрать что-нибудь для формирования тех самых «оживляющих» и «аппетитных» отблесков нашей капли. В сцене с бутылкой это может быть произвольный задник с большим перепадом яркостей, например HDR-изображение, еще мы добавим один или несколько дополнительных источников бликов в виде белых пластин-отражателей или протяженных, например прямоугольных, источников рассеянного освещения.
Доводим каплю до блеска, то есть придаем бликам задуманную форму, размер, цвет и яркость, меняя их параметры и перемещая дополнительные источники отражения. Теперь капли размножаются по всей поверхности бутылки... Запотевшая пивная бутылка готова. А покупатель, ничего не подозревая о наших творческих мучениях, выходит из вагона метрополитена с таким вот постером — и идет в ближайший магазин за пивом. Цель достигнута!
Теперь перейдем к более крупной форме: «сделаем» вино, выплескивающееся из бокала. Начнем со сбора референс-материалов — подберем картинки, похожие на будущий кадр. Неплохо бы также поставить бокал с вином рядом с клавиатурой — значение хорошей натуры трудно переоценить. Самое сложное в данной ситуации — смоделировать поток вина, свободно выплескивающегося из бокала. Для этого программы 3D предлагают два способа:
- вручную, например, используя полигональное или поверхностное (NURBS) моделирование, или каким-либо другим способом;
- применить специальный софт для моделирования динамики жидкости.
В первом случае получится именно тот кадр, который нужен для конкретной задачи, при наличии навыков создания мягких, плавных форм и достаточном количестве фотографий с разливающейся жидкостью, результат должен вас удовлетворить.
 |
|
После конвертации изображения в полигональную сетку присваиваем жидкости материал и подбираем нужный цвет. Глубокий красный цвет «сделает» из жидкости вино. |
Но нет предела совершенству! И мы все-таки решимся попробовать смоделировать поведение жидкости с целью получить один-единственный, но самый лучший, кадр. Занятие это трудоемкое и увлекательное одновременно. Скажем сразу, что этот способ дает замечательную возможность проследить весь процесс выплескивания и выбрать момент, который окажется наиболее эффектным.
Технически решить поставленную задачу можно, в частности, при помощи дополнения RealFlow. Принцип работы дополнения состоит в создании особых систем частиц, которые визуализируются в виде сплошных потоков жидкости. Поэтому приемы работы похожи на работу с частицами, все как с каплей: ставим источники, отражатели, и направляем поток частиц как требуется.
Основные параметры отражателей:
Сollisiondistance — расстояние между жидкостью и отражателем,
Friction — сила трения между частицами жидкости и отражателем,
Bounce — сила отскока частиц.
И на этом этапе мы вспоминаем, что в бокале у нас красное вино, а ведь могло быть и молоко, не так привлекательно, конечно, или ликер, чтобы не отходить от алкогольной темы. Напитки, да и жидкости вообще, различаются не только градусом, и даже цвет — не единственный отличительный признак, существуют еще такие физические величины как сила трения между частицами жидкости и ее плотность, они во многом определяет динамику поведения нашего выплескивающегося напитка. Задаем их при помощи параметра Density (Плотность) и Viscosity (Вязкость жидкости, т.е. сила трения между частицами). Для визуального восприятия картинки важно качество изображения, которое напрямую зависит от параметров Resolution (Разрешение) и Max particles (Максимальное число частиц). Но и перебарщивать здесь не стоит: чем больше значение каждого из этих параметров, тем больше времени потребуется на просчет сцены.
Как только все настроено и нужные кадры выбраны, конвертируем их в полигональную сетку и присваиваем жидкости материал. Вино, в отличие от воды, будет иметь глубокий красный цвет и в отражениях и в преломлениях. Оттенки подбираем ориентируясь на референс-материалы и бокал на столе, добившись полного совпадения, бокал у компьютера можно с удовольствием опустошить.
 |
|
Для создания водной глади лучше всего подходит метод создания поверхности при помощи текстур. Маска, со сравнительно невысоким разрешением, создаст участки волнения, мелкой зыби и абсолютно гладкие. Повторяемые под маской текстуры зададут форму и высоту самих волн. |
Подберем фотографии ручейков и рек, и начинаем их внимательно рассматривать, мысленно деля всю водную поверхность на зоны с различными свойствами. Возле берега, где дно близко к поверхности, оно просматривается гораздо лучше, чем в глубине. К берегу прибило пену, на поверхности воды небольшая рябь от ветра, причем интенсивность ряби в разных местах водной глади разная. Картинки, знакомые нам с детства, картинки, которые рисует природа. А как нарисовать это в 3D? Как создать все разнообразие природных проявлений и соединить в единое и неделимое целое, в одну картинку, чтобы «нарисованная» вода притягивала взгляд зрителя, как передать задуманные погодные условия, настроение сцены?
Итак, наша задача посредством компьютерной графики передать всю гамму изменений на поверхности водоема. Тут просто напрашивается метод создания поверхности при помощи текстур. В любом «большом» редакторе 3D моделирования есть инструменты для перенесения карты высот на поверхность. Если требуется карта бОльшего разрешения, чем вы можете себе позволить, (например при попытке создать рельеф поверхности целого озера, визуализируемого для печати A3 с разрешением 300 dpi, с учетом разного характера поверхности на разных участках), имеет смысл смешать по маске несколько различных текстур. Именно маска, со сравнительно невысоким разрешением, создаст участки волнения, мелкой зыби и абсолютно гладкие. А повторяемые под маской текстуры зададут форму и высоту самих волн.
Теперь когда у нашего водоема появился объем, на глаз можно определить глубину реки и силу ветра, переходим к прорисовки деталей, которые придадут индивидуальный характер нашему природному ландшафту. Перебираемся ближе к берегу. Смотрим на фотографии. Обычно здесь заметна пена прибоя. Опять же, в зависимости от объемов водоема, природного ландшафта и, разумеется, погодных условий нашей задуманной сцены определяем ее интенсивность. Чтобы реализовать нашу задумку, участки пены возле берега можно создать при помощи карты прозрачности и, при необходимости, текстуры пены, аккуратно перерисованной с фотографии.
Теперь все внимание на берега и дно. Берега будут отражаться или затемнять наш водоем. Если добавить на дно детали, которые будут выступать из воды, то эффекты преломления окончательно убедят зрителя в реальности данного пейзажа.
Перейдем от сравнительно гладкой водной поверхности речки к бушующему океану. И вновь обратимся к фотоматериалам, почувствуем себя Айвазовским, и визуализируем шторм.
Как обычно, сначала насобирайте референс-картинок. Чем больше, тем лучше. Есть репродукции картин из Русского музея — у нас были выдающиеся маринисты! Фотографии? Очень хорошо. Смотрите внимательно: волны на самом деле довольно сложная штука. Явно недостаточно просто создать гармонические колебания поверхности, на каждой волне множество колебаний второго и третьего порядков и у них разная форма и разная динамика. Что нам там наука говорит: крупные валы в открытом море близки к гармоничным синусоидам, но на их поверхности волны второго порядка образуют свой причудливый рисунок, который в свою очередь покрыт рисунком мелкой зыби и, возможно, клочьями пены.
Крупные водяные валы будем моделлировать по-честному, применяя соответствующие техники. Сейчас существует целый ряд специализированных программных средств для создания подобных поверхностей, есть они и в составе «больших» программ.
Волны второго порядка имеет смысл сделать по технологии которую мы применяли для создания зыби на поверхности реки. Волны второго порядка создадим при помощи процедуры выдавливания поверхности по карте высот, применив в качестве текстуры процедурную карту. Подключаем вдохновение ( раз уж на Айвазовского посягнули). Эксперименты с настройками позволят создать нам подходящую процедурную карту. Это может показаться утомительным, но мы назовем это кропотливым процессом. Зато теперь мы не ограничены рамками заранее отрисованной текстуры. А вот если бы поленились, то гарантировано получили бы проблему с повторяемостью рисунка волн. А вот процедурную карту можно создать для сколь угодно протяженной поверхности, и каждая волна у нас будет с индивидуальностью.
Смотрим на референс-картинки. Без «барашков» море — не море. Создаем мелкую рябь и пену с помощью карт прозрачности и bump-карты. Есть где реализовать свой творческий потенциал.
Вот ваше море-океан и готово: бурлит, волнуется, живет. Чего мы собственно и хотели добиться.
«Вода-вода — кругом вода». Вспомнив физику и заглянув в 3D программ, вы теперь с легкостью и, главное, удовольствием сможете сами создать разные жидкости, не дожидаясь милости от природы.
Впервые опубликовано в журнале "Компьюарт" №9'2008
www.mir3d.ru
Создание воды в VRay
Всем привет, сегодня рассмотрим, как настроить воду в визуализаторе VRay, на примере морской воды. Но по этой технологии можно делать любую воду в зависимости от карты Displace.
Настройки рендера у меня не сложные, главное обратить внимание на вкладки Image sampler, Adaptive DMC image sampler и DMC Sampler. Они отвечают за качество рендера. GI я использовал, но показывать его настройки нет необходимости. В качестве Secondary bounces GI engine стоит Light cache, а во вкладке Irradiance map, Built-in presets Current preset выбран Medium. Вкладку Light cache можно не трогать, но если сомнения мучают, то можно поставить Subdivs на 2000, а Sample size 0,008- 0,005. По настройкам рендера все, дальше переходим к свету и материалам…


В качестве источника света я использовал VRaySun & VRayDome. Subdivs желательно поставить больше 10. Для пасмурной погоды VRaySun отключаем, а карта неба которая подключена к солнцу в свитке sky model, ставим на CIE Overcast. За основной свет отвечает VrayDome. В ячейке Texture вложена текстура пасмурного неба, которую и надо будет отключать при пасмурной визуализации (Invisble ставим галку).




Теперь переходим к воде. Тут есть два варианта:
1. Создаем с помощью скрипта «Ocean Geometry» плейн, который будет по размерам нужной нам воды. Тут главное не перебрать с размерами, так как чем больше размер плейна, тем больше увеличивается количество полигонов в миллионах…http://www.scriptspot.com/3ds-max/scripts/vray-ocean-shader-with-ocean-geometry/
Нажимаем на кнопку Ryans Ocean и делаем тот плейн который я упомянул выше.

Далее нажимаем «Apply Ocean Modifer» и переходим во вкладку «Modify». Основные настройки: Inocrease - Итерции, Strenght - Сила, Size - Размеры карты, Spread - Расположение, Threshold - Порог.

Но тут есть одна проблема из-за которой, иногда, не возможно работать со сценой. Маленький «плейн» может занимать около 4-6 миллионов полигонов, то что говорить о большой сцене). Этот же метод я использовал и для конкурса где сам плейн имел 15 мил. полигонов…
2. Второй вариант - это использование карты дисплейса. Его я недавно взял у Виктора Карпикова (vk3D). Вот собственно карта в материал-едиторе:




Основная карта это Map#1. Дальше я смешал через Mix такую же, только изменил ее положение в Offset (90,90,90) и смешал с картой с параметром Offset (180,180,180). На плейн я нанес UVW map Modifer. После чего выбрал модификатор VRayDisplacementMod, его настройки приведены ниже. Материал воды очень прост, в ячейке отражений я использовал карту Falloff. В ячейке bamp я ничего не ставил. Но если потестировать, то можно добавить мелкие разводы по воде.

 Настройки VRayDisplacementMod
Настройки VRayDisplacementMod

 Настройки текстуры воды
Настройки текстуры воды
Результаты Рендера: С выключеным VRaySun-ом

С включеным VRaySun-ом

Тест в сцене без контраста и с контрастом.


Автор: Zvonovsky Max

Урок о применение Displacement в VRay.Displacement - это смещение поверхности объекта.
![]() 4
4
![]() 0
0
![]() 54 744
Автор: diablo_
12 июня 2006 в 00:00
54 744
Автор: diablo_
12 июня 2006 в 00:00

В этом уроке, мы испытаем разные режимы вычисления карты освещенности, при рендеринге статической сцены из разных камер.
![]() 8
8
![]() 3
3
![]() 42 550
Автор: diablo_
19 июля 2007 в 00:00
42 550
Автор: diablo_
19 июля 2007 в 00:00

Этот урок познакомит Вас с основами глобального освещения (в VRay применяется синоним термина Global Illumination - Indirect illumination) в VRay.
![]() 4
4
![]() 2
2
![]() 58 725
Автор: diablo_
9 июня 2006 в 00:00
58 725
Автор: diablo_
9 июня 2006 в 00:00

Всем привет! Данный урок расскажет о том, как создать объемный свет в 3sd max+VRay с помощью VRayEnvironmentFog. Этот эффект может пригодиться в интерьерной визуализации, чтобы например, украсить рендер красивым лучиком солнца из окна, или показать луч от проектора при визуализации домашнего кинотеатра. Урок будет подробным и понятным даже начинающим.
![]() 9
9
![]() 10
10
![]() 46 497
Автор: VDream
22 июля 2013 в 13:53
46 497
Автор: VDream
22 июля 2013 в 13:53

Урок по созданию и настройке студии в 3ds max и VRay. Данная статья рассчитана на новичков.
![]() 17
17
![]() 16
16
![]() 85 444
Автор: venik
27 марта 2012 в 00:21
85 444
Автор: venik
27 марта 2012 в 00:21
www.3dmir.ru
Игры 3Д Игры Вода « YasinKa
Теги
2 Игрока, Башни, Бизнес, Бомба, Бродилки, Вода, Война, Выпиливание, Гонки, Грузовики, Для Девочек, Для Мальчиков, Драки, Еда, Животные, Защита, Золото, Зомби, Игры 3Д, Коллекции, Корабли, Кошки, Крепость, Лабиринты, Логические, Марио, Машины, Мотоциклы, Мультфильмы, На Ловкость, Ниндзя, Обезьяны, Огонь, Одевалки, Оружие, Платформы, Подбери Пару, Препятствия, Ракеты, Роботы, Самолеты, Снег, Собачки, Солдаты, Спортивные, Стикмен, Стрелялки, Танки, Шарики, Экшн,

Играть Игра Катись, Пират!

Играть Игра Сега Дум

Играть Игра Джетски 3D Гонки
© 2018 YasinKa.com - Все права защищены.
ru.yasinka.com
Поверхность воды в 3ds Max
Не большой урок по 3ds max как можно быстро и без проблем создать водную поверхность 3d max. Для создания 3d воды я использовал 3Ds Max и немного свободного времени. И так приступим к созданию нашей 3d воды.


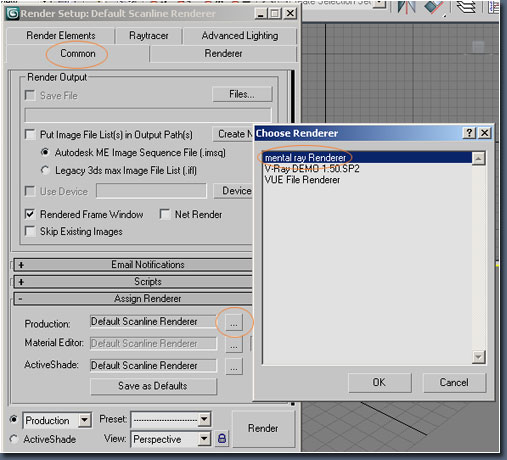
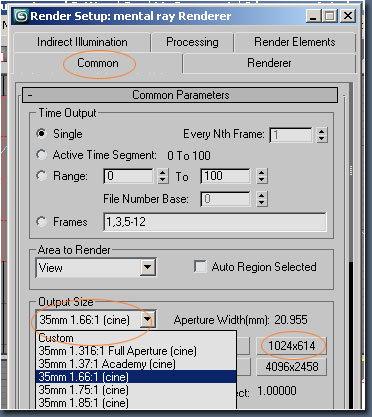
Откроем наш 3Ds Max и установим Mental Ray в качестве рендеринга. Нажмем на клавишу F10, чтобы открыть окно Render setup. Откроем в свитке закладку common и Assign Renderer и установим Mental Ray в качестве основного рендера.


Далее настроим систему координат.


Затем создадим плоскость с размерами 10м х 10м. Назовем плоскость «поверхность воды», далее создадим источник света Target Direct light (в категории Standard) и поместим его на X = 2 м, Y = 4 м и Z = 6 м. Плоскость падения света поместим на X = -1.5 m, Y = 0 m и Z = 0.75 m, в закладке Shadows выберим Ray Traced Shadows, в закладке Directional Parameters поставим галочку возле Overshoot. Далее создадим Target Camera с координатами X = -7 m, Y = -9 m, Z = 6.25 m, и плоскость падения X = -0.175 m, Y = -1.125 m и Z =- 0.9 m.
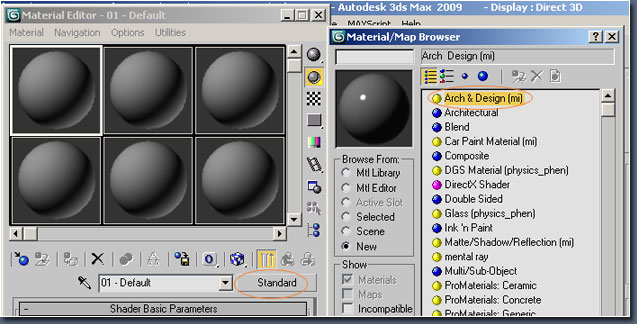
Далее откроем редактор материалов (клавиша М). В Material/Map Browser выберем Arch & Design.


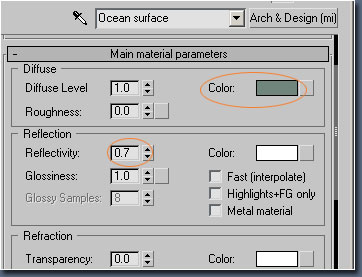
В Main material parameters вкладке Diffuse установим цвет с параметрами R = 0.439, G = 0.522 and B = 0.486 и Reflectivity to 0.7.


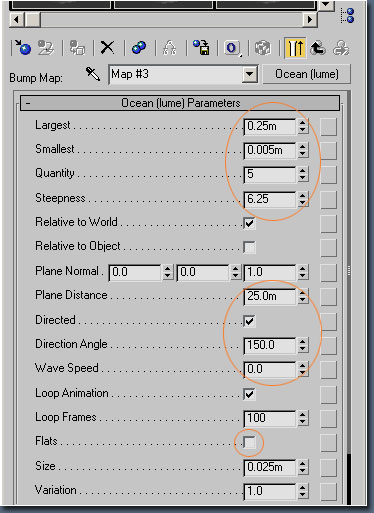
Далее откроем Special Purpose Maps, затем в параметрах Bump откроем Material/Map Browser и выберем Ocean (lume).


Установим параметры Ocean (lume):
Largest = 0.25mSmallest = 0.005mQuantity = 5Steepness = 6.25Plane Distance = 25 mDirected = YesDirection angle =150Wave Speed = 0Flats = No


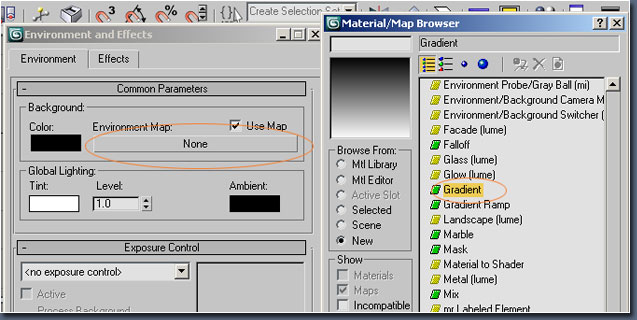
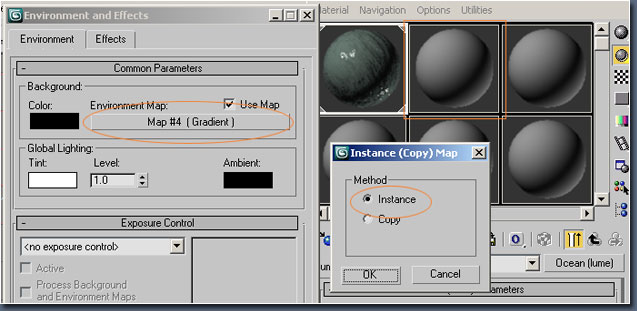
Затем откроем Environment и перетащим созданный градиент карты на Environment Map.




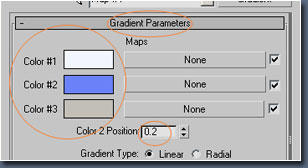
Далее откроем Gradient Parameters и установим следующие значения:Colour#1: R = 242, G = 245 and B = 253Colour#2: R = 107, G = 130 and B = 248Colour#3: R = 194, G = 191 and B = 183Colour 2 Position: 0.2


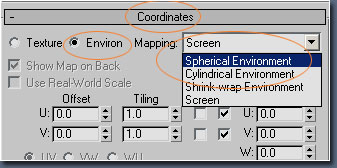
Далее выберем Environ и установим Spherical Environment.


Далее установим настройки как указанно на рисунке внизу


Смотрим результат:


В этом уроке мы рассматривали один из способов создания поверхности воды в 3ds Max, источник: www.3dtotal.com
на Ваш сайт.
3dfox.ru
Струя жидкости

В этом уроке Вы научитесь делать струю жидкости, примерно такую, как на рисунке вверху. Я не буду тут детально описывать, как делаются жидкости в Максе. Сразу говорю, что интерактивная жидкость (например, вода в стакане) требует написания скриптов и стандартными методами ее создать невозможно. Этот урок - лишь введение в технологию мета-частиц, с помощью которых можно сделать любую движущуюся жидкость, будь то водопад, струя из-под крана или брызги от машины .
Итак, приступим.
1) Запустите 3DsMax.
2) В панели Create(  ) Geometry найдите раскрывающийся список Standart
Primitives. В этом списке выберите вкладку Particle Systems. В
открывшейся панели нажмите на кнопку Super Spray. Растяните объект
в окне Left.
) Geometry найдите раскрывающийся список Standart
Primitives. В этом списке выберите вкладку Particle Systems. В
открывшейся панели нажмите на кнопку Super Spray. Растяните объект
в окне Left.
3) Перейдите в панель Modify, нажав
кнопку  Объект Super Spray 01 должен быть выделен. Во вкладке
параметров Basic parametrs установите значения согласно рисунку
внизу:
Объект Super Spray 01 должен быть выделен. Во вкладке
параметров Basic parametrs установите значения согласно рисунку
внизу:

Параметры Off Axis, Spread, Off Plane отвечают за распределение частиц в пространстве. Советую поиграть значениями. Чтобы частицы было видно, просто передвиньте ползунок анимации. Параметр Mesh говорит о том, что частицы будут отображаться, как полигональный объект.
Теперь перейдите на вкладку Particle Type. Установите маркер напротив Metaparticles.
Теперь давайте немного изогнем нашу струю.
4) Перейдите в панель, где нарисованы три синих волны. Это панель пространственных деформаторов. В открывающемся списке выбирите вкладку Particles&Dynamics. Выберите объект Gravity и растяните его в окне Top в том месте, где вы хотите изогнуть струю.
Нажмите кнопку  .
Нажмите на объект Super Spray 01, и, не отпуская кнопки, наведите
мышь на объект Gravity 01. Отпустите кнопку при появлении значка
привязки. При этом за курсором мыши должна тянуться пунктирная
линия.
.
Нажмите на объект Super Spray 01, и, не отпуская кнопки, наведите
мышь на объект Gravity 01. Отпустите кнопку при появлении значка
привязки. При этом за курсором мыши должна тянуться пунктирная
линия.
Теперь перейдите на панель Modify. Объект Gravity 01 должен быть выбран. В параметрах объекта задайте Strenght равную 2 и параметр под ним равным около 0,6. Здесь тоже поиграйте циферками до тех пор, пока струя не примет нужный вам изгиб. Попробуйте покрутить анимацию - все должно быть в норме. Не удивляйтесь, что наши частицы не похожи на воду: просто для обработки в окне используется минимальное количество полигонов, чтобы не загружать процессор. При рендере все должно быть куда лучше.
Все! Моделирование струи закончено. Можете взять и отрендерить пробный кадр. Если что-то не понравится, попробуйте поменять значения указанных параметров.
Для полноты примера давайте сделаем материал нашей воде.
4) Загрузите редактор материалов, нажав на клавиатуре английскую букву M. Выберите любой образец материала. Поставьте галочку напротив параметра 2-sided. Это означает, что если мы сделаем материал прозрачным, нам будет видна его обратная сторона изнутри. Для жидкости и стекол включение данного параметра прибавляет реалистичности, иначе же объект выглядит как мыльный пузырь.
Теперь нажмите на кнопку Diffuse. В открывшемся списке дважды щелкните на название процедурной карты Water.
Здесь мы настраивать ничего не будем, просто нажмите кнопку со стрелкой вверх, которая находится на панели прямо под шариками с образцами текстур. Мы вернулись к нашему материалу. Теперь задайте блеск воде параметром Brightness и ширину блика параметром Glossinness. Значение параметра Opacity установите примерно в 20. Вы также можете сделать то, чего я, собственно не делал. Например, во вкладке Maps поставить карту Raytrace на место кнопки Reflection и задать значение где-то 25 - 40 - тогда ваша вода будет отражать окружающие объекты. Можете поставить карту Reflect-Refract на место кнопки Refraction и задать значение в районе 5-10. В завершение нанесите ваш материал на объект.
В принципе, эта вода, конечно, не доведена до ума, но я и не ставил это себе целью. Моя цель была в том, чтобы ввести Вас в курс дела относительно мета-частиц и показать, как примерно рисуется жидкость в 3-ем Максе.

Видео урок по созданию фотореалистичных шахмат в 3ds max. Урок на английском языке, но при этом подробный и понятный даже тем, кто слабо знает англяз. Урок состоит из двух частей. Общая продолжительность: 1 час 50 минут 43 секунды.
![]() 5
5
![]() 5
5
![]() 13 203
Автор: diablo_
2 сентября 2013 в 04:36
13 203
Автор: diablo_
2 сентября 2013 в 04:36

Урок, по созданию космической сцены. (Перевод максовского Helpa).
![]() 4
4
![]() 0
0
![]() 28 107
Автор: diablo_
19 января 2006 в 00:00
28 107
Автор: diablo_
19 января 2006 в 00:00

В данном уроке, описываются все этапы моделирования люстры, которую вы могли неоднократно наблюдать в ковбойских фильмах.
![]() 6
6
![]() 2
2
![]() 49 076
Автор: seaman
13 февраля 2007 в 00:00
49 076
Автор: seaman
13 февраля 2007 в 00:00

Создание фона или декораций для Вашей работы – ключ к успеху. Цель этой работы сделать архитектурную визуализацию в ясной, детализированной манере. На этот раз я уже имел ясную идею относительно финал
![]() 5
5
![]() 1
1
![]() 38 930
Автор: seaman
27 ноября 2006 в 00:00
38 930
Автор: seaman
27 ноября 2006 в 00:00
www.3dmir.ru
Создание воды в 3ds max и Mental Ray

Всем привет! Сегодняшний урок, будет вновь посвящён воде, как и предыдущий. Я вам расскажу как, довольно просто, создать водную гладь, солнце, волны и маленьких светлячков))) Использовать будем 3ds max 2009 и рендер Mental Ray. Давайте начнём!
Шаг 1. Установка рендера.
Запускаем 3ds max. На данный момент, в качестве нашего рендера установлен стандартный Scanline. Давайте сменим его на ментал (Rendering > Render Setup… > Common tab > Assign Renderer > Production).
Шаг 2. Базовая геометрия воды.
В качестве воды будем использовать обычный Plane. В виде сверху создайте наш плейн (Create panel > Geometry > Standard Primitives > Plane). И установите параметры: Length: 500, Width: 500. Сегменты оставляем по умолчанию.

Шаг 3. Камера.
Создадим камеру для нашей сцены. Камера будет целевая "Target". Создавайте в окне "Left" (Create panel > Cameras > Target).

Перейдите в окно перспективы и активируйте нашу созданную камеру нажав кнопку "C".
Шаг 4. Материал водной поверхности.
Открываем редактор материалов, кнопка "М" на клавиатуре, или (Rendering > Material Editor…). Выбираем свободный материал и делаем следующее:
1. Нажимаем "Get Material", выбираем там "Arch & Design (mi)", дважды на нём кликаем и закрываем окно! Материал выбрали. 2. Далее, выбираем в окне проекции наш плейн (вода), в редакторе материалов нажимаем кнопку "Assign Material to Selection" - материал присвоили. 3. В выпадающем списке выбираем шаблон "Water, Reflective Surface".

Шаг 5. Дневное освещение.
Дневное освещение.....с этим мы ещё не сталкивались?!))) Для создания дневного освещения, вам потребуется сделать (Create panel > Systems > Daylight). После нажатия на кнопку Daylight, появится диалоговое сообщение, нажимаем "YES". В сообщение говорится, если я верно понял, о влияние дневного освещения на окружение и уровень его влияния. Нажав YES мы устанавливаем стандартные значения в разделе (Rendering > Environment… > стек Exposure Control). Если хотите, отправьтесь туда и посмотрите. То это не обязательно. Теперь давайте настроим наш свет. Активируйте голову нашего света и отправляйтесь во вкладку настроек.
1. Там первый "Sunlight" устанавливаем в "mr Sun". 2. Второй "Sunlight" устанавливаем тоже в "mr Sun" и при появлении диалогового окна на тему физического освещения, отвечаем утвердительно "YES". То есть, в окружении, в качестве карты ( Rendering > Environment… > Common Parameters > Background > Environment Map), был назначен "Physical Sky". 3. Установите позиционирование нашего света в "Manual" (ручной) и отцентрируйте его в окнах проекции.

Шаг 6. Первый рендер.
В моём случае, в дали видно землю. Не обязательно она должна быть видна и у вас. Это значит, что надо снизить горизонт. А ещё, мне не нравятся волны, они большие и какие то не естественные.

Шаг 7. Горизонт.
Выберите наш "Daylight", далее в его панель модификация (настроек). Там находим стек "mr Sky Advanced Parameters", раздел "Horizon" и установим параметр "Height" = "-0,1". Если это не поможет, поиграйте с углом камеры, может там перегнули планку))). Вот что получается сейчас у меня.

Шаг 8. Маленькие волны.
Откроем редактор материалов (Rendering > Material Editor… или кнопка "М").
1. Выберите наш материал воды. Стек "Main Material Parameters" и измените ваш зелёный цвет на голубой установив "hue: 0,62". 2. Далее опуститесь в стек "Special Purpose Maps" и нажмите на первой вашей карте "Ocean (lume)". В открывшихся параметрах установите значения: Largest: 2,5, а Smallest: 0,12. Это наибольшая и наименьшая волна.
Сделайте рендер. У вас должно получиться как у меня.

Шаг 9. Цвет, насыщенность, яркость.
Нашей сцене, не хватает насыщенности, яркости, красок! Нам надо бы этого добавить, а точнее изменить некоторые параметры!)). Выберите наш "Daylight" в его модификациях сделайте: В стеке "mr Sky Parameters" установите Multiplier: 1,1, это увеличит интенсивность. А в стеке "mr Sky Advanced Parameters" установите параметры: Red/Blue Tint: -0,1 Saturation: 1,3
Вот что у нас теперь должно получиться

Шаг 10. Сглаживание (Antialiasing) волн.
Нам надо улучшить сглаживание наших волн. Для этого надо поменять настройки нашего рендера Mental Ray (Rendering > Render setup… > Renderer > Стек Sampling Quality) и в разделе "Samples per pixel", установить Minimum: 4, Maximum: 64. Теперь давайте создадим в нашем океане узел. Зачем? ну..ему чего то не хватает! Почему узел? С боксами не смотреться, чайник - тоже не в тему))) И так делаем (Create panel > Geometry > Extended Primitives > Torus Knot). Его параметры должны быть: Base Curve Radius: 23 Segments: 300
Cross Section Radius: 2,5
И разместите его, примерно, как на картинке.

А потом поиграв в фотошопе с контрастом Brightness: 35 Contrast: 25
Я вот что получил

Но вам это делать не обязательно, это я так)) просто)).
Шаг 11. Визуализация заката.
Давайте сделаем в нашей сцене, закат солнца! С солнцем))). Во-первых, верните параметры сглаживания (Antialiasing), на прежний уровень (Minimum: 1/4 and Maximum: 4). Так как такое сглаживание, нам сейчас не требуется, чего зря время и ресурсы компа тратить. Сейчас мы с вами добавим солнце)) Прям как Боги)). Вверху выберите вкладку "Views" далее строчку "Viewport Background" и подстроку "Viewport Background...". Там: Use Environment Background: Поставить галочку Show (Может быть Display) Background: Поставить галочку
Эти манипуляции позволят видеть нам наше солнце в окне проекции Камеры. Не надо включать это во всех окнах, 3ds max будет подтормаживать. Теперь, вам надо настроить освещение так, что бы солнце светило в камеру. В итоге у вас должно получиться как на картинке.

Шаг 12. Цвет заката.
Давайте изменим цвет нашего солнца. А то закат получается жёлтый. И так Выбираем светильник и идём в его настройки. Там находим стек "mr Sky Advanced Parameters" и в нём выставляем параметры: Red/Blue Tint: 1,0 Saturation: 2,0
После рендера у меня вот что получилось.

Шаг 13. Блики.
У нас на воде, не хватает бликов от солнца, это не правильно. Давайте настроим наш рендер (Rendering > Render Setup > Renderer > Camera Effects > Camera Shaders > Output > карта Glare). Не забудьте поставить галочку напротив Output. Не закрывайте окно!

Теперь откройте редактор материалов, перетащите наш "Glare", удерживая левой кнопкой мыши, в один из свободных слотов редактора, при появлении окна выберите "instance" нажмите "ОК". Теперь откройте наше окружение ( Rendering > Environment… > Common Parameters > Background > Environment map), и перетащите нашу "Environment map" в тот же слот, так же связав.
Шаг 14. Туман.
Давайте добавим в нашу сцену туман. Первое, что сделаем, выберем наш "Daylight", затем отправляемся в его настройки. Там найдите стек "mr Sky: Haze Driven (mr Sky)" и установите параметр "Haze: 2,0" это и есть лёгкая дымка, туманность. Далее найдите стек "mr Sky Advanced Parameters", а там раздел "Aerial Perspective", в нём установите параметр "Visibility Distance: 50" - это заставит наш туман казаться ближе к нам. Теперь открываем стек "mr Sky Parameters" и там устанавливаем мультиплеер в 3 (Multiplier: 3,0) это интенсивность света, ну...про это я уже говорил.

Шаг 15. Цветокоррекция.
Рендерим нашу сцену, открываем фотошоп (Photoshop) и там делаем балансировку цвета: Brightness: -10 Contrast: 70

Шаг 17. Лунная вода.
Давайте попробуем сделать из нашего заката, ночную, лунную сцену. Daylight нам позволяет это сделать довольно просто. И так, выбираем "Daylight". Стек "mr Sky Advanced Parameters" Red/Blue Tint: 0 Saturation: 0
Вот если вы сейчас, сделаете рендер сцены, то получите чёрно-белый вариант вашей работы)))

Но ночь то у нас, не чёрно-белая)). Надо поменять немного настройки рендера (Rendering (вкладка в меню!!!)> Exposure Control...) Стек "mr Photographic Exposure Control" Раздел "Image Control" Color Saturation: 1 (это насыщенность цветом всей картинки) Whitepoint: 3000 (так сказать...температура воды) Vignetting: 7 (добавит небольшой эффект виньеток)
Делаем рендер. И получаем уже совсем другую картину)))

Шаг 18. Магические светлячки.
Я решил добавить в нашу сцену светлячков. Это придаст сцене шарм и некую магию. Создайте в одном из видов, обычную сферу (Create panel > Standard Primitives > Sphere). Теперь в панели модификаций установите её радиус равный 0,3 (Radius: 0,3). Теперь открываем редактор материалов и выбираем новый, свободный материал.
1. Кликаем на кнопку "Get Material", в списке выбираем "Arch & Design (mi)" и кликаем на нём дважды. 2. Нажимаем "Assign material to Selection". 3. В стеке "Main Material Parameters" в разделе "Diffuse" устанавливаем цвет (Color) в чисто белый! 4. Далее открываем стек "Self Illumination (Glow)" там: Self Illumination (Glow): Ставим галочку Luminance: 1000
Это мы создали стандартный материал огней. Теперь надо поправить настройки окружающей среды. Открываем: (Rendering > Environment...) Там идём в стек "mr Photographic Exposure Control", находим там, почти в самом низу, раздел "Physical Scale", устанавливаем переключатель на "Unitless" и устанавливаем значение равное 1500.
Теперь создайте стандартный свет омни (Create panel > Lights > Standard > Omni). И установите у него параметры: Multiplier: 20 раздел Decay Type: Inverse Square Start: 10
Поместите наш омни в середину нашей сферы. Теперь сгруппируйте, для удобства, наш источник света со сферой и размножим несколько раз, разбросайте по сцене. При желании, можете менять размеры ваших сфер по желанию.
Ну, вот почти и закончили. Теперь надо придать яркости нашей сфере. Для этого отправляйтесь в (Rendering > Render Setup > Renderer > Camera Effects > Camera Shaders > Output > Glare). Если вы ничего не меняли, то он у вас и так должен присутствовать.
Теперь нам надо нашу карту "Glare" связать со свободным материалом в редакторе.
Открываем редактор, перетаскиваем нашу карту на свободную ячейку и выбираем "instance". И у карты, значение "Spread" устанавливаем равное 4. Spread это сила распространения. Чем выше значение, тем дальше свет будет распространяться от наших сфер.
Давайте сменим яркость у нашей луны (Daylight). Сделать это можно в панели модификаций нашего источника света в стеке "mr Sky Parameters", измените Multiplier до 1,5.
И делаем рендер. Для финального рендера я увеличил антиализинг. Про него писал выше.

Шаг 19. Photoshop.
Я немного откорректировал финальный рендер Brightness: 15 Contrast: 80 Hue: -8

Скачать финальную сцену
Автор: Diablo_
www.3dmir.ru